一、创建一个新的文件夹,名为vue-devtools
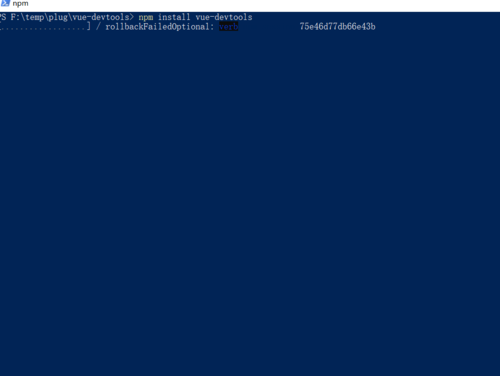
进入该文件夹,shift+右键,选择进入powershell ,进入终端。
输入npm install vue-devtools
下载完成,
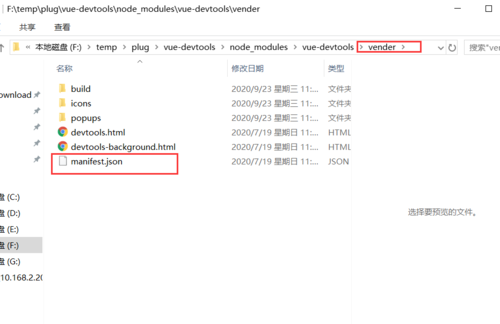
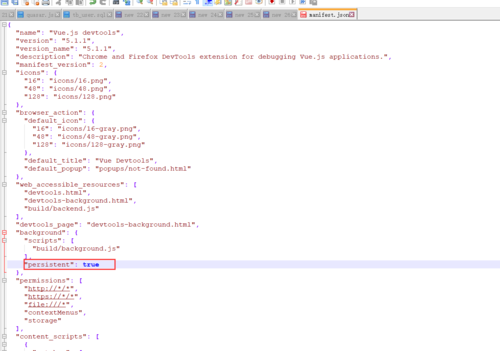
进入vender文件夹,打开manifest.json,进行编辑
persistent修改成true。
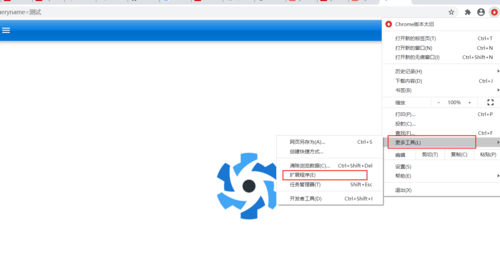
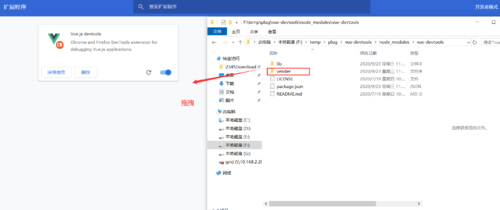
然后打开谷歌浏览器
打开扩展程序。
然后把刚刚修改的vender文件夹拖拽进来就可以了。
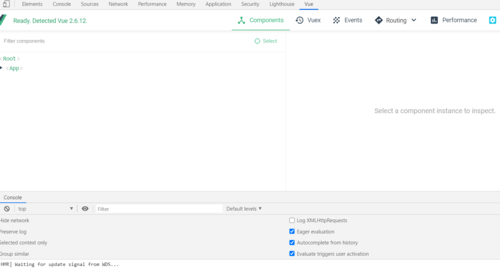
这样就完成配置了,然后重新启动浏览器,就看到vue了。
vue devtools 在用vue做的网站上会变亮但不能查看其结构。只有在本地运行的项目才能查看。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦