1. 任务
之前已经实现了:
- 新闻列表浏览
- 新闻内容展示
- 登录成功后跳转管理后台页面
- 登录失败后跳转错误信息页面
本篇在登录成功后管理后台页面admin.jsp,添加发布新闻的功能。
2. 具体功能
可以输入新闻标题、内容等信息后,点击发布,则数据库内新增一条新闻。
此时如果打开新闻列表浏览页,能看到新增的新闻信息。
3. 开发流程
3.1 查看admin.jsp
之前admin.jsp页面已经具备检测用户是否登录的功能,只有登录的才能在admin.jsp页面停留,没登录的会自动跳转到错误页面。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理页面</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<%
//支持中文编码
request.setCharacterEncoding("utf-8");
//获取表单输入的用户名
String inputUsername = request.getParameter("username");
//获取表单输入的密码
String inpputPassword = request.getParameter("password");
//如果没输入用户名密码,则跳转错误页
if (inputUsername == null || "".equals(inputUsername) || inpputPassword == null
|| "".equals(inpputPassword)) {
request.getRequestDispatcher("error_nologin.jsp").forward(request, response);
return;
}
//配置数据库
Class.forName("com.mysql.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/schoolnews?useUnicode=true&characterEncoding=utf8";
String username = "root";
String password = "Easy@0122";
Connection conn = DriverManager.getConnection(url, username, password);
//设置sql,查询是否存在用户名和密码都匹配的用户信息
String sql = "select * from user where username=? and password=?";
PreparedStatement st = conn.prepareStatement(sql);// 在此次传入,进行预编译
st.setString(1, inputUsername);
st.setString(2, inpputPassword);
//执行sql查询
ResultSet rs = st.executeQuery();
//如果查询结果不存在,则表示用户名密码错误,跳转到错误页
if (rs.next() == false) {
request.getRequestDispatcher("error_nologin.jsp").forward(request, response);
return;
}
%>
<div class="header-bar">
<span class="header-title">SchoolNews--管理后台</span> <a
class="header-button" href="#">欢迎您:<%=rs.getString("username")%></a>
</div>
<h1 class="article-title">发布新闻</h1>
</body>
</html>
3.2 添加发布新闻的表单
我们在body区域添加表单,以便让管理员输入新闻的标题、内容等信息。
当我们点击提交时,会把内容提交给publish.jsp页面,同时类型、标题、时间、内容等信息会按照指定的name属性传递给publish.jsp页面。
<h1 class="article-title">发布新闻</h1>
<form action="publish.jsp" method="post">
<div>
类型:<input name="type" type="text" />
</div>
<div>
标题:<input name="title" type="text" />
</div>
<div>
时间:<input name="time" type="date" />
</div>
<div>
内容:<br>
<textarea name="content" rows="10" cols="100">
</textarea>
</div>
<div>
<input type="submit" value="提交">
</div>
</form>
3.3 开发publish.jsp页面
我们在publish.jsp页面接受admin.jsp提交的表单信息,然后插入数据库,并显示发布成功提示信息。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理页面</title>
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<%
// 设置中文编码
request.setCharacterEncoding("utf-8");
// 连接数据库
Class.forName("com.mysql.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/schoolnews?useUnicode=true&characterEncoding=utf8";
String username = "root";
String password = "Easy@0122";
Connection conn = DriverManager.getConnection(url, username, password);
// 准备执行插入sql语句
String sql = "insert into news(type,title,time,content)values(?,?,?,?)";
PreparedStatement st = conn.prepareStatement(sql);// 在此次传入,进行预编译
// 将表单传递过来的数据,放入sql语句指定位置
st.setString(1, request.getParameter("type"));
st.setString(2, request.getParameter("title"));
st.setString(3, request.getParameter("time"));
st.setString(4, request.getParameter("content"));
// 执行sql
st.execute();
%>
<div class="header-bar">
<span class="header-title">SchoolNews--管理后台</span>
</div>
<h1>发布成功</h1>
</body>
</html>
4. 测试
使用用户名、密码登录:
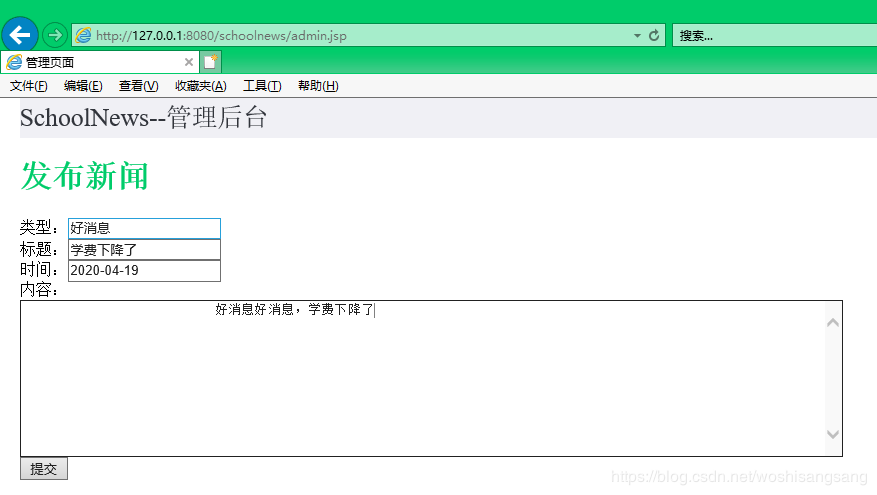
填写新闻信息:
点击提交后提示发布成功:
返回view.jsp页面,发现已经有新的新闻了:
小结
所有功能都完毕了,JSP+MySQL足够简单,很容易理解,可以视为最初级的入门项目。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦