小菜前段时间刚学习了 Draggable + DragTarget 实现基本的拖拽效果,现在尝试以此为基础仿照网易新闻客户端实现一个简单的标签选择器;
预期功能
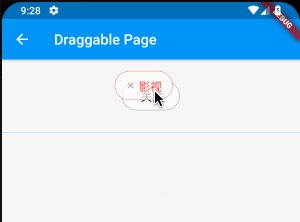
- 标签选项器中单个标签可以拖拽换位;
- 【编辑】状态下可以删除单个标签;
- 可随时添加新的标签位;
- 拖拽过程中添加动画效果(后期优化);
案例尝试
小菜简单罗列了一下预期功能,其中拖拽动画小菜还未尝试,先把其他的功能实现;
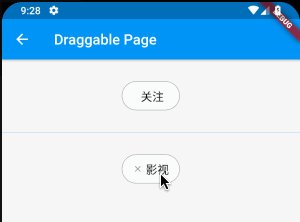
1. 单个拖拽标签
标签需要拖拽,小菜将 DragTarget 作为 Draggable 的子 Widget 嵌套应用;主要实现三个回调,分别为是否接收 Draggable 状态的 onWillAccept 回调,接收 Draggable 的 onAccept 回调和取消接收状态的 onLeave 回调;
_itemDragableWid(list, index) {
return Draggable(
data: index,
childWhenDragging: Container(),
dragAnchor: DragAnchor.child,
feedback: _itemClipWid(list, index, true),
child: DragTarget(onWillAccept: (data) {
print("Draggable onWillAccept data --> $data");
return data != null;
}, onAccept: (data) {
print("Draggable onAccept data --> $data");
setState(() {
final temp = list[data];
list.remove(temp);
list.insert(index, temp);
});
}, onLeave: (data) {
print("Draggable onLeave data --> $data");
}, builder: (context, candidateData, rejectedData) {
return _itemClipWid(list, index, false);
}));
}
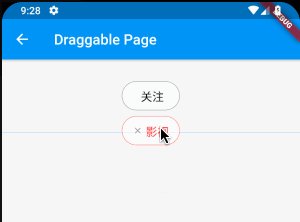
小菜绘制了一个圆角标签 item,其中【删除/添加 icon】根据列表类型判断;小菜还设置了在拖拽过程中与未拖拽标签颜色大小的区分;
小菜在测试过程中拖动时文字会变大且有下划线,主要是主题设置问题,小菜在外层嵌套一个 Material Widget 来避免文字样式变化;
但与此同时会带来新的问题,小菜设置的圆角 Container 的四个角在拖动过程中有白色背景,其原因是设置 Material 嵌套后,默认背景色为白色,于是小菜设置 Material 背景色为透明,设置 Container BoxDecoration 背景色为白色即可;
_itemClipWid(list, index, isFeedBack) {
return Material(
color: Colors.transparent,
child: Container(
width: (MediaQuery.of(context).size.width - 40) / 4,
child: Padding(
padding: EdgeInsets.symmetric(vertical: isFeedBack ? 8.0 : 4.0),
child: Center(child:Row(mainAxisSize: MainAxisSize.min, children: <Widget>[
(isEdit && list == mList) ? Icon(Icons.clear, size: 12.0, color: Colors.grey) : Container(),
(list == recList) ? Icon(Icons.add, size: 12.0, color: Colors.grey) : Container(),
Text(list[index], style: TextStyle(color: isFeedBack ? Colors.red : Colors.black))
]))),
decoration: BoxDecoration(
border: Border.all(
color: isFeedBack ? Colors.red : Colors.black54,
width: 0.5),
color: Colors.white70,
borderRadius: BorderRadius.all(Radius.circular(50.0)))));
}
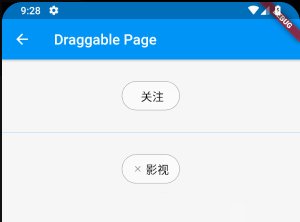
2. 网格列表
网格列表就是最常用的 GridView;小菜设置两个 GridView 分别存储【我的栏目】和【推荐栏目】;其中标签 item 的点击事件和拖拽事件并不冲突;
小菜测试过程中删除或加入单个标签时会错位,其原因是小菜 list.remove(list[index]); recList.add(list[index]); 这样 list 在第一次 remove 时就已经改变了数量,再次 add 时当前 index 对应的标签已经更换;于是小菜设置一个临时变量 temp 来避免此类情况;
_comGridView(list) {
return Padding(
padding: EdgeInsets.only(left: 14.0, right: 14.0),
child: GridView.builder(
physics: ScrollPhysics(),
primary: false, shrinkWrap: true,
scrollDirection: Axis.vertical,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4, mainAxisSpacing: 8.0, crossAxisSpacing: 8.0, childAspectRatio: 2.6),
itemCount: list.length,
itemBuilder: (context, index) {
return GestureDetector(
child: _itemDragableWid(list, index),
onTap: () {
Toast.show(list[index], context, duration: Toast.LENGTH_SHORT, gravity: Toast.BOTTOM);
if (list == recList) {
final temp = list[index];
recList.remove(temp);
list.remove(temp);
mList.add(temp);
setState(() {});
} else {
final temp = list[index];
mList.remove(temp);
list.remove(temp);
recList.add(temp);
setState(() {});
}
});
}));
}
3. 编辑状态
小菜添加了【编辑/完成】两种业务逻辑,在【编辑】状态可以【删除】标签;
小菜预期的想法是只允许【我的栏目】中进行拖拽更新,不允许【推荐栏目】内和与【我的栏目】互相拖拽;因为小菜是采用 Draggable + DragTarget 嵌套,所以在拖拽过程中会执行两次 onWillAccept 判断,此时不能确定是由哪个标签 item 起始的,导致列表刷新异常;于是小菜设置了一个临时数组,分别存放起始和终止 onWillAccept 回调时是哪个 DataList,只有在【我的栏目】内才允许 onAccept 接收回调;
_titleRightWid(isRec) {
if (isRec)
return Container();
else
return GestureDetector(
child: Container(
child: Padding(
padding: EdgeInsets.symmetric(vertical: 3.0, horizontal: 14.0),
child: Text(!isEdit ? '编辑' : '完成', textAlign: TextAlign.right, style: TextStyle(color: Colors.red))),
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 0.5),
borderRadius: BorderRadius.all(Radius.circular(50.0)))),
onTap: () {
setState(() => isEdit = !isEdit);
Toast.show(!isEdit ? '编辑' : '完成', context, duration: Toast.LENGTH_SHORT, gravity: Toast.BOTTOM);
});
}
_tempState(list) {
if (tempList != null) {
if (tempList.length == 2) {
tempList = [];
tempList.add((list == mList) ? 0 : 1);
} else if (tempList.length == 1) {
tempList.add((list == mList) ? 0 : 1);
} else {
tempList.add((list == mList) ? 0 : 1);
}
} else {
tempList = [];
tempList.add((list == mList) ? 0 : 1);
}
}
小菜自定义的标签选择器还不够完善,后期主要会对动画效果进行逐步优化;如有错误,请多多指导!
来源: 阿策小和尚
共同学习,写下你的评论
评论加载中...
作者其他优质文章