1. URL
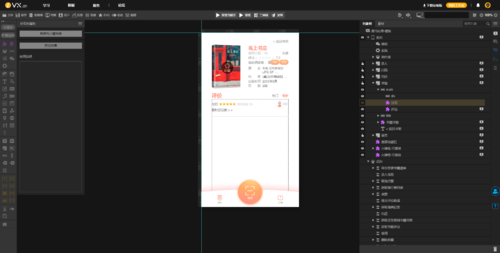
https://pre.latest.h5sys.cn/play/YTz44z7p 书架页(首页) 一般是通过扫描书后二维码进入, 而非这个URL
https://pre.latest.h5sys.cn/play/YTz44z7p?qrcode=1 二维码页 每一本书附带的二维码都会在这里展示, 行政可截图打印出来贴在书后, 用户可直接扫码借书
https://pre.latest.h5sys.cn/play/YTz44z7p?input=1 信息录入页 每月新书到了后进行录入工作时可以打开这个URL进行录入
https://pre.latest.h5sys.cn/play/YTz44z7p?export=1 借阅记录导出页 对于正在借阅的书籍, 需要导出清单方便管理, 对于已经归还的图书则不作考虑
2. 概述
用户通过类似上图的书后二维码进入应用, 点击 借阅 即可借阅, 每人最多借三本, 有效借阅时间为1个月, 时间快到时会在打卡时提醒还书;
用户在归还时可以为书籍进行打分和评论, 其他用户点进详情时可以看到这些评论并点赞, 不过这套评论点赞与主逻辑并不相关, 只能算是锦上添花的功能.
整个项目按小模块+数据驱动的方式组织开发, 没有用到任何js函数, 完全动作组实现, 项目整体速度不错, 前台架构如下.
3. 案例逻辑的组织方式: 统一动作组
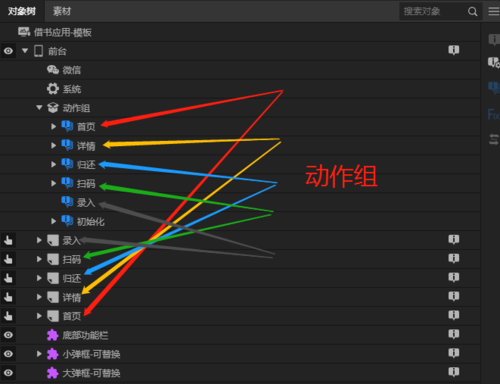
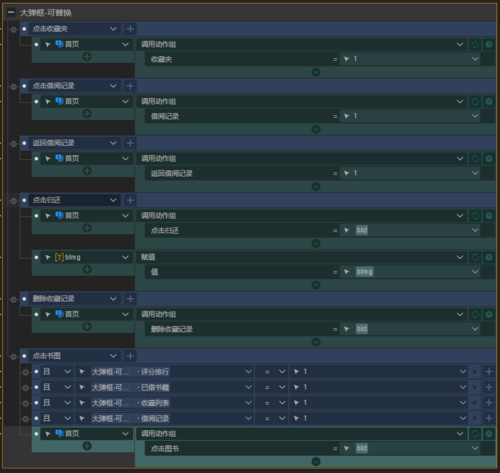
如下图所示, 每一个页面有且仅有一个动作组总体控制当前页面的逻辑, 包括点击, 显示, 输入, 页面跳转等事件;
之所以这样组织, 是因为按照之前项目开发的情况来看, 如果使用动作组太过"任性", 逻辑上就会变得太过零散, 加大了项目的维护难度, 如果使用上图中的方式, 将会让每个页面的逻辑变得十分清晰, 下面展示每个页面的统一动作组的内部情况:
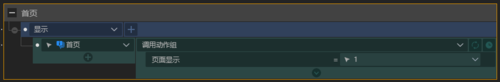
初始化:
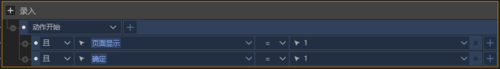
录入:
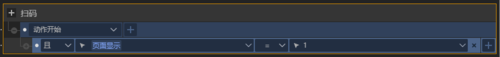
扫码:
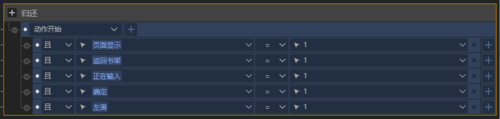
归还:
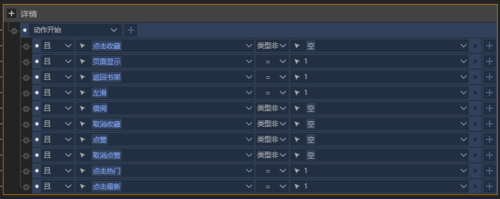
详情:
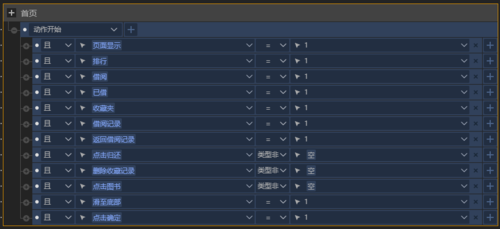
首页:
对于其使用来说, 我们可以将散布在案例中的各个组件上的事件进行统一处理, 调用方式类似下面这样:
小模块上调用:
小模块上调用统一动作组时, 有时需要将小模块内的数据(state)抛出来交给主逻辑使用, 这时调用动作组就不能单纯地写一个1, 而是需要将从小模块内部抛出的数据赋值给相应的统一动作组参数;
非小模块上调用:
对于非小模块上调用统一动作组, 一般用 1 作为判断即可, 有时遇到循环的情况也可以将当前数据返回给主逻辑;
4. 后台
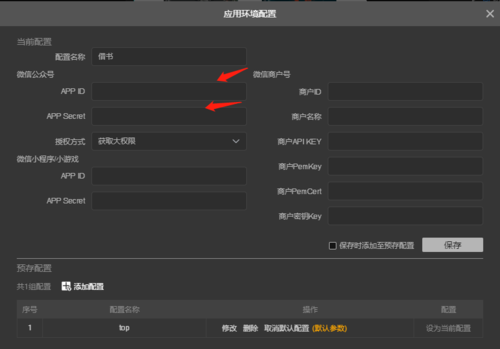
此案例基本可以在不进行任何操作的情况下直接复用, 唯一需要更改的地方是配置这里, 需要将公司或个人的微信公众号appid等信息填写好:
对于后台部分, 基本可以不作更改, 主要是由 数据库 + 服务 组成;
数据库分三步: 人员表 \ 图书表 \ 借阅评价表;
服务相当于传统开发中的API, 但其实可以在前台直接获取数据库数据, 但为了结构清晰和安全性考虑, 将需要操作数据库的后台操作都封装成了各种服务, 每个服务都是十分清晰的, 见名思意;
5. 结语
从应用场景及使用方法上来讲, 它可以很好地解决公司或组织内部关于书籍 \ 设备等公共物品的借阅和归还管理, 扫描二维码进行借与还的操作是十分方便的, 不需要纸笔记录, 但前提是该类公共物品是处在一个具有一定安全保存设备的空间内才行, 比如"上锁";
从项目组织架构上讲, 通过iVX工具中的小模块 + 数据驱动的方式可以十分快速地对案例进行维护或适当修改;
同时, "统一动作组" 的逻辑处理方式也让页面逻辑更加可控, 不会因为项目过大造成逻辑和事件的零散.
共同学习,写下你的评论
评论加载中...
作者其他优质文章