大家好我是木瓜太香,大家在使用 webstorm 编写 html 的时候可能会遇到展开部分标签挨在一起的情况,相信很多小伙伴都想解决这个问题,接下来我们就开始吧!
先来看看我们输入如下 emmet 代码的时候展开的效果是怎么样的
div>a*3
展开效果:
这个时候我们可能需要自己去一个一个回车排版,当然这肯定不是你想要的,现在我们来解决这个问题。
在解决问题之前,我们要知道产生这个问题的原因,在 webstorm 中是对标签进行分类的,其实从逻辑上来说,a 标签这种本身就属于行内标签,不换行在逻辑上是没有任何问题的,但是我们开发的时候经常需要根据情况来调整,因为很多时候 a 标签会写的很长,我们更希望换行来增加可读性。
解决办法: 将 a 标签在 webstorm 中的分类变成非行内标签即可。
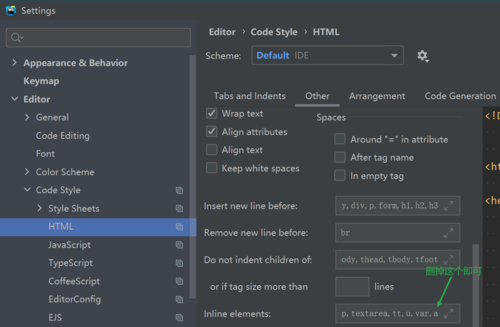
**设置路径:**File | Settings | Editor | Code Style | HTML | Other
找到上述路径对应的页面之后,向下翻动,找到 Inline elements 这个选项,将右边输入框中的 a 标签删除掉,之后保存设置即可,其他的行内标签也是同样的修改方法。
经过以上的修改我们最终展开的效果如下图:
好了这个问题到这里我们就解决了,如果大家有更多 webstorm 上的疑问,或者想学习更过 webstorm 相关的技巧,可以去哔哩哔哩搜索:木瓜太香 。(PS:目前应该是对 webstorm 做的最全的了)
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦