关于JSON你知道的东西都在这里
JSON 介绍
JSON(JavaScript Object Notation,JavaScript对象表示法,读作/ˈdʒeɪsən/)是一种由道格拉斯·克罗克福特构想和设计、轻量级的数据交换语言,该语言以易于让人阅读的文字为基础,用来传输由属性值或者序列性的值组成的数据对象。尽管JSON是JavaScript的一个子集,但JSON是独立于语言的文本格式,并且采用了类似于C语言家族的一些习惯。
JSON 数据格式与语言无关。即便它源自JavaScript,但当前很多编程语言都支持 JSON 格式数据的生成和解析。JSON 的官方 MIME 类型是 application/json,文件扩展名是 .json。
与 XML 傻傻分不清
JSON与XML最大的不同在于XML是一个完整的标记语言,而JSON不是。这使得XML在程序判读上需要比较多的功夫。主要的原因在于XML的设计理念与JSON不同。XML利用标记语言的特性提供了绝佳的延展性(如XPath),在数据存储,扩展及高级检索方面具备对JSON的优势,而JSON则由于比XML更加小巧,以及浏览器的内建快速解析支持,使得其更适用于网络数据传输领域。
我的理解
其实就是一种数据交换的格式,最主要的思想就交互,因为它定义以何种方式定义数据,我们最常见的就是使用键值对的方式表示数据。
示例:
{
list: [
{
id: 6,
name: "外用药",
iconClass: "icon-waifuyao",
pictureFlag: false,
img: "/upload/product/category/t1teswxe26AxS0s91lSseelA60SllS6l.png"
}
],
status: 200
}
数据类型
基本的数据类型有:
- 数值:十进制数,不能有前导0,可以为负数,可以有小数部分。还可以用e或者E表示指数部分。不能包含非数,如NaN。不区分整数与浮点数。JavaScript用双精度浮点数表示所有数值。
- 字符串:以双引号""括起来的零个或多个Unicode码位。
支持反斜杠开始的转义字符序列。
示例:比如我们想输出带单引号的字符串怎么输出呢?
console.log('I\'m Caeser')
- 布尔值:表示为true或者false。
- 值的有序列表(array):有序的零个或者多个值。每个值可以为任意类型。序列表使用方括号[,]括起来。元素之间用逗号,分割。形如:[value, value]
- 对象(object):一个无序的“键-值对”(pair),其中键是字符串。建议但不强制要求对象中的键是独一无二的。对象以花括号{开始,并以}结束。键-值对之间使用逗号分隔。键与值之间用冒号:分割。
- null类型:值写为null
重点强调:null 和 undefined 是针对 JavaScript 语法而不是 JSON 数据格式。
这俩几乎没有区别,在未定义的变量里,都是 undefined ,在 if 判断的时候这俩都会被转化为 false
所有只需要记住这句话:Google公司开发的JavaScript语言的替代品Dart语言,就明确规定只有null,没有undefined
如何查看?
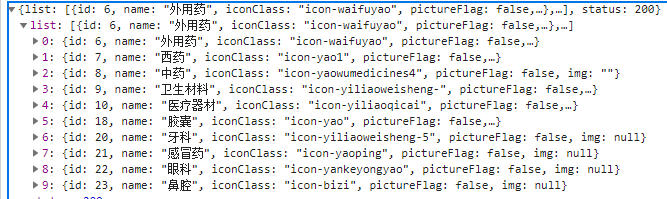
在调试程序的时候,我们总需要方便的查看JSON数据,帮助我们理解这段JSON是什么,可是大多数情况下,你看到可能是这样的。
于是你需要一个工具来帮助你查看,我们使用Chrome浏览器为例,你可以按照一个插件:JSONView
噢!最近很多小伙伴都在使用Idea了吧,这个利器,我相信很多人都在使用,那么关于这个编辑器的插件,我也有所准备:Inject language
他可以自动转义双引号,使用 alt + enter 快捷键弹出 Inject language 视图,并且选中 Inject language or reference。
然后 直接按回车键即可。
如何使用?
前端的读取方式
由于JSON是JavaScript的子集,所以一般都会使用eval()作为读取数据的方式,如果是针对可靠的数据来源,在不支持原生JSON解析的浏览器上面这是最快速的方法。然而由于eval方法同样可以执行任意的JavaScript代码,因此当数据来源不可靠时则可能产生安全问题。其中一种防止不安全代码出现的解决办法,是通过浏览器原生支持的JSON.parse(str)方法读取JSON数据,当前已经得到大部分主流浏览器的支持(IE8+,Firefox 3.5+,Chrome4+/Safari4+,Opera10+)
后端的读取方式
我以 Java 为例,当前端代码给我们发送了一串 JSON 我该如何处理呢?
我们阿里巴巴大厂给了我们很好的轮子
如果你使用的是 Maven
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.68</version>
</dependency>
Java代码示例
// 使用alibaba 的JSON校验
JSONObject jsonStr=JSONObject.parseObject(queryInfo);
// 是否是搜索用户
String queryStr=jsonStr.getString("query");
// 提取页码参数
String pagesizeStr=jsonStr.getString("pagesize");
String pagenumStr=jsonStr.getString("pagenum");
如何发送呢?
通常我们都是前端向后端发送数据,POST 和 GET 均可以我这里以 Vue 使用 axios 插件为例,展示两段发送 JSON 的代码
get 示例
axios.get('/api/list/json', {
params: { myjson: this.myObj }
}).then(this.handleGetSucc)
.catch(function() {
console.log('catch')
})
post 示例
var qs = require('qs')
axios.post('/api/home/login', qs.stringify({
myjson: this.myObj
// 或者可以这样写
// this.myObj
// ES6 里键值对如果名和键一样的话就这样简写
})).then(this.handleLoginSucc)
总结
我相信你看完我这篇文章,对 JSON 应该有所了解了吧,我们频繁的使用 JSON ,最好还是对它有所了解,知道点由来还是好的,至少在一些小白面前还是可以吹吹牛,一本正经的介绍嘛……
学无止境,我相信很多热爱代码,喜欢代码的小伙伴们,一定喜欢钻研,喜欢自己创新点东西,我就是这样,当然我们不可能闭门造车,学习借鉴别人的新思路,新想法都是不错的,欢迎你和我讨论呦!评论留言即可。
共同学习,写下你的评论
评论加载中...
作者其他优质文章