前言
此实例主要实现了商品列表、添加购物车、结算时根据添加和移除商品动态计算总价和优惠、简单的升级VIP功能和登录、退出功能。
功能都已实现,只是样式略微粗糙.样式和逻辑上有不合理或可改善之处,请多多指教。文末附源码地址。
基础
对于vuex的安装和基本使用,可以看下这边文章:通过一个简单实例了解vuex。
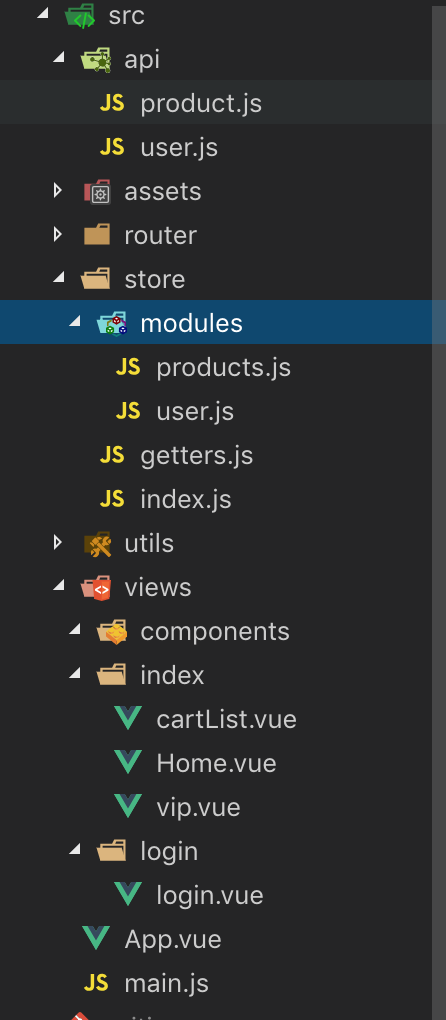
组织结构
如图所示,主要分下面几个部分:①api:模拟数据;②router:路由文件;③store模块;④views模板文件
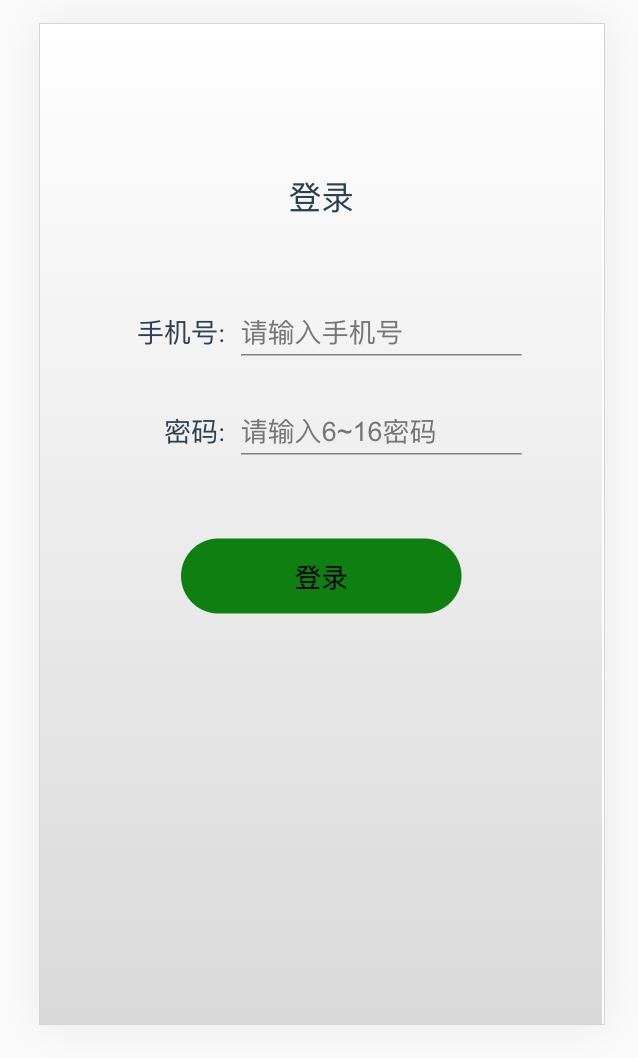
登录
点击登录,表单做了基本校验,然后请求到store的user模块,成功后跳转首页
methods: {
login () {
if (!validPhone(this.formData.phone)) {
this.$refs.phone.focus()
alert('手机号错误')
return
}
this.$store.dispatch('user/login', this.formData).then(response => {
this.$router.push({path: '/'})
}).catch(error => {
alert(error)
})
}
}
user/login中获取api模拟数据,拿到token并存储下来,在路由守卫中校验。
login ({ commit }, userInfo) {
const { phone, password } = userInfo
return new Promise((resolve, reject) => {
login({phone: phone}).then(response => {
const { code, data, token } = response
if (code === 200) {
commit('SET_USERINFO', data) //vuex action存储user信息
commit('SET_TOKEN', token) //vuex action存储token
setToken(token) // 设置cookie中存储token
resolve({'msg': 'success'})
}else {
reject('request error')
}
}).catch(error => {
reject(error)
})
})
},
路由守卫:获取cookie中存储的token,判断是否登录;然后判断是否记录了user信息
router.beforeEach((to, from, next) => {
const hasToken = getToken()
if (hasToken) {
if (to.path === '/login') {
next({path:'/'})
return
}else {
const userInfo = store.getters.userInfo
if (userInfo) {
next()
}else {
next(`/login?redirect=${to.path}`)
return
}
}
}else {
//无token
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next(`/login?redirect=${to.path}`)
}
}
})
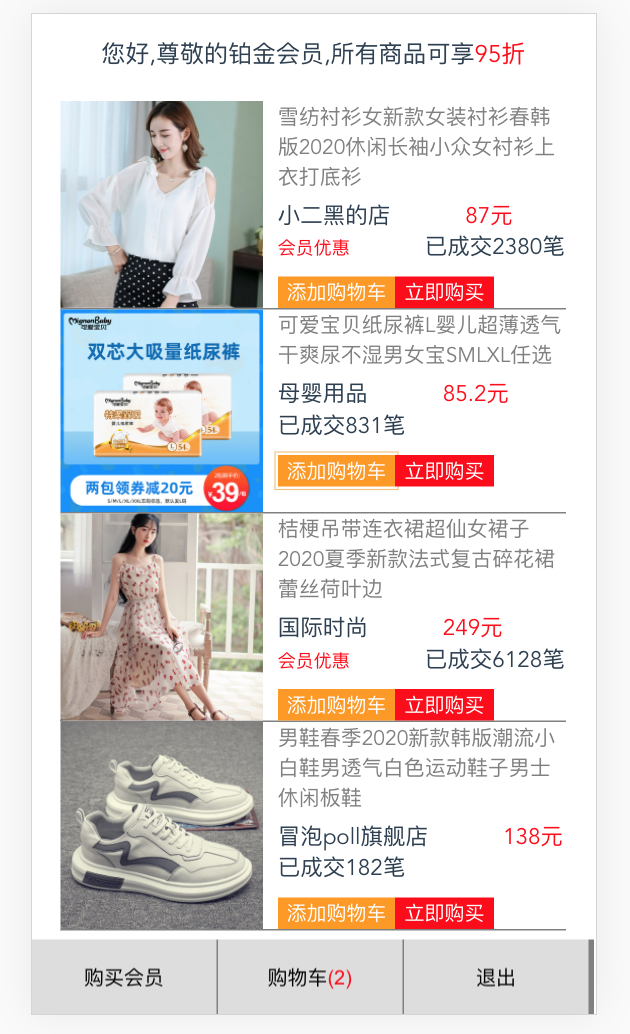
商品列表
登录成功进入到商品页,发起请求,store下modules的products模块:‘products/getProducts’,获取数据并存储。
点击添加购物车,会保存点击商品信息,计算购物车中所选商品个数。
store/modules/products.js
const actions = {
//获取商品信息
getProducts({ commit }) {
return new Promise((resolve, reject) => {
requestGetProducts().then(response => {
const { code, msg, data } = response
if (code === 200) {
commit('SET_PRODUCTS', data)
resolve({code: code, msg: msg})
}else {
reject(response.msg)
}
}).catch(error => {
reject(error)
})
})
},
cartInfo({ commit }, v) {
commit('SET_CARTINFO', v)
}
}
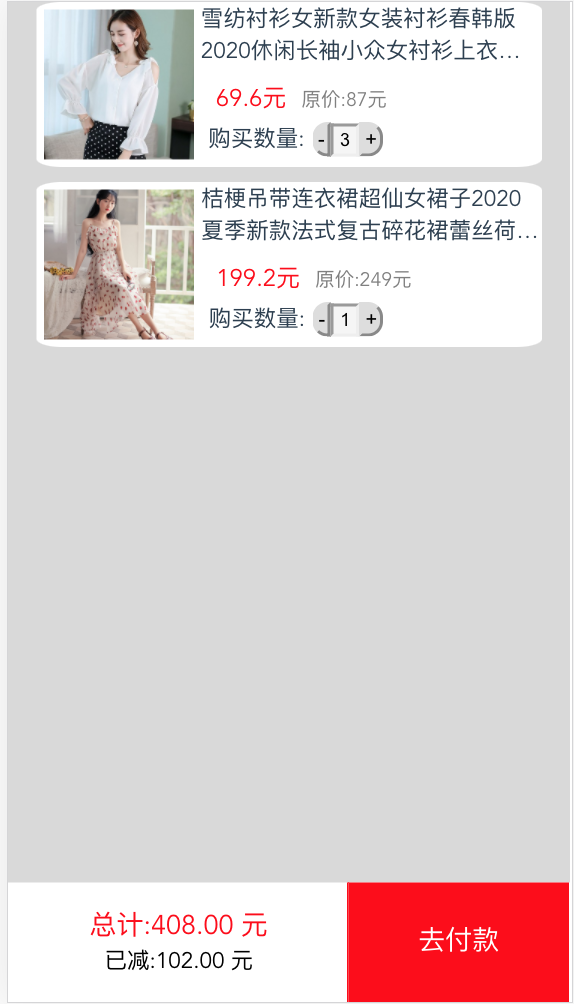
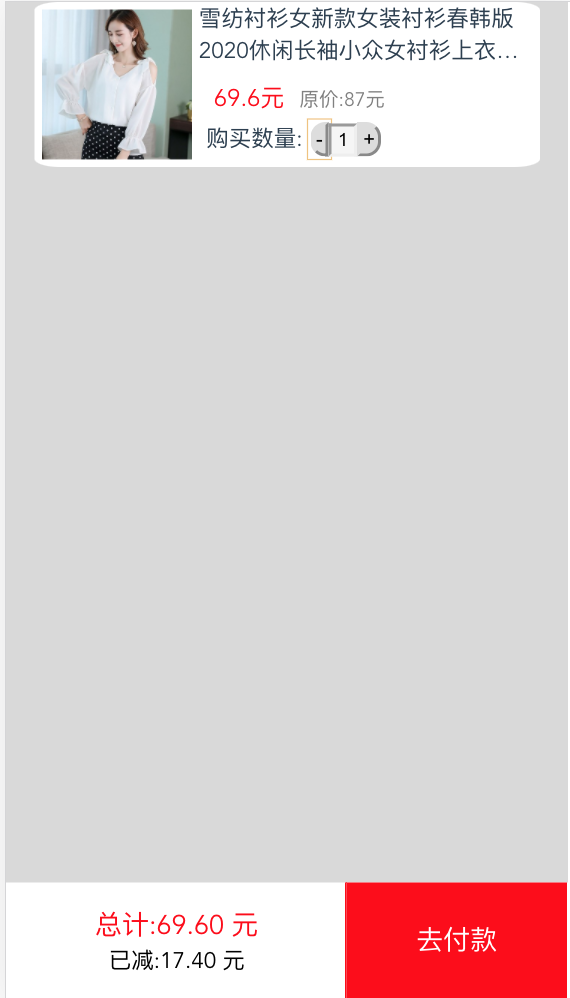
购物车结算
点击下方购物车,进入到结算页面。根据添加或减少商品数,动态的计算总价和减免金额,当商品数减为0时,移出购物车。效果如下:
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦