css盒子模型
盒子模型主要用于设计和布局,CSS中每一个元素都是一个盒模型,包括html和body标签元素。
盒子模型包括盒子内的元素内容(content)、内边距(padding)、边框(border)、外边距(margin)
1. 盒子模型的种类
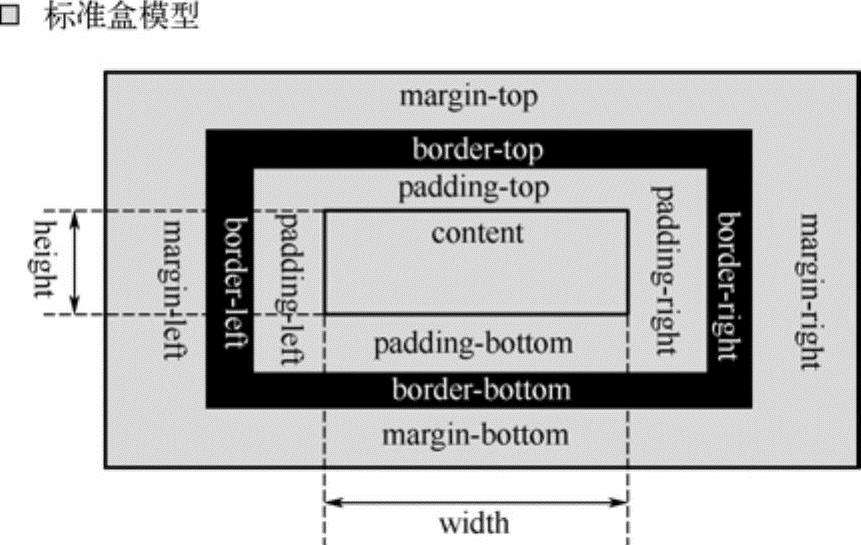
W3C标准盒子模型
一个元素占据的总宽度=width+padding(左右)+border(左右)+margin(左右)
一个元素占据的总高度=height+padding(上下)+border(上下)+margin(上下)
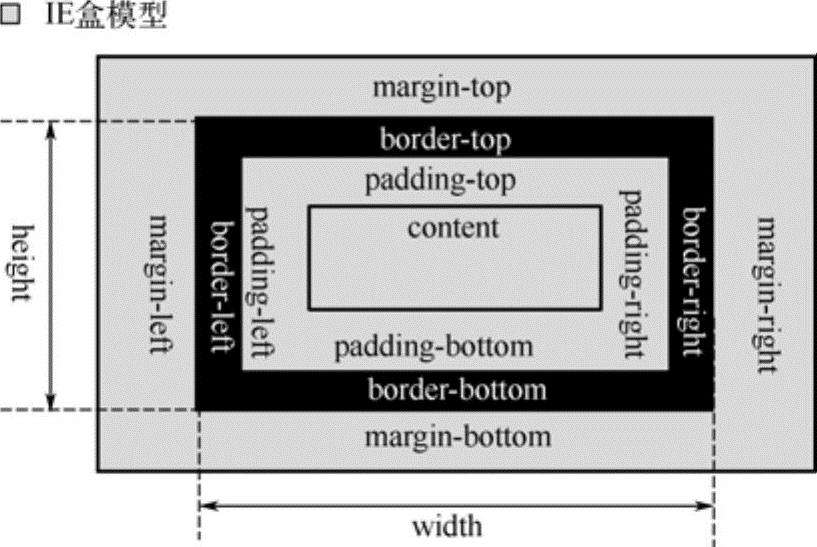
IE盒子模型
IE盒模型又称为怪异盒模型,IE6之前的浏览器默认采用怪异盒模型。
一个元素占据的总宽度=width+margin(左右)
width=content+border(左右)+padding(左右)
2.调用不同种类盒子模型的方法
使用box-sizing属性
1.content-box:采用标准盒子
2.border-box:采用怪异盒子
例:box-sizing:border-box
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦