H5游戏可以通过快应用的web组件快速打包成快游戏,打包上架后的快游戏,只要原H5游戏的url不发生变动,快游戏就不需要做更新,维护工作量小。
使用快应用IDE,打包快游戏的操作很简单。
-
访问官网安装开发工具,在PC上安装快应用IDE。
-
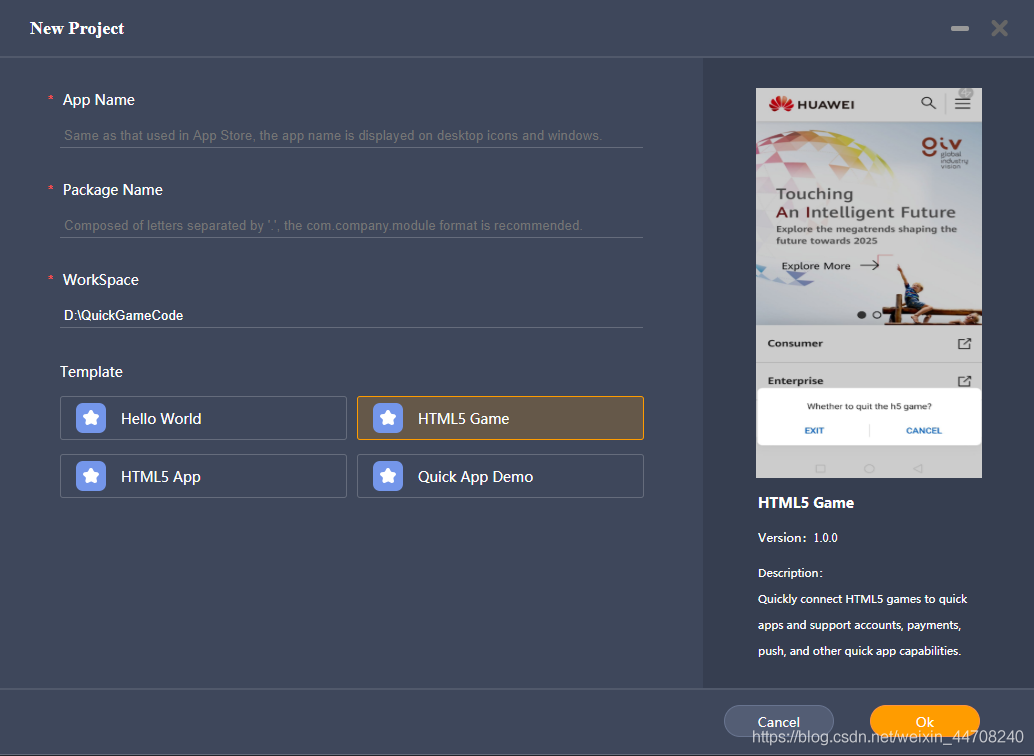
菜单选择“File > New Project > New QuickApp Project”,创建项目,模板选择“HTML5 Game”。
-
App Name:应用的名称,对应manifest.json文件中的name字段。
-
Package Name:应用的包名,对应manifest.json文件中的package字段。
-
点击“OK”,创建快游戏项目。
-
配置manifest.json文件。
-
package:快游戏的包名,一旦上架,此包名不能再修改,否则将无法升级版本。
-
name:快游戏的名称。
-
versionName:快游戏版本名称,升级时需要+1,比如2.0.0。
-
versionCode:快游戏版本号,升级时需要+1,比如2。
-
icon:快游戏的logo图标,创建桌面图标时使用,logo.png需要替换为H5游戏的图标。
-
minPlatformVersion:支持的最小平台版本号,原理同Android API Level,为避免上线后低版本导致不兼容,建议设置为最高版本,例如1070。
{
"package": "com.huawei.quickgamedemo",
"name": "QuickGameDemo",
"versionName": "1.0.0",
"versionCode": 1,
"icon": "/Common/logo.png",
"minPlatformVersion": 1070,
"features": [
{
"name": "system.prompt"
},
{
"name": "service.pay"
},
{
"name": "service.account"
}
],
"permissions": [
{
"origin": "*"
}
],
"config": {},
"router": {
"entry": "Hello",
"pages": {
"Hello": {
"component": "hello"
}
}
},
"display": {
"titleBar": false,
"fullScreen": true
}
}
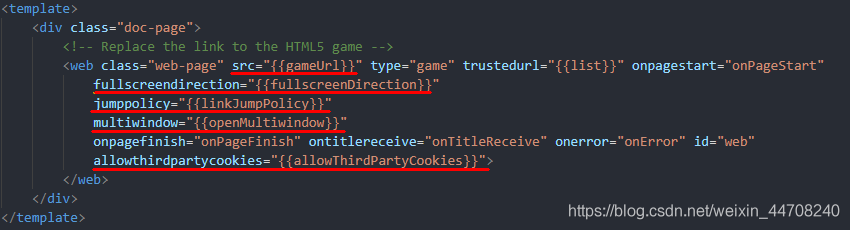
- 编辑加载H5游戏的.ux文件,项目工程以hello.ux文件为例。
-
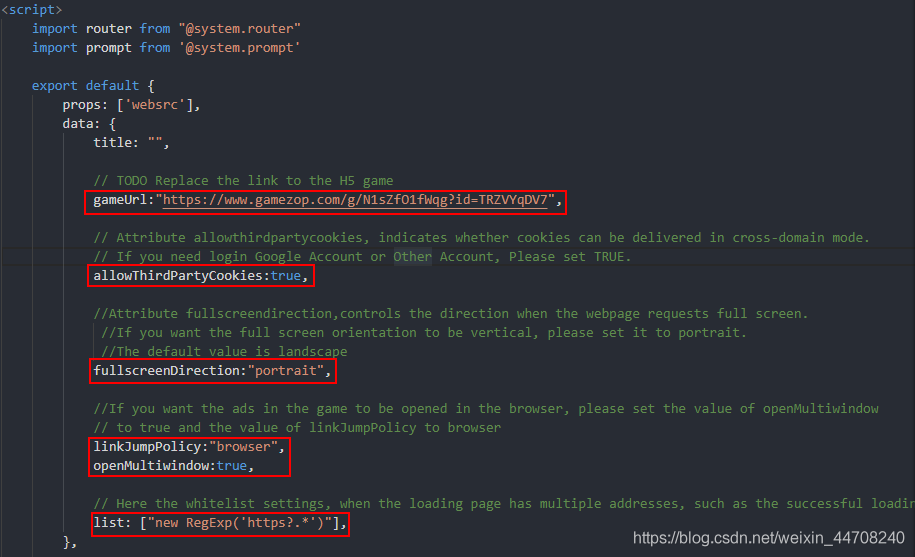
src:配置H5游戏的url。
-
fullscreendirection:设置游戏的方向。landscape:横屏,portrait:竖屏。
-
jumppolicy:游戏内链接跳转的策略。如果游戏内有广告,建议设置为browser,并且将multiwindow设置为true。
-
allowthirdpartycookies:标识是否支持跨域cookies传递,默认为false。如果网页需要跨域访问cookie,比如使用第三方帐号登录,则必须设置该字段为true。
- trustedurl:如果游戏登录成功加载页面和游戏打开页面不同,请进行设置。
-
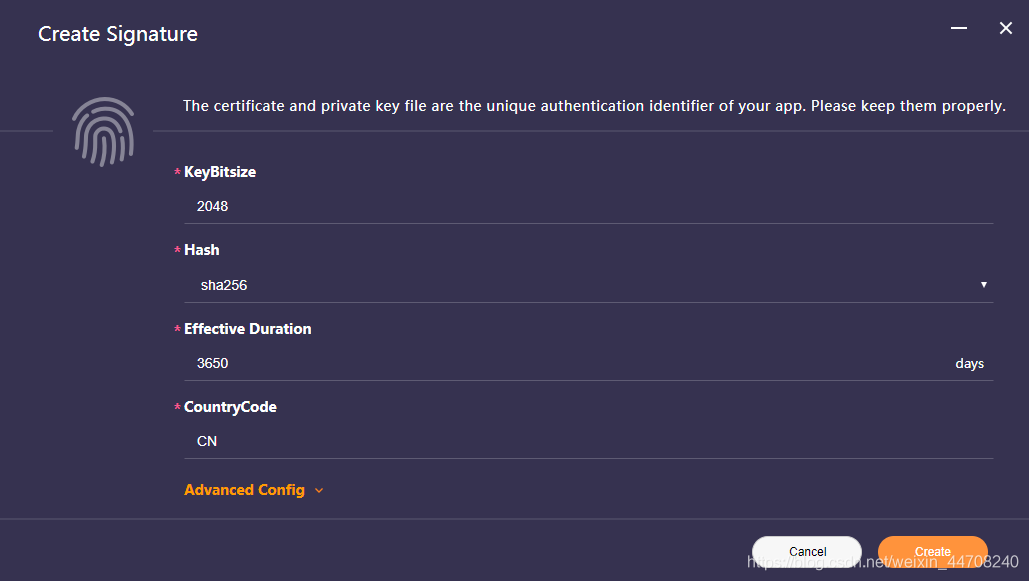
菜单选择“Tools >Certificate”,检查是否已经生成正式证书。如果没有生成,则点击“Create”生成证书,证书保存在sign > release目录下。务必保管好证书,一旦丢失将无法找回。
-
菜单选择“Build> Run Release”,打包正式的快游戏rpk包,生成的rpk包存放在项目工程的dist目录下。
注意:提交上架应用市场的快游戏必须是通过此方式打包的正式包。
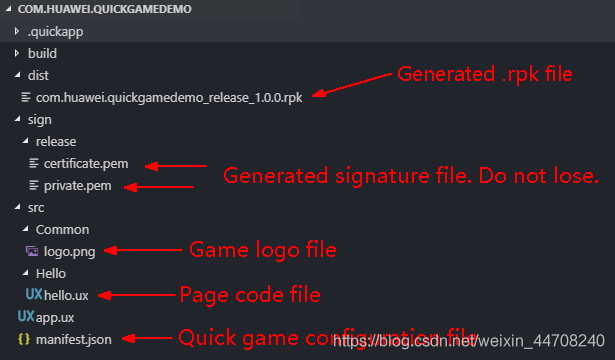
最后整个快游戏工程的目录结构如下:
至此,您已经成功将H5快游戏打包成快游戏,如果您还想在快游戏中集成更多功能,并测试运行您的快游戏,请参考开发快游戏(H5版本)官方文档。
共同学习,写下你的评论
评论加载中...
作者其他优质文章