electron打包你的h5应用成桌面应用
electron是什么?
官网解释为:使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序。可以看出,这个东西是为了让我们用html,javaScript,css开发的web应用和h5应用打包成一个桌面应用,比如说一个exe的安装包,或者一个mac的安装包。这样我们可以不用在浏览器打开我们的应用了。而且像腾讯qq一样直接运行。
大名鼎鼎的:VS code, facebook manager就是用这个神器开发打包的。
其他介绍
Web 技术
Electron 基于 Chromium 和 Node.js, 让你可以使用 HTML, CSS 和 JavaScript 构建应用。
开源
Electron 是一个由 GitHub 及众多贡献者组成的活跃社区共同维护的开源项目。
跨平台
Electron 兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。
如何安装
安装electron很简单,就像其他包一样,直接npm或者yarn安装:
npm i -D electron@latest
开发与打包H5应用
我们先安装官方提供的实例:
# 克隆示例项目的仓库
$ git clone https://github.com/electron/electron-quick-start
# 进入这个仓库
$ cd electron-quick-start
# 安装依赖并运行
$ yarn install && yarn start
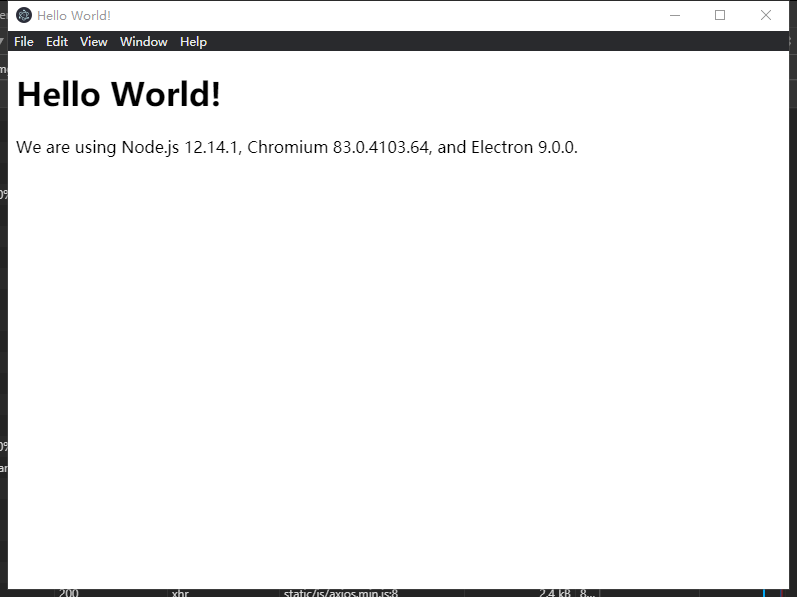
启动后,就发现启动了一个桌面应用:
打包该应用,执行下面的命令:
npm install electron-packager --save-dev
electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options>
命令说明:
-
location of project:项目所在路径
-
name of project:打包的项目名字
-
platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux,可选值为:darwin,linux,mas,win32)
-
architecture:决定了使用 x86 还是 x64 还是两个都用
-
electron version:electron 的版本
-
optional options:可选选项
我们根据自己的项目环境,把下面的命令添加到package.json的script节点下:
"packager": "electron-packager ./ fristProject --platform=win32 --arch=ia32 --out ./outApp --electron-version 1.4.0 --overwrite"
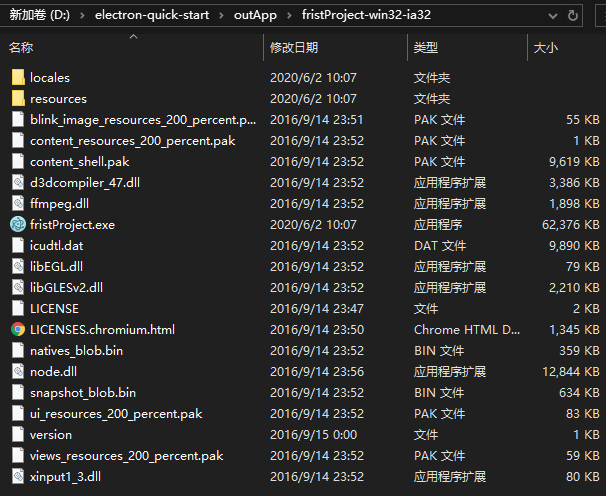
第一次打包比较慢,因为要下载编译文件,最好用yarn来执行yarn packager来打包。打包完成后,我们就得到了一个exe的执行文件。
这样我们就得到了一个h5开发的桌面应用了。下面我们介绍用electron-vue来开发和打包我们的聊天室程序。
electron-vue
安装
依次执行以下命令:
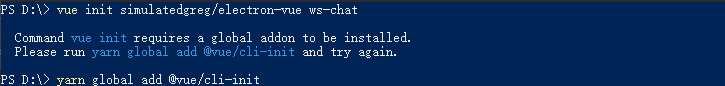
npm install -g vue-cli
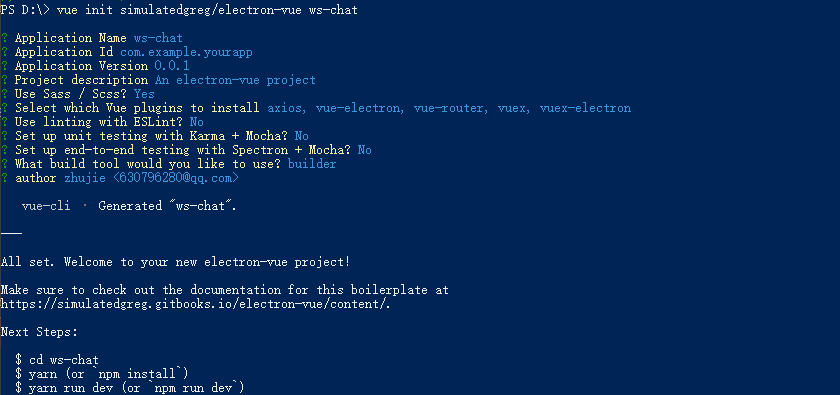
vue init simulatedgreg/electron-vue ws-chat
按照上面的操作完成之后,yarn dev就能启动我们的开发环境了。
由于目录结构稍微有变化,我们可以将之前vue-cli的src目录里面的代码拷贝到/src/renderer。然后将以前项目依赖的npm也合并到现在的package.json里面,main.js也需要合并一下。就完成一个vue-cli项目向electron-vue项目迁移的工作了。
接下来我们打包我们的程序:
yarn build
打包过程如果没反应或者出错,可以参考这篇文章:
electron-vue打包,使用electron-builder打包,简单方便
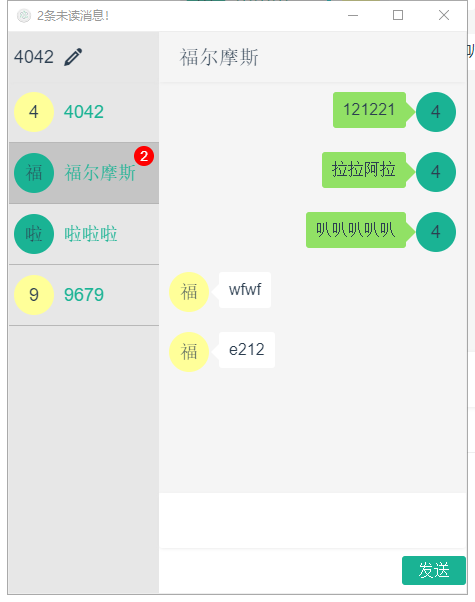
打包之后,运行:

总结
electron能将你的网页程序,打包成跨平台的桌面程序- 开发上,
electron同时具备了网页浏览器的能力,也具有nodeJs的能力,可以说是将网页和nodeJs结合起来了,使得读写文件,访问数据库都能轻松实现,功能强大。 electron-vue能轻松将vue-cli脚手架搭建的项目进行迁移。electron在使用过程中还是有很多坑的,特别是打包的时候,大家需要仔细参考官方文档。
个人感觉,学会了前端,就会了移动端app(react-native,流应用, web view混合应用),h5应用,web应用,各种小程序,nodeJs后台服务,跨平台桌面应用,甚至使用cocos creater开发游戏,微信小游戏排名靠前的大部分是用该平台开发的,使用的技术是javaScript配合canvas来实现的。所谓是无所不能。
学习如逆水行舟,不进则退,前端技术飞速发展,如果每天不坚持学习,就会跟不上,我会陪着大家,每天坚持推送博文,跟大家一同进步,希望大家能关注我,第一时间收到最新文章。
共同学习,写下你的评论
评论加载中...
作者其他优质文章