越来越多的CP在AGC上上架了快应用之后,希望吸引越多的用户,提高应用的活跃度,从而带来更多的流量,最终实现他们的商业价值。快应用提供了标准的Push能力,开发者可以给用户推送消息,比如推送一本好书、推送一个美食等,点击消息可以拉起快应用。
适用场景
- 场景一:购物
商城类快应用通过接入Push,给用户推送心仪商品的降价通知。
- 场景二:阅读
阅读类的快应用通过接入Push,给用户推荐好书、章节更新等消息,让用户第一时间得到最新进展。
- 场景三: 美食
美食类快应用通过接入Push,给用户推荐好吃的东西、推荐好的餐馆,方便了用户,也给餐饮业带来了知名度和商业利益。
Push介绍
-
华为推送(Push)是为开发者提供的消息推送平台,建立了从云端到手机端的消息推送通道,让应用可以将最新信息及时通知到用户,从而构筑良好的用户关系,提升用户的感知和活跃度。
-
快应用Push功能在EMUI8.0及以上版本的手机上支持。
-
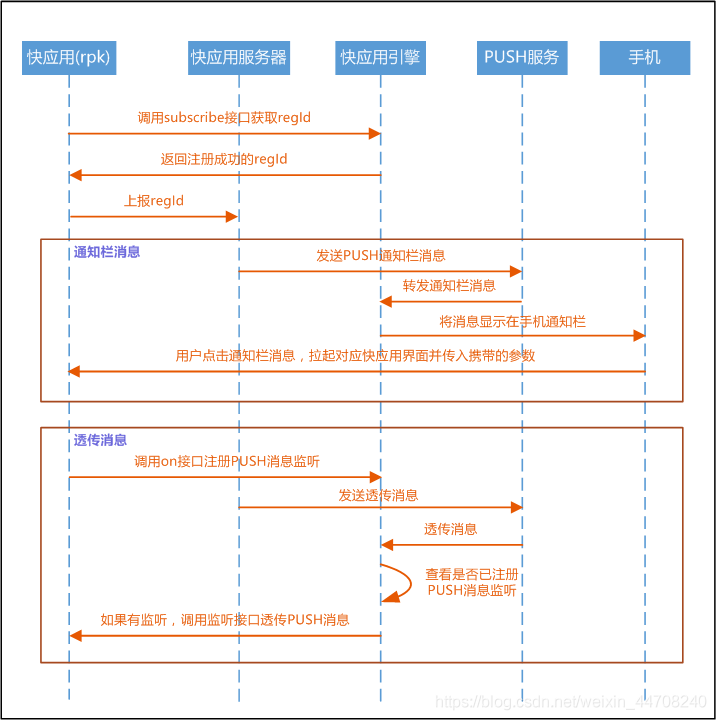
发送PUSH消息的流程如下图所示:
Push接口介绍:
模块名:service.push
模块引入:import push from ‘@service.push’ 或 var push = require("@service.push")
支持的接口:
开发准备
硬件要求
-
一台计算机(需要安装好Quick App IDE)。
-
一部华为手机(带USB数据线),用于运行开发的应用程序,EMUI 8.0及以上。
软件要求
-
PC上安装Node.js 10以上
-
PC上安装Quick App IDE最新版本
其他要求
- 在华为开发者联盟申请PUSH服务,具体操作请参见:开通Push服务。
需要的知识点
- Javascript+css
开发步骤
-
调用 push.getProvider 接口判断当前设备是否支持华为PUSH服务,接口返回 huawei 表示支持,否则表示不支持。后续Push其他接口调用必须在设备支持PUSH服务的前提进行。
-
调用 push.subscribe 接口获取regId。regId也被称为token或push token,是用于发送push消息的标识。
注意:以上接口推荐在全局app.ux中调用。
示例代码如下:
checkPushIsSupported(){
let provider= push.getProvider();
console.log("checkPush provider= "+provider);
if(provider==='huawei'){
this.pushsubscribe();
}
},
pushsubscribe() {
console.log("pushsubscribe start");
var that=this;
push.subscribe({
success: function (data) {
console.log("push.subscribe succeeded, result data=" + JSON.stringify(data));
that.dataApp.pushtoken=data.regId;
},
fail: function (data, code) {
console.log("push.subscribe failed, result data=" + JSON.stringify(data) + ", code=" + code);
},
complete: function () {
console.log("push.subscribe completed");
}
})
},
-
将2中获取到的regId通过快应用fetch接口上报到快应用自己的业务服务器,用于后续服务器向快应用发送push消息。 regId一般情况下不会发生变化,不需要每次获取后都上报到服务器。
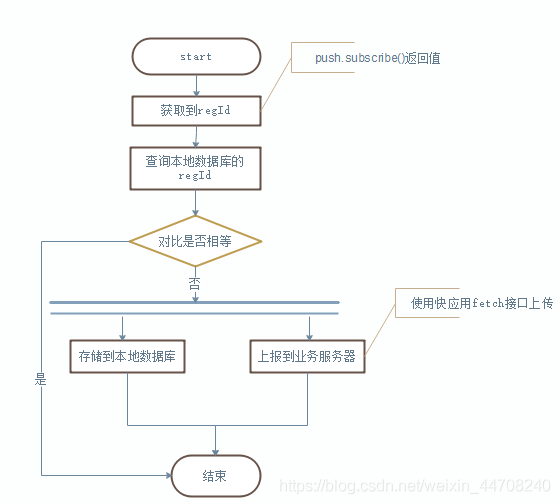
推荐做法:使用快应用storage接口本地存储regId,每次获取到regId时先和本地存储的对比,相等则不上报到业务服务器,不相等说明发生变化了,需要上报到业务服务器。流程图如下图所示:
Push token与本地缓存对比的代码逻辑如下:
checkToken() {
var subscribeToken=this.$app.$def.dataApp.pushtoken;
console.log(“checkToken subscribeToken= ”+subscribeToken);
var storage = require("@system.storage");
var that=this;
storage.get({
key: 'token',
success: function (data) {
console.log("checkToken handling success data= "+data);
if (subscribeToken != data) {
//上报到自己的业务服务器
that.uploadToken(subscribeToken);
that.saveToken(subscribeToken);
}
},
fail: function (data, code) {
console.log("handling fail, code = " + code);
}
})
},
上传到开发者业务服务器示例代码如下:
uploadToken(subscribeToken) {
console.log("uploadToken");
var that = this;
var body = {
xx: subscribeToken
};
fetch.fetch({
url: 'https://xxx',
method: 'POST',
data: body,
success: function (data) {
console.log("uploadToken code: " + data.code);
console.log("uploadToken data: " + data.data);
},
fail: function (data, code) {
console.log("handling fail, code = " + code);
}
})
},
注意事项:以上示例代码中的fetch接口调用中的参数需要替换业务自己的服务器地址。fetch接口更多内容请参考官网API fetch。
Pushtoken保存到本地代码如下:
saveToken(subscribeToken){
console.log("saveToken");
var storage = require("@system.storage");
storage.set({
key: 'token',
value: subscribeToken,
success: function (data) {
console.log("saveToken handling success");
},
fail: function (data, code) {
console.log("saveToken handling fail, code = " + code);
}
})
},
Push测试
客户端的开发流程已经结束了,是不是很easy?接下来,怎么给手机上推送消息测试呢?这个时候pushtoken就非常重要了,它是唯一标识设备的标志,有了它,push服务可以准确把消息发送到正确的手机和应用上。手机上接收通知栏消息需要满足如下条件之一:
-
在桌面有快捷方式的快应用
-
加入“我的快应用”的快应用
-
有使用记录的快应用
-
快应用处于运行状态
目前可以通过下面两种方式来发送Push消息:
-
在华为开发者联盟发送:适用选取部分目标用户发送,支持推送到现网的快应用(已经在应用市场上上架)和加载器上运行的快应用。 具体操作步骤请参考官网https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-access-push-kit
-
通过服务端接口发送:适用面向大批量用户发送,支持推送到现网的快应用和加载器上运行的快应用。服务端接口发送涉及到accessToken接口和发送push消息接口,接口协议格式请参考官网说明。
1)首先访问accessToken接口获取access_token, access_token在发送push消息接口中需要使用到。
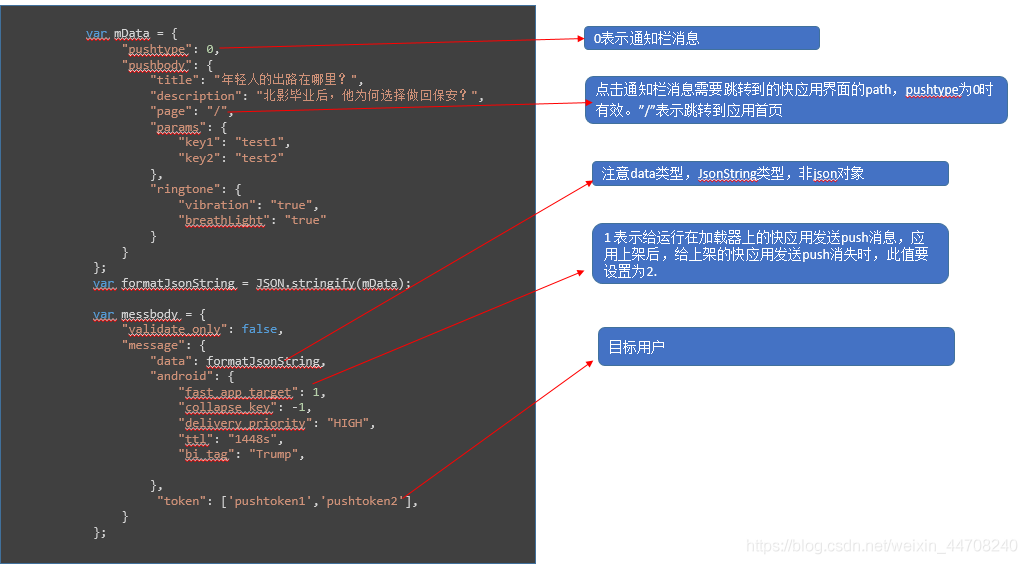
2)接着访问发送push消息接口,发送push消息。Push通知栏消息体示例代码截图(js 代码)如下:
常见FAQ
Q1:push推送可以不填regid,进行所有用户推送吗?
不可以,推送是根据regid进行的,一个regid代表一个用户。
Q2:AGC上发送Push消息时,填入token后又会消失,如何处理?
填入token后,加上逗号结束即可。
Q3:服务端接口发送时,提示token非法,什么原因呢?
请排查华为申请Push服务使用的包名、签名指纹是否与调试应用中的包名、签名指纹一致。
请排查pushtoken是否是华为快应用引擎返回的token。
Q4: 如何知道推送的消息是否到达用户手机上了呢?
- 在AGC上开通Push服务时,可填写回执url,回执结果中可以看到华为Push服务返回的推送情况。 例如,Push发送请求结果如下:
{“code”:“80000000”,“msg”:“Success”,“request_id”:“159963843932289603004301”}
- 回执结果如下:
{“appid”:“102580573”,“biTag”:“d1c4b1c9cf624bfcb400e76da1446ad6”,“status”:102,“timestamp”:1599638444727,“token”:“AMaY1irGfU2uV2LwcW65m9NgRc9MgMYLA9v_w2s-MhLtxceDiBHVUXXX9ifS2S14mYbvzqsQwLl9NTcF7R-DdBr_33x_V4BzVJFSrLwZjWWYfGz_AGQpWnkzLpeXellUzw”}
请求结果返回成功,但是回执结果状态是102,实际上消息并没有到达手机上,回执结果中“status”:102表明消息被频控了。
欲了解更多详情,请参阅:
快应用开发指导文档:https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-whitepaper
快应用Push接入:https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-access-push-kit
共同学习,写下你的评论
评论加载中...
作者其他优质文章