Web探索之旅 | 第二部分第一课:客户端语言
作者 谢恩铭,慕课网精英讲师 Oscar老师。
内容简介
- 前言
- 客户端语言
- 总结
- 第二部分第二课预告
1. 前言
上一课 [Web探索之旅 | 第一部分:什么是Web?]中,我们学习了 Web 的一些基本概念:
- 什么是 Web?
- Internet 和 Web 的区别
- Web 的历史
这一课开始,我们会带你了解我们平时访问的网站(Web site)是如何运作的。
首先我们来看看 Web 开发使用到的编程语言,数据库,一些框架和内容管理系统,还有响应式设计。会有不少原理和重要的概念,不过我们会用形象的比喻来阐明。
2. 客户端语言
在介绍客户端的编程语言之前,我们得首先介绍一下,什么是客户端,以及与其对应的服务器端是什么概念。
Client-Server 模型
Client 表示“客户,委托人”,Server 表示“服务器,服务者”。
我们去餐厅用餐,服务我们的服务生 / 侍者的英语也是 server(或者也叫 waiter)。
在信息技术领域,这种模型就是最著名和使用最广泛的“客户机-服务器”(Client-Server)模型(也有称为“主从架构”的)。
我们之前的课程已经介绍过 Client-Server 模型了,但是我们再来进行更形象的介绍。
显而易见,这个模型所表达的是一种服务的关系:
客户机是一个程序,它使用其他程序提供的服务。而提供服务的程序称为服务器。客户机请求服务,服务器则执行该服务。
我们的服务器通常是比较强大的电脑(当然了,你也可以用自己的个人电脑或者一个小小的树莓派(Raspberry PI)来搭建一个属于自己的服务器),专门服务我们的客户,一个服务器可以同时服务好多个客户。
那客户机是什么呢?就是获取服务的机器,一般就是我们自己的家用电脑啦,当然如果你用手机或平板电脑上网,那么这些设备也可以称为客户机。
在 Web 领域,我们主要是用客户机来浏览网页,而客户机要能浏览网页,还必须装备一个叫作浏览器(browser)的软件。
例如,当你在维基百科(Wikipedia)阅读文章时,你的电脑和网页浏览器就被当做一个客户端。同时,组成维基百科的电脑、数据库和应用程序就被当做服务器。
当你的网页浏览器向维基百科请求一个指定的文章时,维基百科服务器从维基百科的数据库中找出所有该文章需要的信息,结合成一个网页,再发送回你的浏览器。
至于什么是数据库,我们之后的课程会学到。
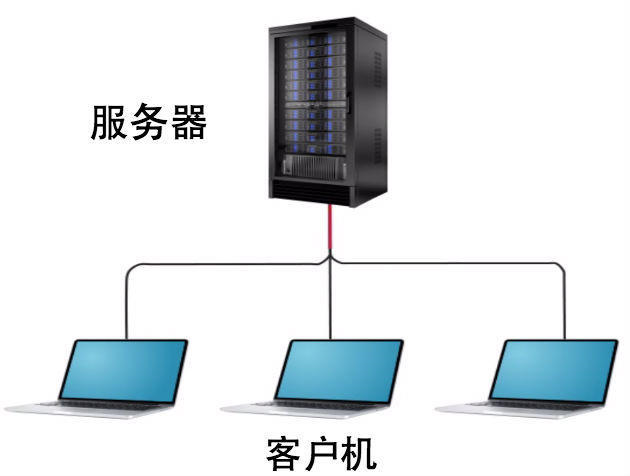
服务器的作用简单来说就是接受客户机的请求,然后把客户机需要的网页提供给客户机,客户机则在浏览器上浏览这些网页。见下图:
上图中,我们可以看到,在我们用电脑(手机,平板之类)上网的时候,同一个服务器可以服务好多个客户机。
当然了,同一台客户机也可以同时被好几个服务器服务(比如我们浏览不同网站的时候:在 baidu.com,我们用的就是百度的服务器;在 google.com,我们用的就是 Google 的服务器)。就好比在餐厅里,一个服务生可以服务好几个客人,而一个客人也可以被几个服务生服务。
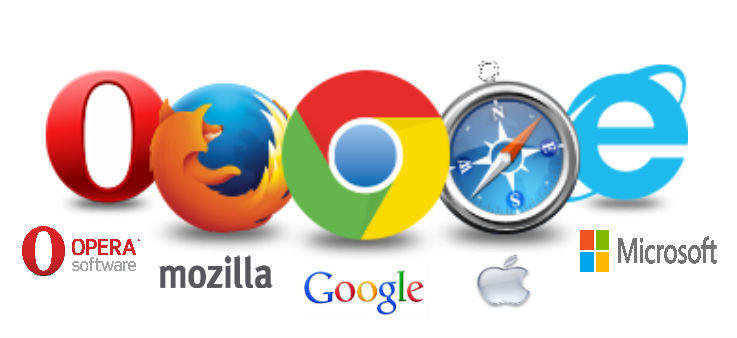
比较常用的浏览器有以下五个:Chrome,Firefox,IE,Safari,Opera。
-
Chrome(中):谷歌(Google)公司推出的浏览器。可以跨平台,运行在 Linux,Windows,macOS 等操作系统上。速度快,推荐使用。
-
Firefox(左二):Mozilla 基金会(开源社区)推出的浏览器。可以跨平台,运行在 Linux,Windows,macOS 等操作系统上。插件丰富,推荐使用。
-
IE(右一):Internet Explorer 的缩写,微软(Microsoft)公司推出的浏览器。
-
Safari(右二):苹果(Apple)公司推出的浏览器。
-
Opera(左一):Opera 公司推出的浏览器。
对于这五种最流行的浏览器,我推荐 Chrome 和 Firefox。至于 macOS 用户,其实用 Safari 也不错,因为速度快,不耗电,缺点是功能少,支持不全面,有些网页不能正常显示。
至于 IE 和 Opera:
Opera 我从来没用过,也不知道该不该用。貌似市场份额不大,但据说速度挺快。
IE 浏览器,我个人觉得是这几个里面最差的浏览器,若不是微软将 IE 捆绑在 Windows 操作系统里发售,估计很多人都不愿意使用。
不过现在微软也在慢慢用新的浏览器 Edge 来替代 IE 浏览器了。
我们的服务器和客户端要正常运行来为我们呈现网页,是需要借助一些编程语言的,毕竟客户端和服务器端运行的都是程序(program)么。
上一课讲到的 W3C(由 Web 的发明人 Dim Berners Lee 创立的 Web 标准化机构)就制定了一系列统一的语言,主要是客户端的。
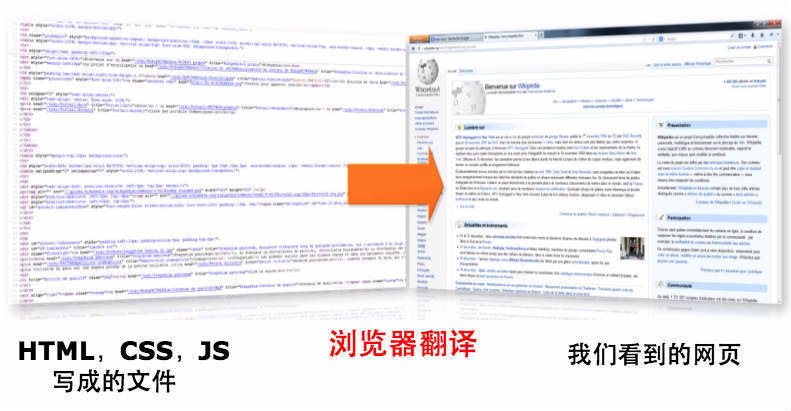
我们所看到的每一个网页,其实归根结底都是一个个文件。而我们的浏览器可以把这些文件解析成我们人类看得懂的各种样式:图片,文字,超链接,视频,音频等等。
而这些网页文件本身是要由特定语言写成的。
客户端的语言有:HTML,CSS 和 JavaScript(简称 JS)。
-
HTML:HyperText Markup Language (超文本标记语言)的缩写。W3C 制定的编程语言,用来表述网页的整体样式。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。HTML 不是一种编程语言,而是一种标记语言(markup language)。
-
CSS:Cascading Style Sheets(层叠样式表)的缩写。W3C 制定的编程语言。既然叫“样式”表,那么它就是用于定义如何显示 HTML 元素。CSS 使得 HTML 写成的页面不那么单调,可以有各种颜色,大小,等等。
-
JavaScript:一种脚本语言。不要因为看到名字中包含一个 Java 就以为 JavaScript 是 Java 的变体或者什么,JavaScript 和 Java 没有任何关系。可插入 HTML 页面,使网页具有动态 / 交互性。
对于这三种语言,我们这里就不深究了。如果要学习,可以去 W3C 学院学习,网址是:http://www.w3schools.com 。对应中文网站是:http://www.w3school.com.cn 。
要构建一个网页文件,HTML 是必须的,CSS 和 JavaScript 并不是必须。
也就是说,如果一个网页,光用 HTML 语言也可以描述(比如你可以写一个 HTML 的页面,只显示“Hello World !”),只不过很单调,没什么好看的样式,也不是动态网页。但是加上 CSS 和 JS,我们的网页就丰富起来了。
我们一股脑儿讲了不少知识点,不知各位听官能消化不?其实我们还没讲静态网页和动态网页的概念,下一课再说。
为了更简单易懂,我们就用去餐厅用餐作比喻,来归纳一下上面的知识点:
- Restaurant(餐厅):Web 大环境。
- Client(客户):你和你的家人。
- Server(服务器):餐厅的服务生。
- Browser(浏览器):菜单。
- Web page(网页):菜单里的每一页。
你和你的家人作为客户(相当于客户机),来到一家餐厅(相当于 Web 这个大环境)就餐。服务生(相当于服务器)很热情地过来招呼每个客户,问你们要点什么。
随即给你们每人一个菜单(相当于浏览器),菜单上每一页的内容就类似网页:
然后,你和你的家人各自会点不同的菜色,就类似我们在浏览网页时点击不同的内容。
最后服务生就会在大厨(服务器后台)准备好菜之后为我们奉上了。类似网页根据每个用户的不同请求所作出的动态呈现:
客户端语言的翻译
浏览器要将由 HTML,CSS 和 JS 写成的网页文件翻译成我们用户能看懂的内容。过程类似如下:
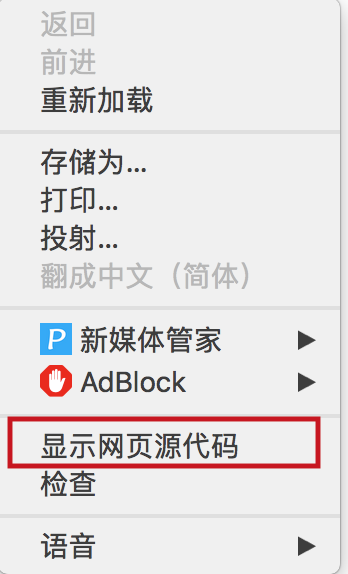
其实我们可以在我们所浏览的网页上点击鼠标右键,选择“查看网页源代码”,就可以看到被浏览器解释之前的这个页面原来的样子了:
那么我们一般的网页文件(主要由 HTML 语言写成,可能还包含了内嵌的 CSS 和 JS,或者外部引用 CSS 和 JS)的内容大致是什么样子的呢?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="shortcut icon" href="https://mp.toutiao.com/static/resource/pgc_web/static/style/image/favicon.75200df.png" type="image/x-icon"/>
<title>手动更新 - 头条号</title>
<link rel="stylesheet" type="text/css" href="https://mp.toutiao.com/static/resource/pgc_web/static/pkg/common.c8103d9.css">
<script type="text/javascript" charset="utf-8" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://mp.toutiao.com/static/resource/pgc_web/static/js/lib/pre.2dc26ef.js"></script>
</head>
<body >
<div id="pagelet-header" gap="^用户profile">
<div class="shead">
</body >
</html>
以上就是一个网页文件的样例。可以看到它是用 HTML 语言写成的,调用了 css 和 javascript 文件。
HTML 这样的标记语言的一大特点就是有这样一对对的 <> 尖括号构成的结构,叫做 tag(标签)。可以说 HTML 文件是由文本信息加标签组成,标签包裹了每一个文本,使得浏览器在翻译 HTML 文件时可以知道:“噢,这里是一个段落”,“噢,那里是一个标题”,“这里是一个超链接”,“那里是一张图片或一个视频”,等等:
<p>这是一个段落。</p>
<h1>这是一个标题</h1>
这样我们的浏览器解释网页的源代码之后,就为我们呈现了美轮美奂(有的比较单调)的网页了。
3. 总结
-
我们的 Web 之所以能够正常运作,是依靠了很多编程语言。
-
HTML,CSS,JavaScript:客户端编程语言,决定了网站的外观。其中 HTML 和 CSS 可以说是不可或缺的。
-
JavaScript 与 Java 没有任何关系,是为了给 HTML 网页增加动态功能。然而现在 JavaScript 也可被用于 Web 服务器端的开发,如 Node.js(一个 Javascript 运行环境(runtime))。
4. 第二部分第二课预告
今天的课就到这里,一起加油吧!
共同学习,写下你的评论
评论加载中...
作者其他优质文章