写在前面的话
> 无限级分类,基本在所有的网站都有涉及,所以是必须要掌握的知识点,在网上看很多资料文档,要么不细致,要么根本不对,要么达不到预想的目标,其实实现的思路和方法非常简单,今天我们一起来实现一下。
创建模型控制器数据迁移文件
> 这里直接使用artisan命令进行创建
# -a 其实就是all,创建包含模型,控制器(资源),数据迁移文件(工厂模型、seed)
php artisan make:model -a Category
运行这条命令,就可以创建好资源控制器。
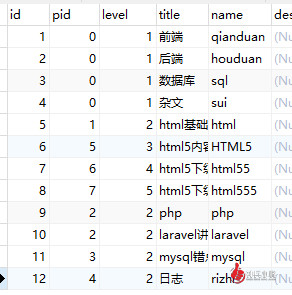
修改数据迁移文件
首先修改数据迁移文件xxx_create_categories_table.
打开文件,修改里面的up方法,添加相应字段。
Schema::create('categories', function (Blueprint $table) {
$table->id();
$table->string('title', 100)->comment('分类名称');
$table->string('name', 100)->comment('分类标识');
$table->string('description', 255)->nullable()->comment('分类描述');
$table->integer('pid')->default(0)->comment('分类id');
$table->integer('level')->default(1)->comment('分类层级');
$table->integer('sort')->default(0)->comment('排序');
$table->integer('status')->default(1)->comment('状态:0-禁用,1-正常');
$table->timestamps();
});
执行迁移命令
php artisan migrate
嵌套模型实现读取
//App\Models\Category.php
public function categories()
{
return $this->hasMany(self::class, 'pid', 'id')->with('categories');
}
控制器调用
//app\Http\controllers\CategooryController.php
# use模型
use App\Models\Category;
public function index()
{
$categories = Category::with('categories')->where('pid', 0)->get();
return view('category.index', compact('categories'));
}
添加路由
在 routes/web.php,我们添加以下内容:
Route::get('category', 'CategoryController@index');
blade模版渲染
这里使用递归渲染。
在 resources/views/categories.blade.php 文件:
<table class="table table-borderless table-data3"><thead><tr><th>编号</th>
<th>分类名称</th>
<th>分类标识</th>
<th>分类描述</th>
<th>创建时间</th>
<th>状态</th>
<th>操作</th>
</tr></thead><tbody><tr class="tr-shadow"><td>{{ $category->id }}</td>
<td>{{ $category->title }}</td>
<td>
<span class="block-email">{{ $category->name }}</span>
</td>
<td class="desc">{{ $category->description }}</td>
<td>{{ $category->created_at }}</td>
<td>
<span class="status--process">{{ $category->status }}</span>
</td>
<td></td>
</tr></tbody></table>
递归部分加载自身模版child_category.blade.php
{{ $child_category->id }}
|{{ str_repeat('--',$child_category->level-1) }} {{ $child_category->title }}
<span class="block-email">{{ $child_category->name }}</span>
{{ $child_category->description }}
{{ $child_category->created_at }}
<span class="status--process">{{ $child_category->status }}</span>
@if ($child_category->categories)
@foreach ($child_category->categories as $childCategory)
@include('category.child_category', ['child_category' => $childCategory])
@endforeach
@endif
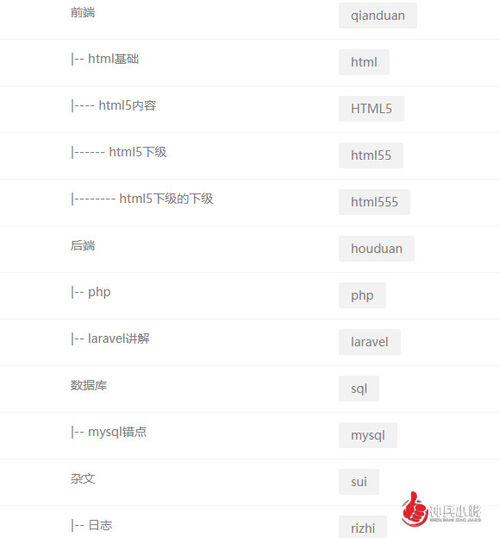
最后看一下效果
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦