运用代码段(Code Snippets)插件管理代码,可以不用额外安装更多插件,来解决WordPress建站过程中的一些常见功能需求,譬如安装Google analytics跟踪代码。下文中记录了我在搭建外贸网站和个人博客中常用到的代码段。
如何在WordPress文章/页面上禁止加载WooCommerce .Js(Javascript)和.Css文件?
woocommerce会在每个页面都默认加载几个css和js,这对网站速度是有影响的,将下面这段代码,在code snippets插件中添加一个新snippet,能够实现在除了购物车、结算、账户、产品以外的页面中,移除woocommerce的css和js。
/** Disable All WooCommerce Styles and Scripts Except Shop Pages*/
add\_action( 'wp\_enqueue\_scripts', 'dequeue\_woocommerce\_styles\_scripts', 99 );
function dequeue\_woocommerce\_styles_scripts() {
if ( function\_exists( 'is\_woocommerce' ) ) {
if ( ! is\_woocommerce() && ! is\_cart() && ! is_checkout() ) {
# Styles
wp\_dequeue\_style( 'woocommerce-general' );
wp\_dequeue\_style( 'woocommerce-layout' );
wp\_dequeue\_style( 'woocommerce-smallscreen' );
wp\_dequeue\_style( 'woocommerce\_frontend\_styles' );
wp\_dequeue\_style( 'woocommerce\_fancybox\_styles' );
wp\_dequeue\_style( 'woocommerce\_chosen\_styles' );
wp\_dequeue\_style( 'woocommerce\_prettyPhoto\_css' );
# Scripts
wp\_dequeue\_script( 'wc\_price\_slider' );
wp\_dequeue\_script( 'wc-single-product' );
wp\_dequeue\_script( 'wc-add-to-cart' );
wp\_dequeue\_script( 'wc-cart-fragments' );
wp\_dequeue\_script( 'wc-checkout' );
wp\_dequeue\_script( 'wc-add-to-cart-variation' );
wp\_dequeue\_script( 'wc-single-product' );
wp\_dequeue\_script( 'wc-cart' );
wp\_dequeue\_script( 'wc-chosen' );
wp\_dequeue\_script( 'woocommerce' );
wp\_dequeue\_script( 'prettyPhoto' );
wp\_dequeue\_script( 'prettyPhoto-init' );
wp\_dequeue\_script( 'jquery-blockui' );
wp\_dequeue\_script( 'jquery-placeholder' );
wp\_dequeue\_script( 'fancybox' );
wp\_dequeue\_script( 'jqueryui' );
}
}
}
如何禁用WordPress的XML-RPC
WordPress站点很少需要启用XML-RPC,但是启用它可能会导致大量的安全问题。如果你使用WordPress应用程序,你才需要启用它。此代码片段将禁用XML-RPC以提高站点安全性。
add\_filter('xmlrpc\_enabled', '\_\_return\_false');
如何用代码段安装Google Analytics跟踪代码
请将从Google analytics中获取的跟踪代码放入到如下代码段中
add\_action( 'wp\_head', function () { ?>
这里粘贴Google Analytics的跟踪代码
<?php });
如何移除/隐藏WordPress评论中的Url字段
下面这段代码可以移除/隐藏部分WordPress主题中评论URL字段,如果你使用后发现不能移除,那说明主题不兼容,你可以在谷歌搜索:Remove Website field from the Comment Form in XXX theme,将XXX改为你的主题名称。
function remove\_comment\_fields($fields) {
unset($fields\['url'\]);
return $fields;
}
add\_filter('comment\_form\_default\_fields','remove\_comment\_fields');
譬如,在astra主题免费版中,隐藏评论的url字段使用下面的代码
function wpd\_remove\_comment\_website\_field( $fields ) {
unset( $fields\['url'\] );
return $fields;
}
add\_filter( 'comment\_form\_default\_fields', 'wpd\_remove\_comment\_website\_field', 99 );
在astra 主题付费版中,移除评论的url字段使用下面的代码
function wpd\_remove\_comment\_website\_field( $fields ) {
unset( $fields\['url'\] );
return $fields;
}
add\_filter( 'astra\_comment\_form\_default\_fields\_markup', 'wpd\_remove\_comment\_website\_field', 99 );
如何用代码段实现复制文章功能
下面这段代码可以给WordPress文章/自定义文章添加复制功能,在文章列表中会出现duplicate按钮,但不会给页面添加复制功能。使用它你可以省了一个复制文章功能插件。
/*
* Function for post duplication. Dups appear as drafts. User is redirected to the edit screen
*/
function rd\_duplicate\_post\_as\_draft(){
global $wpdb;
if (! ( isset( $\_GET\['post'\]) || isset( $\_POST\['post'\]) || ( isset($\_REQUEST\['action'\]) && 'rd\_duplicate\_post\_as\_draft' == $\_REQUEST\['action'\] ) ) ) {
wp_die('No post to duplicate has been supplied!');
}
/*
* Nonce verification
*/
if ( !isset( $\_GET\['duplicate\_nonce'\] ) || !wp\_verify\_nonce( $\_GET\['duplicate\_nonce'\], basename( \_\_FILE\_\_ ) ) )
return;
/*
* get the original post id
*/
$post\_id = (isset($\_GET\['post'\]) ? absint( $\_GET\['post'\] ) : absint( $\_POST\['post'\] ) );
/*
* and all the original post data then
*/
$post = get\_post( $post\_id );
/*
* if you don't want current user to be the new post author,
* then change next couple of lines to this: $new\_post\_author = $post->post_author;
*/
$current\_user = wp\_get\_current\_user();
$new\_post\_author = $current_user->ID;
/*
* if post data exists, create the post duplicate
*/
if (isset( $post ) && $post != null) {
/*
* new post data array
*/
$args = array(
'comment\_status' => $post->comment\_status,
'ping\_status' => $post->ping\_status,
'post\_author' => $new\_post_author,
'post\_content' => $post->post\_content,
'post\_excerpt' => $post->post\_excerpt,
'post\_name' => $post->post\_name,
'post\_parent' => $post->post\_parent,
'post\_password' => $post->post\_password,
'post_status' => 'draft',
'post\_title' => $post->post\_title,
'post\_type' => $post->post\_type,
'to\_ping' => $post->to\_ping,
'menu\_order' => $post->menu\_order
);
/*
* insert the post by wp\_insert\_post() function
*/
$new\_post\_id = wp\_insert\_post( $args );
/*
* get all current post terms ad set them to the new post draft
*/
$taxonomies = get\_object\_taxonomies($post->post\_type); // returns array of taxonomy names for post type, ex array("category", "post\_tag");
foreach ($taxonomies as $taxonomy) {
$post\_terms = wp\_get\_object\_terms($post_id, $taxonomy, array('fields' => 'slugs'));
wp\_set\_object\_terms($new\_post\_id, $post\_terms, $taxonomy, false);
}
/*
* duplicate all post meta just in two SQL queries
*/
$post\_meta\_infos = $wpdb->get\_results("SELECT meta\_key, meta\_value FROM $wpdb->postmeta WHERE post\_id=$post_id");
if (count($post\_meta\_infos)!=0) {
$sql\_query = "INSERT INTO $wpdb->postmeta (post\_id, meta\_key, meta\_value) ";
foreach ($post\_meta\_infos as $meta_info) {
$meta\_key = $meta\_info->meta_key;
if( $meta\_key == '\_wp\_old\_slug' ) continue;
$meta\_value = addslashes($meta\_info->meta_value);
$sql\_query\_sel\[\]= "SELECT $new\_post\_id, '$meta\_key', '$meta\_value'";
}
$sql\_query.= implode(" UNION ALL ", $sql\_query_sel);
$wpdb->query($sql_query);
}
/*
* finally, redirect to the edit post screen for the new draft
*/
wp\_redirect( admin\_url( 'post.php?action=edit&post=' . $new\_post\_id ) );
exit;
} else {
wp\_die('Post creation failed, could not find original post: ' . $post\_id);
}
}
add\_action( 'admin\_action\_rd\_duplicate\_post\_as\_draft', 'rd\_duplicate\_post\_as_draft' );
/*
* Add the duplicate link to action list for post\_row\_actions
*/
function rd\_duplicate\_post_link( $actions, $post ) {
if (current\_user\_can('edit_posts')) {
$actions\['duplicate'\] = '<a href="' . wp\_nonce\_url('admin.php?action=rd\_duplicate\_post\_as\_draft&post=' . $post->ID, basename(\_\_FILE\_\_), 'duplicate_nonce' ) . '" title="Duplicate this item" rel="permalink">Duplicate</a>';
}
return $actions;
}
add\_filter( 'post\_row\_actions', 'rd\_duplicate\_post\_link', 10, 2 );
如何用代码段禁止WordPress自动生成图片
由于每张图片在上传到WordPress时,会被WordPress或部分插件自动生成很多不同尺寸的图片,针对用不上的图片尺寸,可以用短代码直接组织系统生成图片,不仅能节省空间,也能避免消耗压缩额度,下面介绍如何用代码段(code snippets)禁止WordPress自动生成图片。
需要知道的是,这些自动生成的图片并不能在Wordpress的媒体库看到,需要在服务器的文件夹中查看。
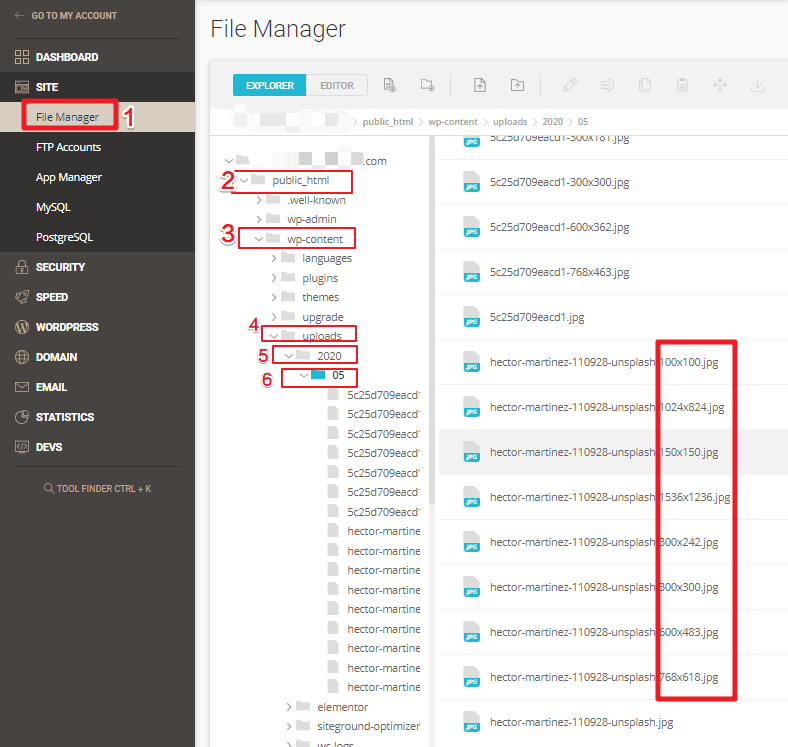
下图是Siteground后台查看图片文件的方法,请在进入网站的Sitetools后按下图所示顺序操作查看,我们能看到系统为同一张图生成了很多不同尺寸的图片。
在网站页面设计完、内容上传前,我们先禁止所有自动生成的图片;若马上可以上传内容了,我们可以根据设计情况,酌情放开部分图片尺寸,譬如在制作产品列表页时,我们用到了300*300px的图片,那么就在下面的代码中,将对应行的代码前加//注释掉或直接删除该行。
// disable generated image sizes
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
unset($sizes['shop_catalog']);
unset($sizes['shop_single']);
unset($sizes['shop_thumbnail']);
unset($sizes['woocommerce_thumbnail']);
unset($sizes['woocommerce_single']);
unset($sizes['woocommerce_gallery_thumbnail']);
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// disable scaled image size
add_filter('big_image_size_threshold', '__return_false');
// disable other image sizes
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size()
remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');
如何用代码段去掉Woocommerce产品首页、列表页的面包屑
/**
* Remove the breadcrumbs
*/
add\_action( 'init', 'woo\_remove\_wc\_breadcrumbs' );
function woo\_remove\_wc_breadcrumbs() {
remove\_action( 'woocommerce\_before\_main\_content', 'woocommerce_breadcrumb', 20, 0 );
}
本文原文由LOYSEO 发布,LOYSEO专注于WordPress、Elementor、外贸建站教程。
共同学习,写下你的评论
评论加载中...
作者其他优质文章