学过数据库设计的同学都知道,数据库设计有三大范式,但是在实际工作中,三大范式很难被严格的执行。本文将给大家介绍一种常见的、违反范式的数据库设计方案——字段冗余
1 经典示例
先来看一个经典的例子,在一些商城系统里,要显示已购买的订单,一般会显示订单号、下单时间、订单金额、商品名称等,如下图。
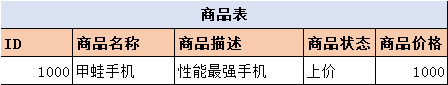
正常我们如果按三大范式来设计表,应该是下面这样,包含【订单表】和【商品表】,在【订单表】中用【商品ID】来关联【商品表】
但是这样设计的话,在订单详情页面,要显示商品名称的话,就得用【订单表】+【商品表】关联查询
2 字段冗余设计
上面两张表的设计,从三大范式来说是合理的。但是在项目实际中,查看订单详情是很频繁的操作,每次操作,系统就得关联【订单表】+【商品表】查询。但其实我们只会在订单详情里显示【商品名称】这一个字段,所以我们可以在【订单表】里增加一个【商品名称】,这样我们要显示订单详情时,只需要查询【订单表】就可以了,如下:
3 字段冗余优缺点
缺点:
从上面的例子,我们能很直观的看出来,字段冗余有一个明显的缺点,就是【订单表】和【商品表】都存了【商品名称】,多占用了一份数据库空间,并且有多表同时更新的问题。当我们在后台修改商品名称时,要考虑订单表里的商品名称是否要一起修改。这里为什么是“考虑”,而不是一定要一起修改呢?这就要看需求了,比如我订单详情就是要显示当时购买的商品名称,而不是最新的商品名称,那么这种场景,在更新商品表时就不需要去更新订单表。
扩展:
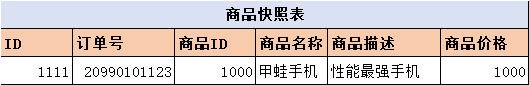
有些时候,字段冗余不只冗余一个字段,还是订单+商品的例子,商品名称、商品价格、商品描述等,我都要保存当时的值,后续就算修改商品,也不要去修改订单里关于商品的信息,这种场景,我们就要在订单表里冗余很多商品字段,这时候,我们可以设计一张【商品快照表】保存每笔订单对应的当时的商品信息,如下:
优点:
字段冗余虽然多占用了空间,但是换来的好处是简单化了数据库查询,要查看订单详情,只需要查询订单表就可以了,减轻数据库压力。简单来说,字段冗余就是用空间换取时间的一种数据库设计方案
4 什么时候使用字段冗余
只要记住一句话就可以了:查多改少的场景,适合用字段冗余。还是上面的例子:订单详情的查询很多,但是商品名称的修改很少,适合将商品名称冗余到订单表中
5 总结
数据库字段冗余是很常见的数据库设计方案,基本上我接触过的项目都不可避免的用到字段冗余设计,已经工作的小伙伴们也可以在自己的项目里找找是否有字段冗余的设计。
《Spring Cloud + Vue 前后端分离 开发企业级在线视频课程系统》在这个实战项目里,我也用到了字段冗余,有些小伙伴也在问这方面的问题,写下这篇手记,希望小伙伴们对数据库字段冗余设计方案有进一步的了解
配套干货:
《Spring Cloud + Vue 前后端分离 开发企业级在线视频课程系统》:实战项目,前后端分离架构,可用于正式项目。
《开发工具IDEA从入门到爱不释手》:免费课,从基本操作到高级进阶,有效提高开发效率。
共同学习,写下你的评论
暂无评论
作者其他优质文章