几个例子理解不同数据类型的堆栈内存处理
> 如有错误烦请指正
js代码的运行环境
- 浏览器 内核(引擎)
- node
- webview(hybrid,嵌入到手机app里面,在app里面运行)
- …
下面通过几个例子理解不同数据类型的堆栈内存处理
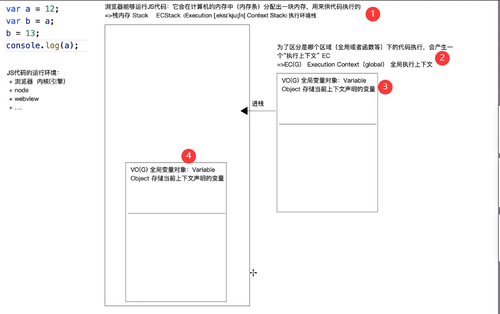
js如何运行(示例1)
var a = 12;
var b = a;
b = 13;
console.log(a);
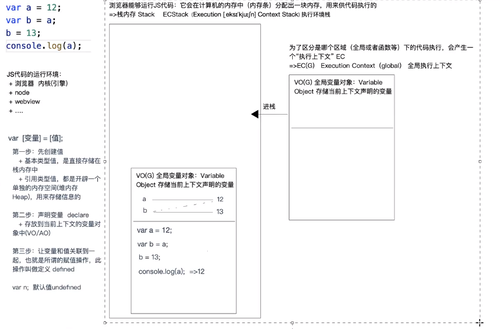
浏览器能够运行js代码,是因为浏览器会在计算机内存中分配出一块内存,用来供代码执行,这块内存叫栈内存,也叫Stack,或者ECStack(Execution Context Stack)执行环境栈。
为了区分是哪个区域(全局或者函数等)下的代码执行,会产生一个执行上下文(EC : Execution Context)。所谓执行上下文,其实是一个抽象的概念,简单来理解就是代码执行区域的划分。
在全局环境下会产生 EC(G) :Execution Context (golbal) 全局执行上下文,其中VO(G)全局变量对象(Varibale Object)存储全局执行上下文声明的变量,然后进入栈内存执行。
声明变量的步骤
接着开始执行,先声明变量,声明变量有三步
var [变量] = [值]
- 先创建值(执行等号右边)
- 基本数据类型是直接存储在栈内存当中
- 引用类型的值,都是开辟一个单独的内存空间(堆内存Heap)存储信息
- 声明变量 declare
- 存放到当前上下文的变量对象中(VO/AO)
- 定义(赋值)变量:让变量和值关联到一起,也就是所谓的赋值操作,也叫定义(defined)或指针指向
- 所以
var n; //默认值是undefined 未定义
- 所以
所以var a = 12步骤是
- 在内存中开辟空间,存储
12值 - 声明变量
a - 将
12赋值给a
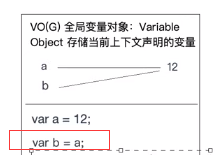
而var b = a处理是
因为右侧的a不是值,所以不需要第一步,不需要在栈里面开辟空间,直接进行第二步声明,然后执行第三步,关联到12值(指针)
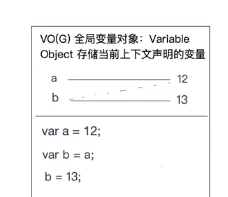
b=13的处理步骤是
- 在内存中开辟空间,存储
13值 - 因为
b已经在当前上下文的变量对象中,所以不需要第二步声明 - 将
13赋值给b
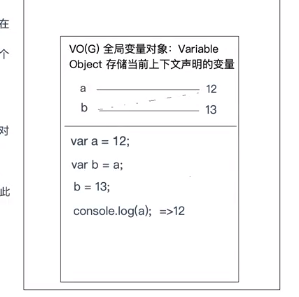
结果:
总体执行逻辑:
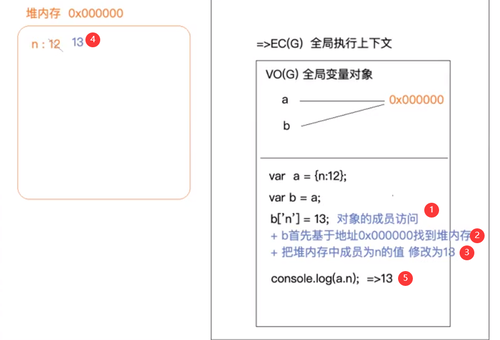
js如何运行(示例2)
var a = {n: 12};
var b = a;
b['n'] = 13;
console.log(a.n);
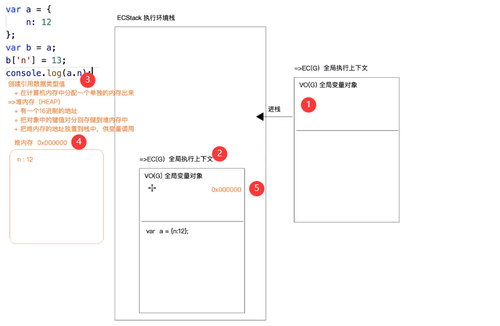
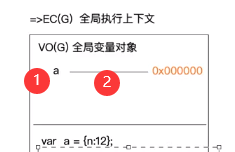
当第一步创建的值是一个引用类型的值时候,值就没法直接存到栈里(没有这么大的空间)。当创建引用类型值的时候,会进行以下处理
- 在计算机内存中分配一个单独的内存出来(堆内存 Heap)
- 这块堆内存有一个16进制的地址用来寻找
- 把对象中的键值对分别存储到堆内存当中
- 把堆内存地址放置到栈中,供变量调用
这就是第一步,创建值的过程
第二步声明。第三部赋值,将16进制的地址赋值给变量
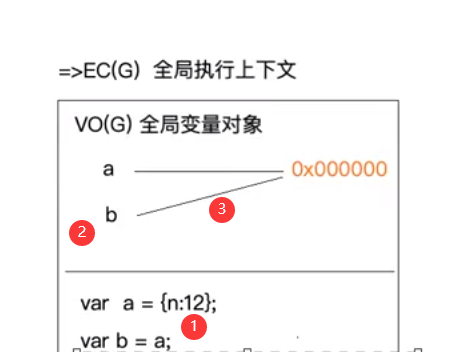
var b = a;时,因为a为 变量,所以不需要创建值,接着声明b,最后赋值,将栈中a指向的地址也同样赋值给b,让b也指向那个16进制地址
b['n'] = 13运行原理:
b['n'] = 13属于对象的成员访问
b首先基于地址0x000000找到堆内存- 把堆内存中成员为
n的值改为13 console.log(a.n)也属于成员访问 所以输出13
顺序如下
总结:基本数据类型和引用数据类型的区别?
基本类型的值直接存储在栈内存当中,直接按照值操作,引用数据类型值是开辟单独的堆内存存储信息的,将堆内存的地址存在栈当中,操作的都是引用地址
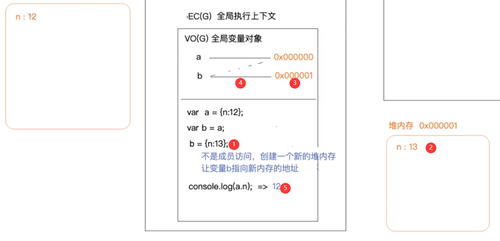
js如何运行(示例3)
var a = {n: 12};
var b = a;
b = {n: 13};
console.log(a.n);
当到b = {n: 13};时
新开辟一个堆内存{n: 13},将地址指向b
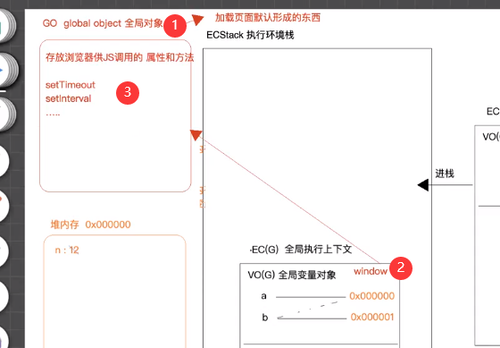
GO global object 全局对象
不同于VO,VO(G)是全局变量对象,存储当前上下文声明的变量的
GO global object 全局对象,是加载页面默认形成的。在浏览器中,加载页面时,在全局上下文中会默认定义一个叫window的对象,其中有setTimeout,setInterval等供js调用的属性和方法
注意区分VO和GO
> JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量
在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node。js 中的全局对象是 global,所有全局变量(除了 global 本身以外)都是 global 对象的属性。
在 Node。js 我们可以直接访问到 global 的属性,而不需要在应用中包含它。global,process,__filename,__dirname
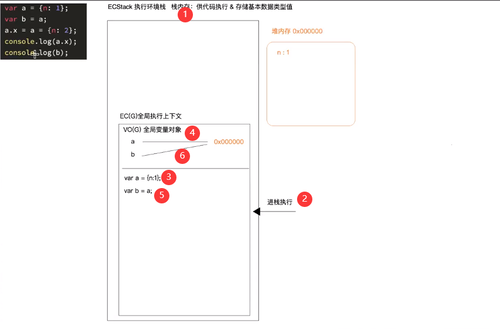
js如何运行(示例4)
var a = {n: 1};
var b = a;
a.x = a = {n: 2};
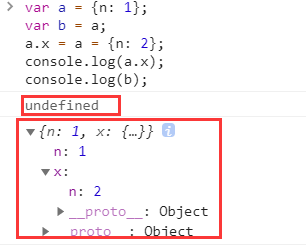
console.log(a.x);
console.log(b);
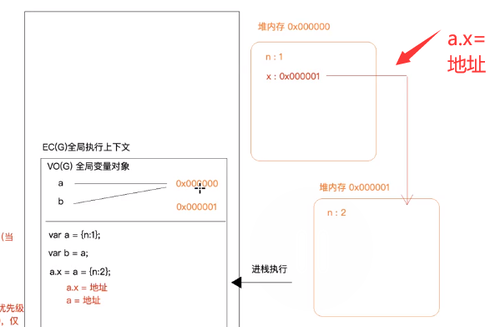
var a = {n: 1};
var b = a;
前两行代码执行如下,不在阐述:
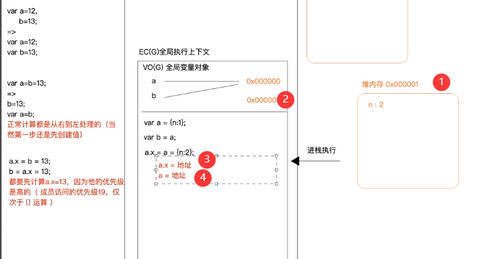
要想理解a.x = a = {n: 2};
简单说一下运算符优先级
var a=12,b=13;
相当于
var a=12
var b=13
var a=b=13
相当于
b=13
var a=b//或者var a=13
正常计算都是从右到左处理的(当然第一步还是创建值)
但是不管是a.x=b=13还是b=a.x=13
都要先计算a.x因为优先级比较高(成员访问的优先级为19,仅次于()运算,运算符优先级 )
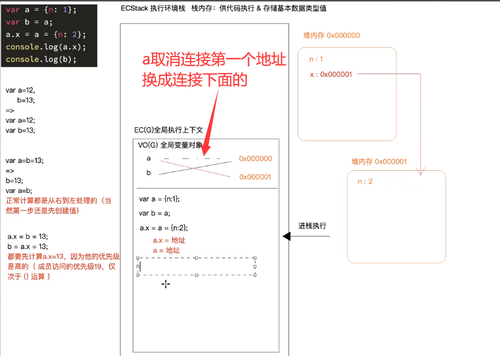
a.x = a = {n: 2};运算步骤如下
- 开辟内存,假设地址为0x000001
- 将地址放入栈中
a.x = 地址a = 地址
所以现在a指向0x000001,b指向0x000000,即a为{n:2},b为{n:1,x:{n:2}}
结果:
一个变量只可以关联一个栈中的值,但是一个栈中的值,可以被多个变量关联
共同学习,写下你的评论
评论加载中...
作者其他优质文章