1. 成功添加商品到购物车,但是 cart.html 和 购物车计数却没有变
2. 清除浏览器缓存之后才正常!
3. 但是每次添加商品到购物车中,都需要清除浏览器缓存并重新打开网页才能再购物车中看到新添加的缓存,而且,再购物车中删除商品但购物车计数却没有变
4. 综上:问题就是需要每次添加或删除商品之后都清除浏览器缓存才能正确显示商品信息和购物车数量
5. 解决办法(在此为Rosen大哥献上小花花❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀)
A. 原因: nginx vhost/下的文件中设置了 expires 7d; 意思就是说让浏览器缓存7天!!!
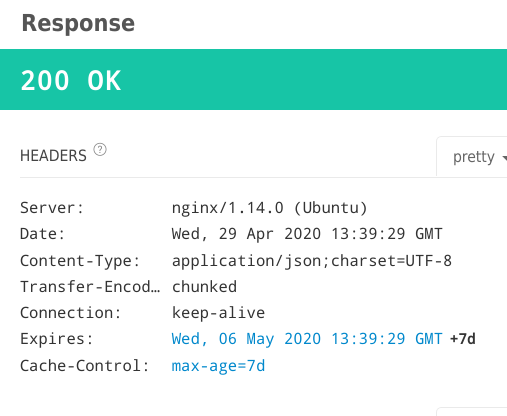
小技巧:可以查看 response header:
可以看到 Cache-Control : max-age=7d !!!!!
B. 解决办法: 在 nginx vhost/ 下的配置文件中 将 某些地方的 expires 注释掉或者删除
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦