电商的基本应用场景有:页面浏览,商品列表浏览,商品列表点击,加入收藏夹,加入购物车,结算付款。为促进商品的成交,产品运营人员需要通过数据洞察用户在每一个环节行为,恨不得在每一个营销活动或业务功能的全流程都加上事件追踪埋点,且每一次随着业务的发展不断进行优化,运营还需要不断地给产品和开发提交每一个版本的埋点变化需求。
这样带来的问题就是,对数据的需求越来越复杂、营销策略变化更快,如果依赖传统的硬编码方式,效率和敏捷性会大打折扣,导致错过最佳营销时间点。
用DTM配置的埋点方式无疑是很好的解决办法,它的无代码灵活动态数据标签能力可以让非技术人员直接参与到部码工作中,省去部门之间的沟通成本,不需技术开发人员即可实现营销数据随需跟踪,助力精细化运营。
1 接下来展示DTM在WEB端如何实现页面浏览监控。
首先针对不同浏览深度,设定页面浏览25%,50%,75%,90%,100%为上报事件。
1.1 条件配置如下:
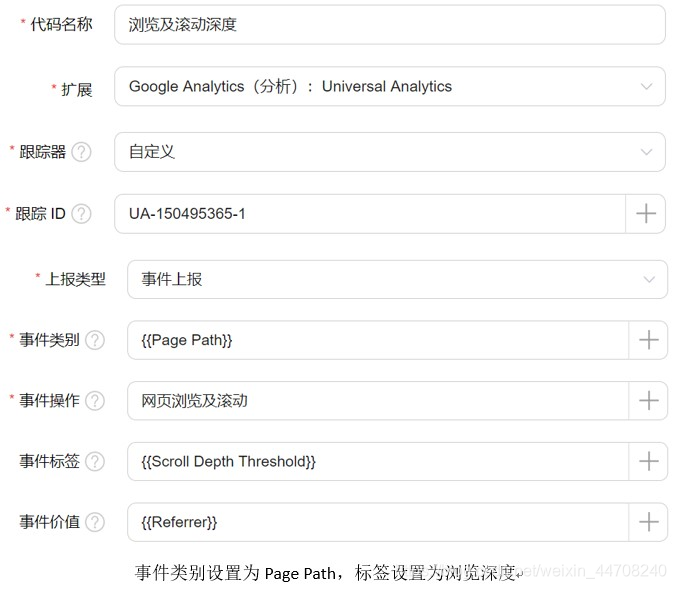
1.2 代码编辑如下:
1.3 我们在配置中选择的对接分析平台是GA,当事件发生后,事件截图自动发送给GA。
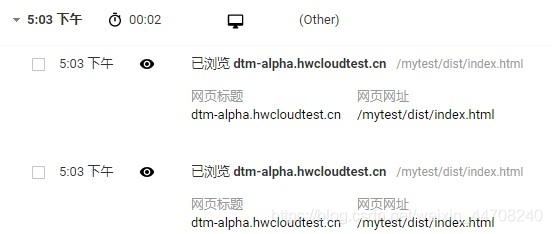
如果没有使用DTM埋点监控洞察用户行为,就只能从GA上简单的看到网页浏览截图(如下),无法得知更多更具体的用户行为。
2 同理,APP端也可轻松实现页面浏览监控
2.1 代码编辑如下:
2.2 最后发送到GA的事件截图:
3 DTM在WEB端实现商品列表浏览
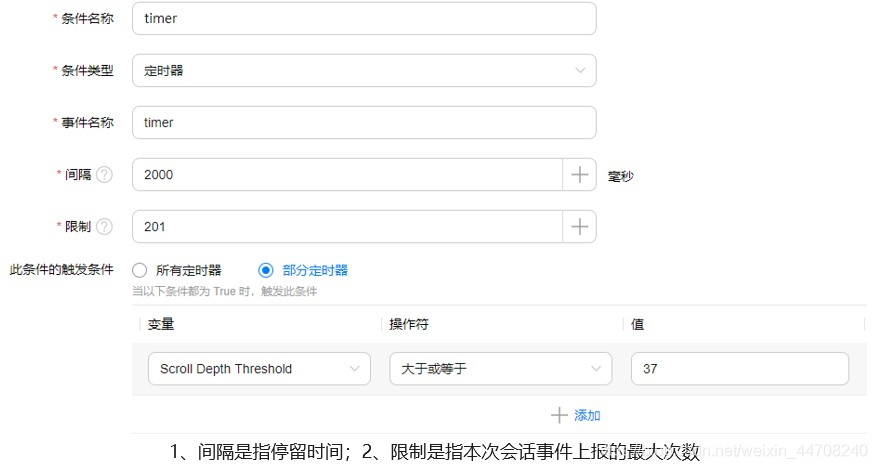
首先设置浏览深度达到等于或者大于37%且停留2秒作为商品列表事件触发条件。
3.1 条件配置如下(此处根据设定,应有2个条件):
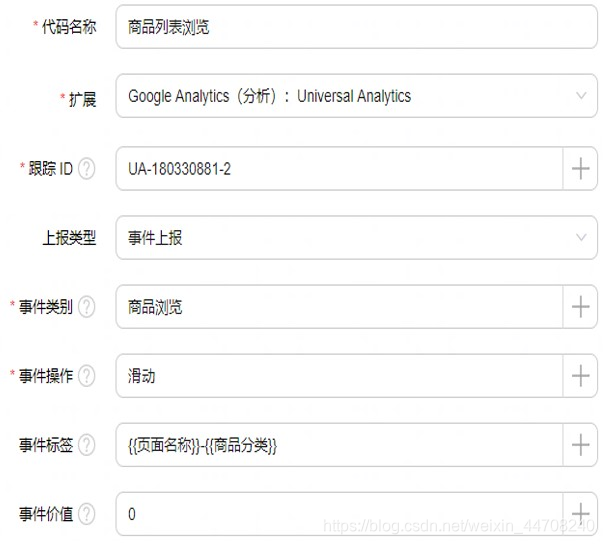
3.2 代码编辑如下:
3.2 代码编辑如下:
4 DTM在APP端实现商品列表浏览
首先设置商品列表页面滑动作为商品列表事件触发条件。
4.1 条件配置如下:
4.2 代码编辑如下:
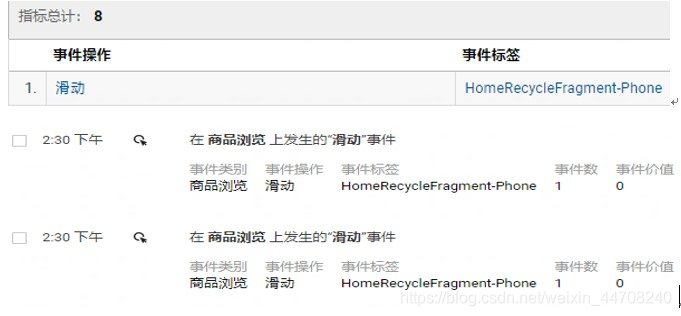
4.3 最后发送到GA的事件截图:
5 DTM在WEB端实现商品列表点击
5.1 首先,我们先针对Mate系列商品点击,设置三个条件。
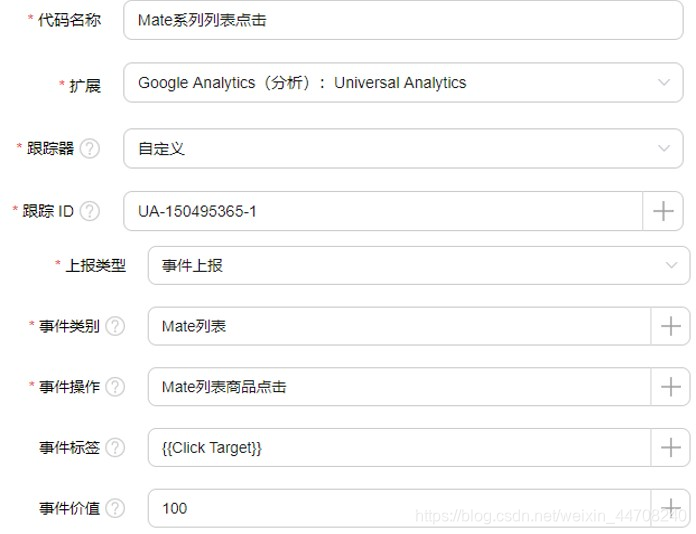
5.2 接下来设置代码并引用此三个条件:
5.3 最后,只要满足任意一个条件,都会发送到GA事件截图:
6 DTM在APP端实现商品列表点击
首先,设置点击商品列表上每一项商品作为触发商品点击事件。
6.1 条件配置如下:
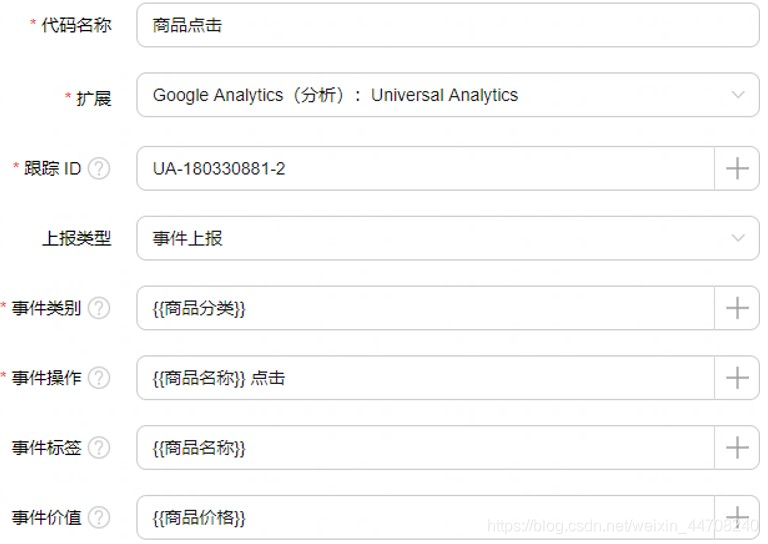
6.2 代码编辑如下:
6.3 最后发送到GA的事件截图:
7 DTM在WEB端实现商品加入收藏夹
7.1 首先,设置一个“自定义事件”,加入收藏夹并命名为“collectGood”,如下图所示:
7.2 设置collectGood事件时,让开发人员push相关商品数据到数据记录层
7.3 配置代码并引用记录层数据:
7.4最后发送到GA的事件截图:
8 DTM在APP端实现商品加入收藏夹
首先,设定在商品详情界面点击收藏按钮时,产生一个收藏事件
8.1 条件配置如下:
8.2 代码编辑如下:
8.3 最后发送到GA的事件截图:
9 DTM在WEB端实现商品加入购物车
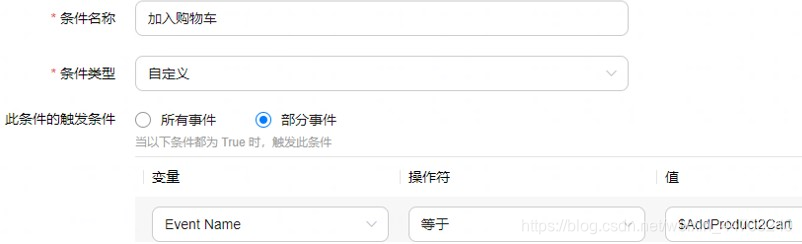
9.1 首先,设置一个“自定义事件”,加入购物车并命名为addToCart,如下图所示:
9.2 设置addToCart事件时,需让开发人员push相关商品数据到数据记录层:
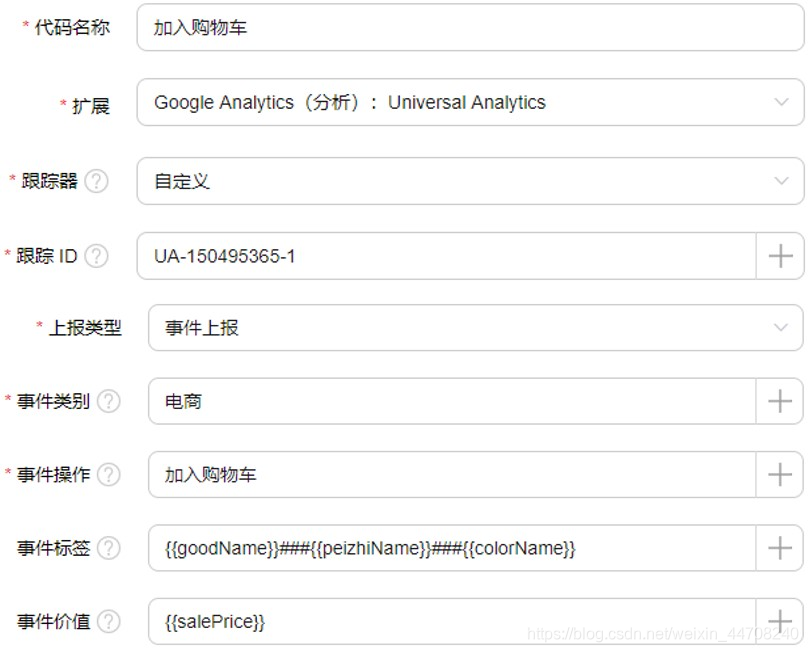
9.3 配置代码并引用记录层数据:
9.4 最后发送到GA的事件截图::
10 DTM在APP端实现商品加入购物车
首先,设定在商品详情界面点击购物车按钮时,产生一个加入购物车事件。
10.1 条件配置如下:
10.2 代码编辑如下:
10.3 最后发送到GA的事件截图:
11 DTM在WEB端实现结算付款
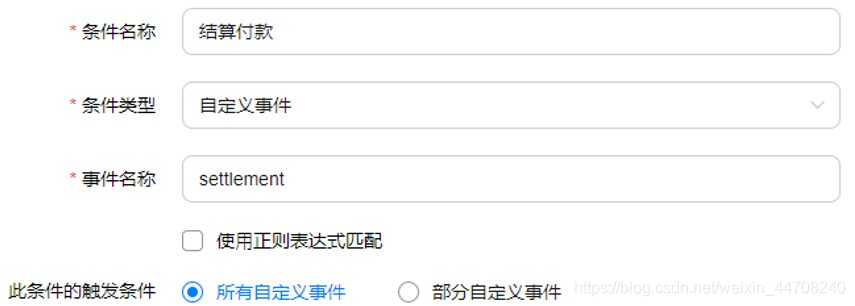
11.1 首先,设定一个“自定义事件”,结算付款并命名为“settlement”,如下图所示:
11.2 设置settlement事件时,会让开发人员push相关交易整体数据到数据记录层:
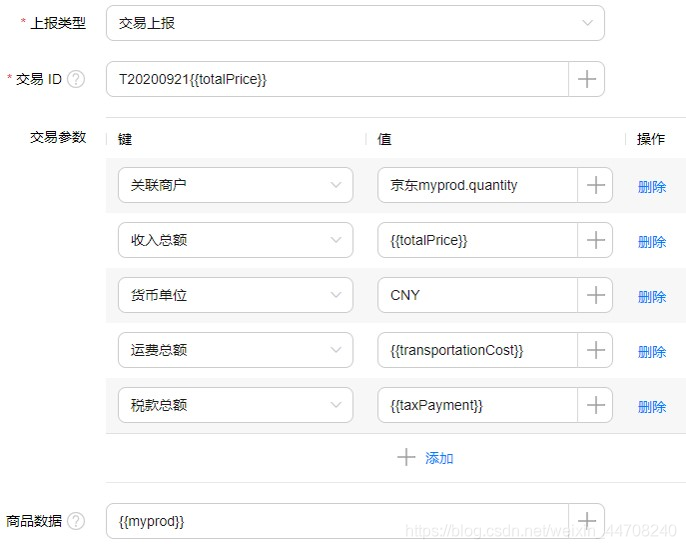
11.3 配置代码并引用记录层数据,商品数据通过“myprod”发送:
11.4 设置settlement事件时,同时会让开发人员push相关商品数据myprod到数据记录层
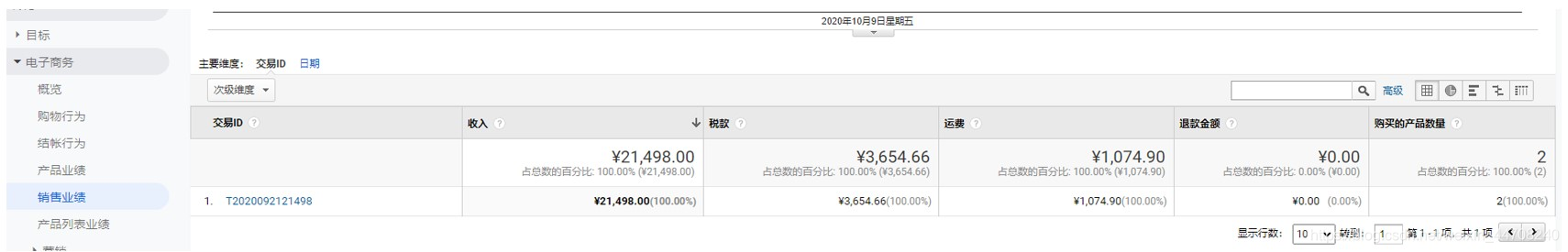
11.5 在销售业绩中可以看到交易情况:
可以查看具体产品业绩(相当于订单和订单行已经结合):
12 DTM在APP端实现结算付款
首先,设定在支付界面付款完成后,产生一个结算付款事件,
12.1 条件配置如下:
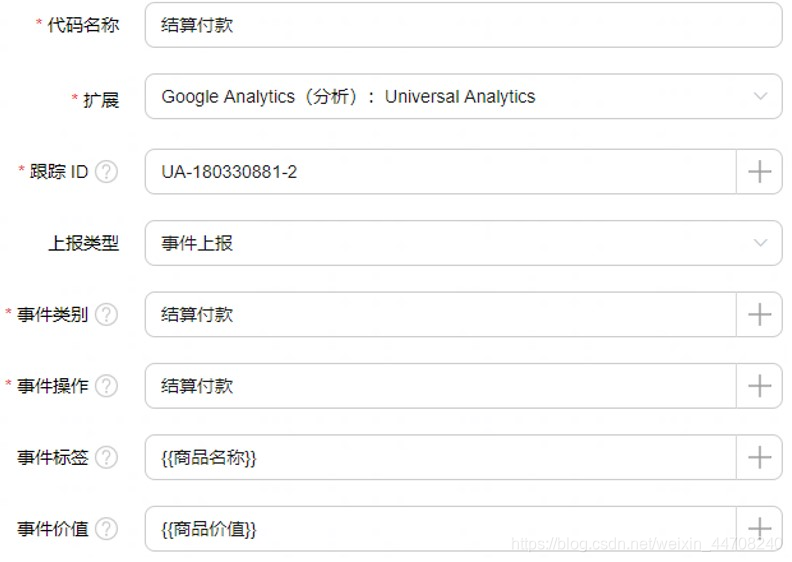
12.2 代码编辑如下:
12.3 最后发送到GA的事件截图:
以上,便是DTM实现电商所有基本应用场景的实际操作过程,我们可以看到,上述这种不复杂的埋点需求,仅通过DTM配置即可实现,这种部署方式的优势在于,非技术人员经过简单的培训后,也可以参与到代码的维护工作中。可见DTM提供了非常灵活、可以适配多种不同场景和要求的部署方案,使用DTM一系列的预置标签,可以在几分钟之内完成几天甚至几周的任务。如此强大的多场景覆盖能力和人性化的设定,将使得DTM成为了一款备受青睐的优秀工具。
如何接入华为动态标签管理(DTM)?
了解更多华为动态标签管理(DTM)信息,可访问华为开发者联盟官网。
了解集成SDK相关信息,请查阅集成指导:
移动Android
Web网页JavaScript
如您在集成过程中遇到问题,可通过在线提单联系我们。
欲了解更多详情,请参阅:
华为开发者联盟官网:https://developer.huawei.com/consumer/cn/hms?ha_source=hms1
获取开发指导文档:https://developer.huawei.com/consumer/cn/doc/development?ha_source=hms1
参与开发者讨论请到Reddit社区:https://www.reddit.com/r/HuaweiDevelopers/
下载demo和示例代码请到Github:https://github.com/HMS-Core
解决集成问题请到Stack Overflow:https://stackoverflow.com/questions/tagged/huawei-mobile-services?tab=Newest
共同学习,写下你的评论
评论加载中...
作者其他优质文章