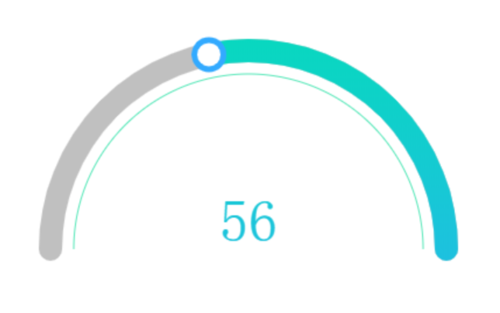
可拖拽圆形进度条组件(支持移动端)
好久之前写过一个可拖拽圆形进度条的dome,中间有网友反馈过一些问题,最近比较闲有时间修改了一些问题也做了一些优化,并封装成组件,基于canvas实现,只需传入放置组件dom容器,任何框架均可直接使用;
codepen 示例如下:https://codepen.io/pangyongsheng/pen/XRmNRK
一、如何使用
npm下载
执行 npm i drag-arc -S 或 cnpm i drag-arc -S
import DragArc from 'drag-arc';
new DragArc({
el: dom,
value: 10,
change: (v) => {
console.log(v)
},
...
})
或者 也可从项目下载dist/dist/drag-arc.min.js,直接通过srcipt标签引入
其中dom为放置组件HTML容器,可通过ref获取;
主要属性方法(详见github/npm)
项目地址:https://github.com/pangyongsheng/canvas-arc-draw
npm地址:https://www.npmjs.com/package/drag-arc
| Name | Description | Type | Default | Required |
|---|---|---|---|---|
| el | 放置组件的DOM元素 | Element | none | Y |
| change | 当前值变化时触发的事件,回调参数为当前进度值Number(0-100) | Function | ()=>{} | N |
| startDeg | 滑动圆弧的起始弧度 | Number (0-2) | 0 | N |
| endDeg | 滑动圆弧的结束弧度 | Number (0-2) | 1 | N |
| value | 默认值 | Number (0-100) | 0 | N |
| textShow | 显示文字 | Boolean | true | N |
| color | 外侧圆弧颜色 | String,Array | ["#06dabc", "#33aaff"] | N |
| slider | 滑块半径 | Number | #FFF | N |
| innerColor | 内侧弧度的颜色 | String | #ccc | N |
| outColor | 外侧圆弧背景颜色 | String,Array | #ccc | N |
| innerLineWidth | 内侧弧线宽 | Number | 1 | N |
| outLineWidth | 外侧弧线宽 | Number | 20 | N |
| counterclockwise | 逆时针方向 | Boolean | true | N |
| sliderColor | 滑块颜色 | String | #CCC | N |
| sliderBorderColor | 滑块边框颜色 | String | #fff | N |
二、实现方法简介
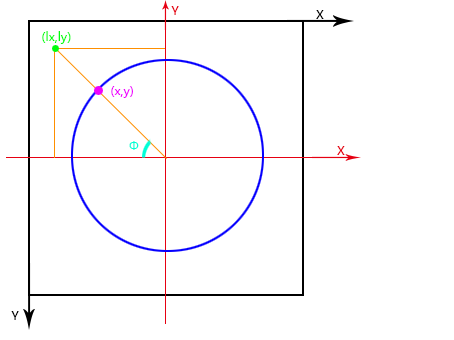
1、绘制位置几何关系
如图所示,以canvas画布中心点建立坐标系,则有:
滑块位置与弧度关系:
由圆的参数方程得出
x=rcosφ
y=rsinφ
鼠标移动位置与弧度关系:
通过事件回调参数 我们可以获得 鼠标mousemove事件或者移动端touchmove事件的x,y坐标,可计算tan值为
tanφ = y/x;
再通过反三角函数有可得:
φ=arctan(tanφ)
以上基本的位置关系已经得出;
2、js实现中的几个问题
(1)坐标的转化方法
由于上述位置关系是基于中心坐标实现的,而canvas绘制坐标是以左上角为原点实现的,故需要实现两种坐标的转化关系;
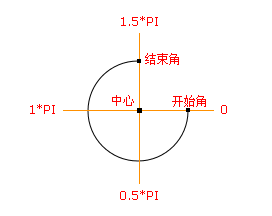
(2)canvas弧度位置与正常弧度位置的转化
下图是canvas的弧度位置恰好与我们正常计算的方向是相反的,同样需考虑弧度的转换;
(3)Math.atan方法返回值与实际弧度的关系
由于Math.atan() 函数返回一个数值的反正切[- π/2 , π/2 ],
而实际中我们需要获得到[0-2π]直接的值,所以在通过鼠标位置获取弧度值时需要通过Math.atan(y/x)和xy在中心坐标的正负综合判断其所在象限从何获取实际的获取弧度值;
(4)弧度与进度条值得关系
由于鼠标移动触发绘图方法是较为连续的动画效果,而进度是间隔的,
这里我们需要实现个类似d3js中domain和range的比例关系。
这里我们将值[0,100]对应弧度比例为[startDeg, endDeg]
(5)终点的判断
由于鼠标移动的位置是任意的,可能导致滑块到达终点后由于鼠标移动到了起点时,滑块也直接从终点移动到起点,故需对起点终点做判断,到达起点后不可再向后滑动,到达终点后不可再向前滑动;
3、详细实现方法可以参考这篇文章
https://www.cnblogs.com/pangys/p/6837344.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章