五分钟实现,一个RN App开发调试工具
在React Native开发过程中,做为开发人员,我们经常做着费力不“讨好”的事情,这样占用我们不少时间:
-
定位bug,通常流程是:
- 按测试同学的的bug描述,登录指定的账号走一遍验证一下问题是否存在。
- 若bug存在则,在app的调试模式下再验证是否存在,并查看日志或者断点调试查看内存数据的来源及处理是否正确
- 最后很有可能恼火的证明这个bug只是后台数据问题,而不是App的bug 😫😫😫
-
多环境打包
- 服务器有多个环境,测试步骤一般是从测试线 => 预生产 => 正式线,这就意味着同一套代码需要打3个包(或者至少需要发3次热更新),为啥不做成连平服务器环境可以动态切换呢?
最后定位bug是后台数据问题:出现这种问题的根本原因是因为测试同学做的是“黑盒测试”,我们拿过来重现的步骤也是“黑盒验证”,这种测试方式不解决,上面那种尴尬的问题永远会存在。
怎么解决“黑盒测试”、“黑盒验证”问题呢?答案是:开放日志。
如果我们把app的数据流都展示在开发同学面前(至少把http请求数据流和基本日志输出开放),这样无论是测试同学还我们自己就能更容易的定位很大一部分bug的问题所在。
怎么“开放”这些日志?通过**react-native-debug-tool** 库,只需要几行代码就能实现一个开发调试工具,通过它,我们可以把我们想要“开放”的日志都以UI的形式随时随地展示出来。下面我们看看这个开发调试工具库能做什么:
- 提供一个全局悬浮点入口,永远在最顶层,不受页面切换的影响
- 支持记录http请求,并解析数据并展示(app主动调用记录)
- 支持记录webView加url请求(app主动调用记录)
- 支持环境列表展示与切换回调(依赖于app的实现)
- 任何一项记录的数据都可以(通过点击每一项进行)复制、粘贴
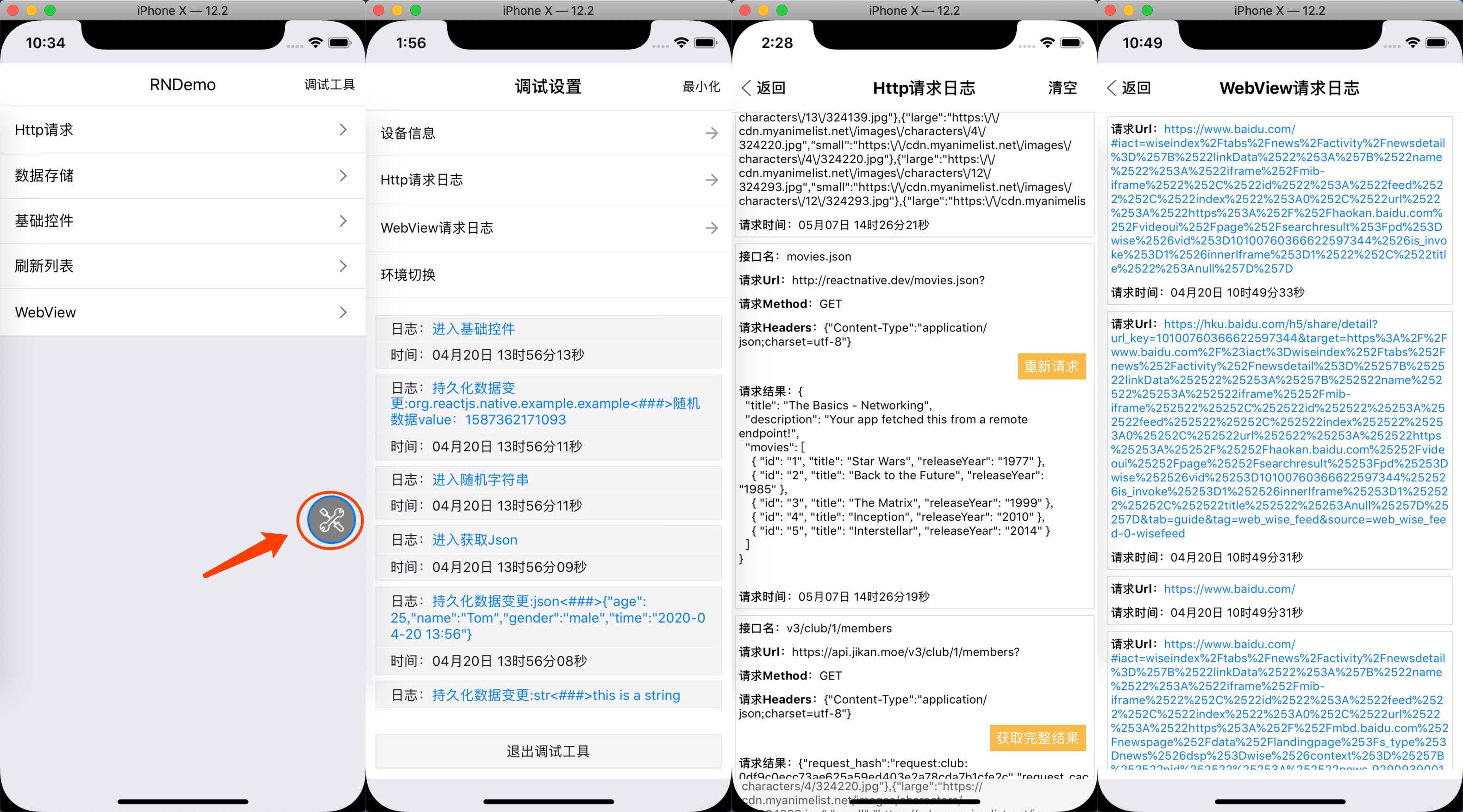
先来看几张效果图:
可以看出普通日志,Http请求,webView的加载等都有详细的记录,因为数据一目了然,就不容易出现因为数据问题给app的bug的情况了,那我们集成这个开发工具会不会很复杂呢?
- 安装 npm install react-native-debug-tool --save or yarn add react-native-debug-tool
- 安装 react-native-root-siblings 【若当前项目没有则需要安装些,目前只支持 3.x 版本】
- 显示调试工具浮点
import RootSibling from 'react-native-root-siblings';
DebugManager.showFloat(RootSibling)
- 记录Http请求日志:通过 DebugManager.appendHttpLogs() 记录
fetch(url, params).then((response) => {
DebugManager.appendHttpLogs({url, ...params}, response)
})
- 记录webView日志:通过 DebugManager.appendWebViewLogs() 记录
<WebView source={{uri: url}}
onNavigationStateChange={params => {
DebugManagerDebugManager.appendWebViewLogs(params.url);
}}
/>
- 记录普通日志:通过 DebugManager.appendLogs() 记录
static log(...args) {
DebugManager.appendLogs(args.join(''))
}
就这样通过以上6步就能实现上面效果图中的所有功能了,是不是很简单,几分钟的时间就能搞定。以后,无论是测试同学还是开发人员都可以通过查看日志更方便的定位问题的bug在哪儿。
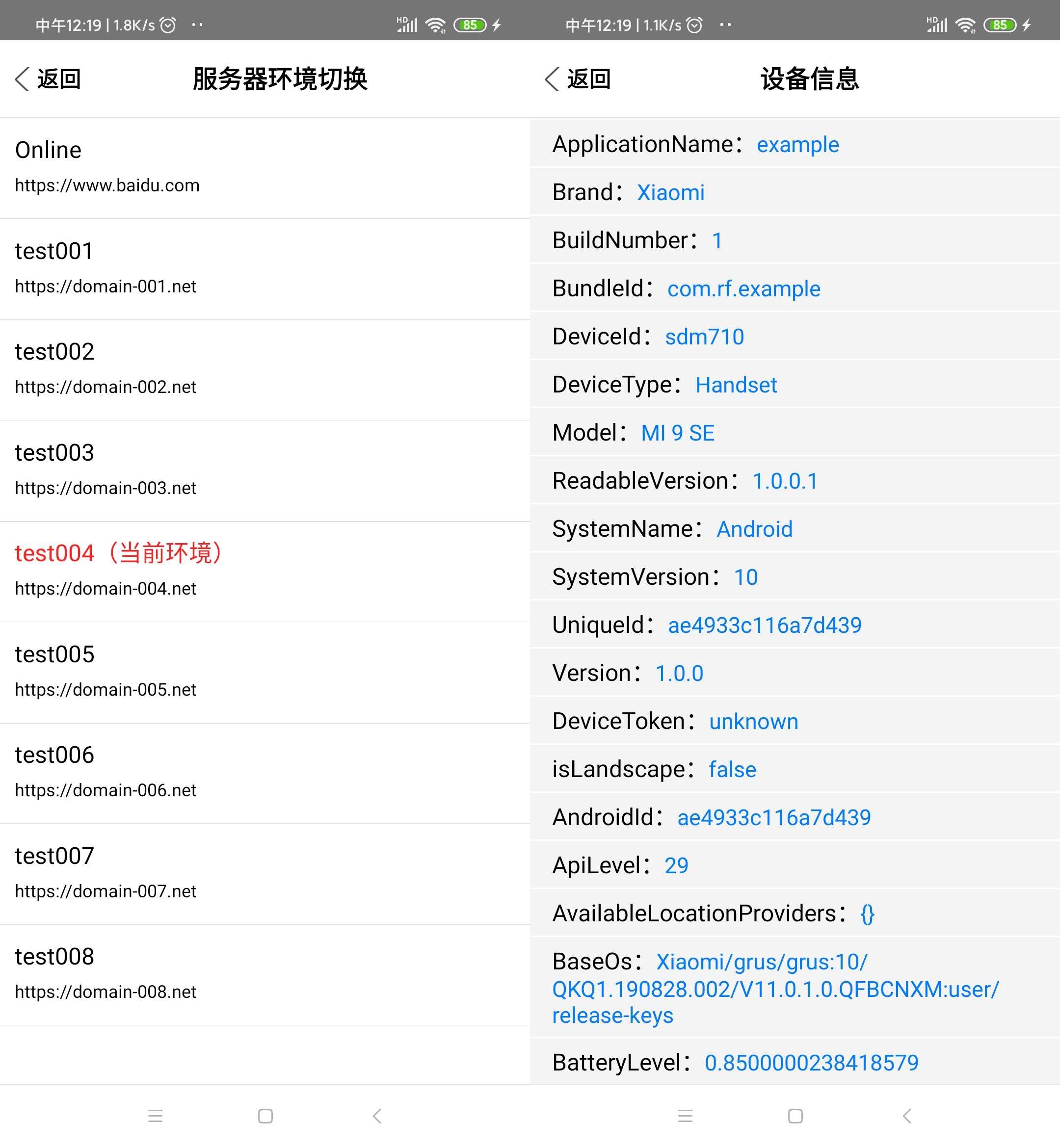
当然,前面有提到app的连接服务器环境切换的问题,这个实际上还得依赖于app的Http请求封装的实现,当前调试工具只提供一个服务器环境展示与选择功能,如图所示:
实现代码:
DebugManager.initDeviceInfo(DeviceInfo)
.initServerUrlMap(serverUrlMap, RNStorage.baseUrl, (baseUrl) => {
XHttpConfig().initBaseUrl(baseUrl); // 重置Http请求baseUrl 根据实际情况调用
RNStorage.baseUrl = baseUrl;
setTimeout(() => Alert.alert('环境切换', '服务器环境已经切换至' + baseUrl), 1000)
});
注:当前设备信息的显示依赖于 ‘react-native-device-info’ 库
需在调用页面引入依赖:import DeviceInfo from 'react-native-device-info';并把DeviceInfo传入到DebugManager的初始化参数中。
至此调试开发工具的所有功能就完全实现了,详细用例大家可以运行 示例 程序,一切就明了,欢迎朋友们 Star!
另外我还有一个开源项目,通过它可以极大的提高RN项目开发速度,大家有兴趣可以了解下:
- 项目名称:react-native-easy-app
- 第一篇介绍:数据存储
共同学习,写下你的评论
评论加载中...
作者其他优质文章