前言
站在巨人的肩膀上,才能看得更远,我们可以借助别人的轮子让自己跑的更快,但是照搬照抄还是不可取的,先把别人的学会了再创造自己的,也是不错的思路。我在使用ElementUI的时候,发现这个组件很不错,一直在持续维护更新,而且组件很丰富,有着不错的口碑,我于是也开始使用,而且还加上了自己的风格。
我可以先来看看效果
(1)对于input框的改造,如果有的时候原来的ElementUI自带的el-input框是很完美,但是却不够灵活,如何仿制一个呢?
(2)修改el-input框样式图标
(3)修改el-table表表头和行样式
(4)自制移动端弹窗
仿制el-input
<div style="display:inline-block;width:220px;height:38px;border:#DCDFE6 1px solid;vertical-align:top;border-radius:4px;margin-top:2px;padding:0 10px;overflow:hidden">
<span style="color:#C0C4CC">封面</span>
<span class="coverimgp" @click="showViewImageDialog()">{{addForm.url}}</span>
<i class="iconfont icon-zhaopianphotos11 supicselect" style="float:right" @click="showPiclibDialogCover"></i>
</div>
为什么要仿制这个el-input呢?主要是因为我有这样一个需求,我要给input框绑定一个值,而且这个值是要可以响应点击事件的,所以原来的el-input有很多不能订制,我于是就自己仿制了一个,在右侧加一个小icon可以响应点击事件,用于弹出图片库选择框,当选择好图片后,input内会展示图片名称,点击图片名称会显示图片的预览。
修改el-input样式
<el-input v-model="loginForm.username" placeholder="账号" class="username-input login-input-fixed" ref="loginInput">
<i slot="prefix" class="iconfont icon-user login-icon-fixed"></i>
</el-input>
下面为CSS样式
.username-input{
margin-top: .4rem;
}
.login-input-fixed /deep/ input.el-input__inner {
border-top: 0px;
border-left: 0px;
border-right: 0px;
border-radius: 0px;
padding-left: 1rem;
}
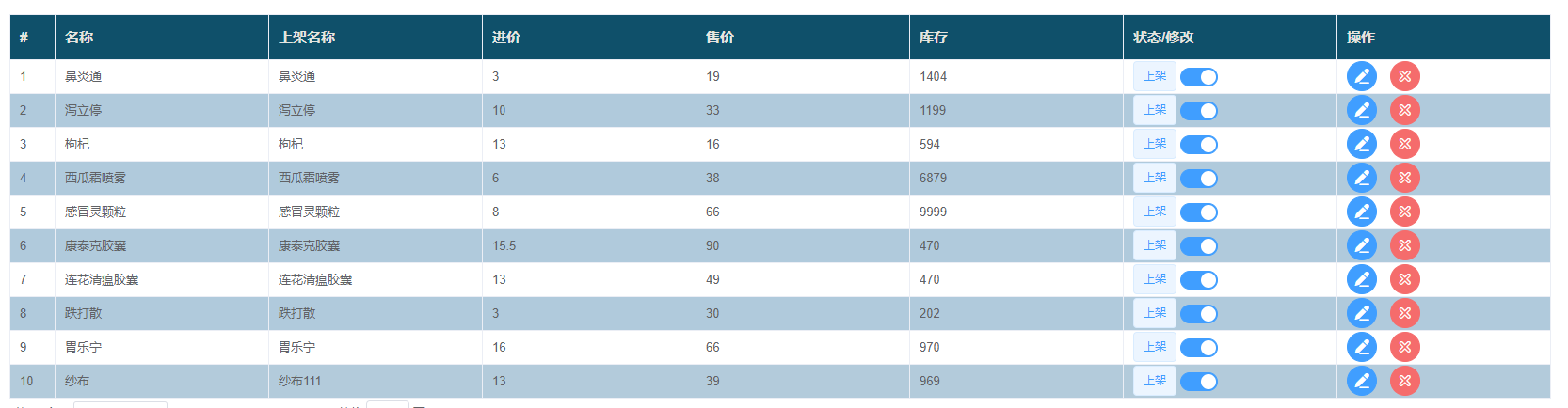
修改el-table样式
<el-table :data="productlist" border
:header-cell-style="this.globaltabRowClassName"
:row-style="this.globalRowHeaderObj"
:cell-style="{padding:'0px'}"
:row-class-name="this.globaltabRowClassName"
>
<el-table-column label="#" type="index"></el-table-column>
<!-- 此处省略column -->
</el-table>
参数解释::data 为table行参数:header-cell-style 为行样式,用于展示斑马纹:row-style 为行样式,用于展示表头样式:row-class-name 为行样式,用于展示斑马纹
为了可以自由调整行样式而且达到所有样式可以统一,我将样式参数封装了一下,保存在了main.js当中,可以写死,也可以从数据库获取,具体看需求了。
main.js
// 全局变量表头颜色对象
Vue.prototype.globalRowHeaderObj = {
height: '36px',
fontSize: '13px'
}
// 全局表格颜色变换方法
Vue.prototype.globaltabRowClassName = function ({row, rowIndex}) {
if (rowIndex === 0) {
return 'background:#0F506A;color:#E5E5E0;fontSize:.3rem;'
}
let index = rowIndex + 1
if (index % 2 === 0) {
return 'warning-row'
}
}
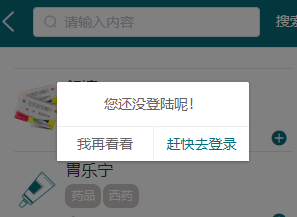
自制移动端弹窗
alertV.vue
<template>
<el-dialog
:visible.sync="alertToLoginDialogVisible"
:append-to-body="true"
:show-close="false"
class="alertdialog"
width="60%"
>
<p style="text-align:center;padding:.3rem">您还没登陆呢!</p>
<el-row style="border-top:#EDEDED 1px solid">
<el-col :span="12" >
<p class="tologin-style" @click="alertToLoginDialogVisible = false">我再看看</p>
</el-col>
<el-col :span="12" style="border-left:#EDEDED 1px solid">
<p class="tologin-style" style="color:#086C79" @click="tologinClick">赶快去登录</p>
</el-col>
</el-row>
</el-dialog>
</template>
<script>
export default {
name: 'AlertToLogin',
data() {
return {
alertToLoginDialogVisible: false
}
},
props: {
styleObjsub: Object
},
methods: {
showDialog() {
this.alertToLoginDialogVisible = true
},
tologinClick() {
this.alertToLoginDialogVisible = false
}
}
}
</script>
<style scoped>
.tologin-style{
padding: .2rem;
text-align: center;
background-color: #fff;
}
.el-dialog__footer{
padding: 0!important;
}
.el-button{
padding: .2rem .3rem .2rem .3rem!important;
margin: 0!important;
border-radius: 0;
border: 0px;
}
.alertdialog >>>.el-dialog{
/* background-color: rgba(155,152,152,0.5)!important; */
padding: 0!important;
}
.alertdialog >>> .el-dialog .el-dialog__header{
padding: 0!important;
}
.alertdialog >>> .el-dialog .el-dialog__body{
padding: 0!important;
}
</style>
这个是仿制移动端弹窗的代码,因为Vue全是组件的思想,所有我将该弹窗也封装成一个组件,可以直接调用,调用方法如下:
import DetailAlertToLogin from '@/pages/mobile/product/components/AlertToLogin'
<detail-alert-to-login ref="alerttologinRef" ></detail-alert-to-login>
this.$refs.alerttologinRef.showDialog()
总结
以上的改造算是我疫情期间闭关修炼的成果,没那么高大上,但是也是一两个月总结出来的精华,毕竟在前端开发方面我还是不是那么熟练,所以还望前端大佬给予指点。以上代码基本上学了Vue的小伙伴都是可以拿走就能用的,在后台管理系统的开发基本都可以用到,希望小伙伴多多提意见,我可以继续改进,谢谢。
最后我想说一下,我这个项目还没有完全开发完,后续还有很多代码需要提交,所以只能一点点的讲解代码,从简到繁,一点点深入,慢慢的我将开源所有代码,前端的后台的,数据库的,我都会一一讲解感谢小伙伴支持!
共同学习,写下你的评论
评论加载中...
作者其他优质文章