由青岛雨诺研发的雨诺订单管理系统,为各医疗零售门店提供了统一、简单的操作界面,通过打通线上线下平台,在两个信息孤岛之间搭建通信桥梁,实现了订单、库存、财务信息在线上平台和线下ERP之间自由流转。
下面,让我们一起来看看青岛雨诺是如何在“雨诺订单管理系统”中应用表格技术,实现“类 Excel 报表设计”与线下线上数据对接的。
项目背景
在移动互联网时代,新零售已成为医药零售领域的新风口,O2O业务如火如荼。如何借助信息化手段管理好此类业务,成为了相关企业新的课题。
对于这类企业来说,其最大的痛点是如何解决线上线下系统的信息孤岛问题,如:
- 线上O2O平台只负责管理线上的订单流程,如接单、派送、完成及售后等,其无法管理线下企业的库存和财务信息。
- 线下企业一般都是通过ERP对库存财务等进行管理,但各个平台的后台结构不同,经常造成系统操作困难和高昂的培训成本。
基于这个背景,雨诺OMS系统应运而生,该系统为零售门店提供了统一、简单的操作界面,打通了线上线下平台,并在两个信息孤岛之间搭建通信桥梁,实现了订单、库存、财务信息在线上平台和线下ERP之间自由流转。
对线上,OMS已经对接了全国各大电商平台30个左右,大部分以O2O为主。对线下,OMS支持医药流通领域的数家ERP供应商,能够满足大部分线下企业的管理需求,同时提供二次扩展能力,允许对接任何ERP服务商,截止当前,OMS已经在50余家客户中成功应用,每年为客户提供数千万的订单服务。
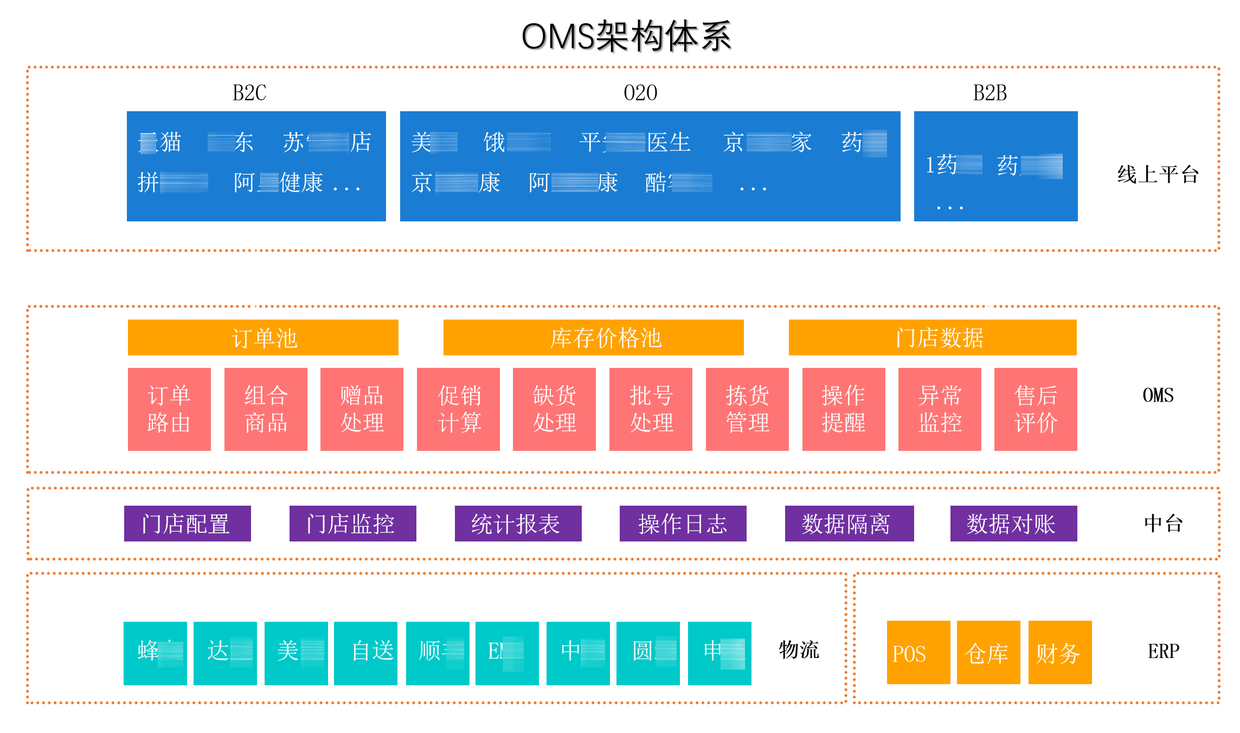
项目架构图
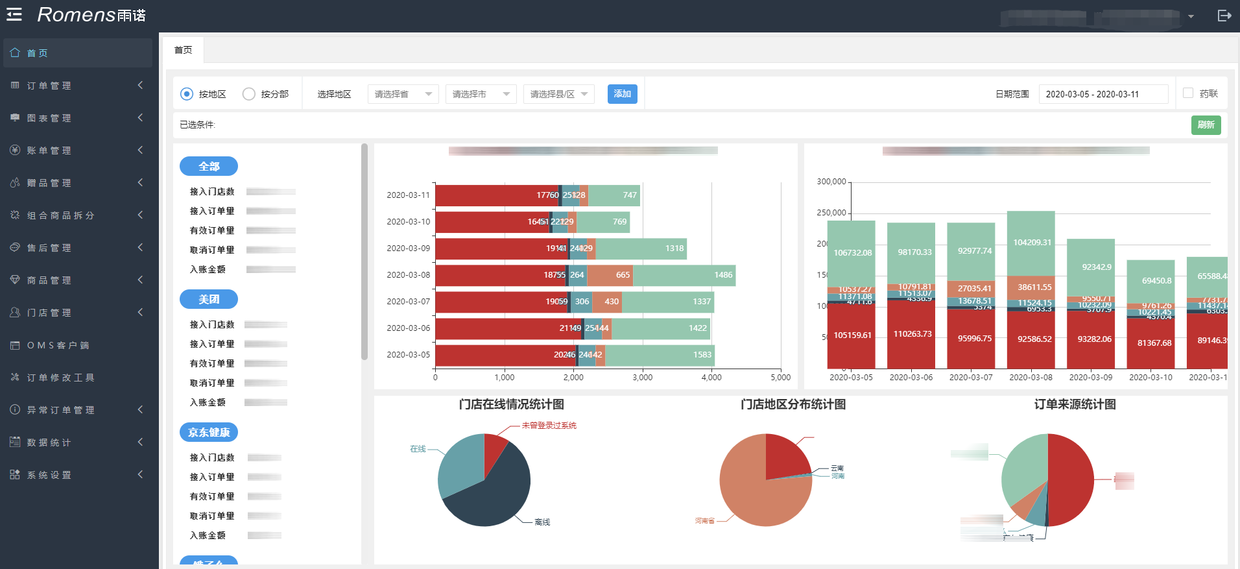
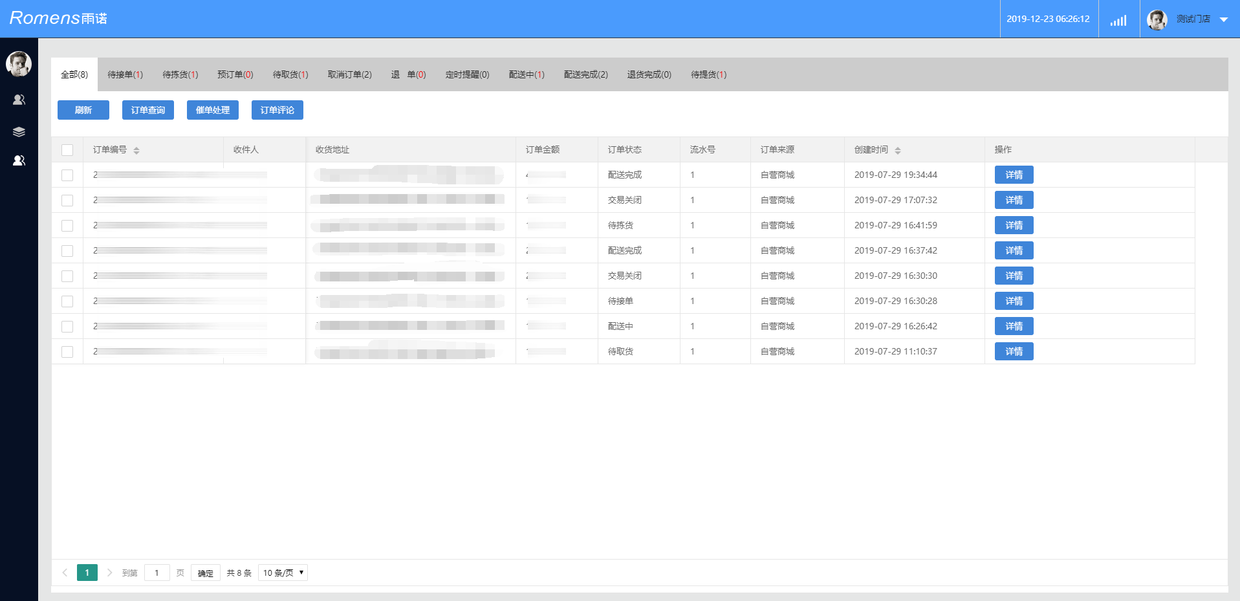
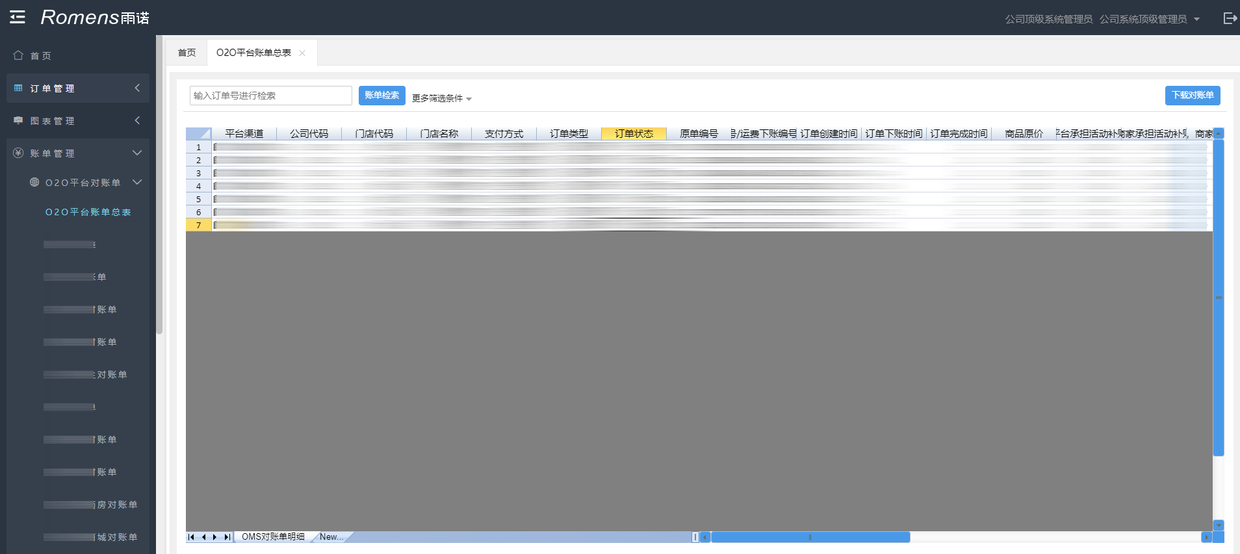
项目截图
OMS为企业提供了订单、库存和财务的对接,支持各类订单状态处理、库存价格同步,以及各种财务费用计算,并出具财务对账单。
表格技术带来的价值(选择表格控件 SpreadJS 的主要原因)
青岛雨诺在研发“雨诺订单管理系统”之初,曾遭遇以下问题,且一直未寻找到合适的解决方案:
-
用户无法在前端灵活的排序筛选数据。
-
用户无法对录入的数据执行公式计算。
-
系统数据的处理性能难以达到要求,如在数据分页时,无法一次性加载,用户使用起来十分不方便。
-
系统操作复杂,用户最终体验差。
为克服上述困难,青岛雨诺的项目开发团队经过考察选型,最终决定使用葡萄城的SpreadJS 纯前端表格控件来搭建系统原型,主要基于以下几点考虑:
- 用户体验:选择SpreadJS最主要的原因,是看重了SpreadJS高度类似 Excel 的功能和使用体验,将SpreadJS嵌入系统后,即刻便能实现类Excel的布局和操作模式。对于财务人员来说,他们已经习惯使用Excel来处理数据,因此,SpreadJS能让他们更快、更容易的使用系统。
- 高性能:通过集成SpreadJS,系统不但提供了几乎所有的 Excel 函数支持,还满足了用户自定义公式、跨表格引用等多场景下的计算需求,轻松实现了数据聚合,让“雨诺订单管理系统”,从能用变成了好用。
以上就是青岛雨诺应用SpreadJS表格控件技术研发的“雨诺订单管理系统”案例展示,如需查看 SpreadJS 的更多应用案例或需要了解 SpreadJS 的更多功能特性,欢迎访问SpreadJS 产品官网。
关于SpreadJS 纯前端表格控件
SpreadJS 是一款基于 HTML5 的纯前端表格控件,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金、远光软件等各领域龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户带来亲切、易用的使用体验,并满足 Web Excel 组件开发、表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景,可极大降低企业研发成本和项目交付风险。
共同学习,写下你的评论
评论加载中...
作者其他优质文章