全栈课程第六次作业 ---- 实现 sku的点击逻辑
这次作业花了2天时间才完成,确实有点难度啊,但是我觉得自己做得并不好,光嵌套3-4层的for循环就使用了10几次,而且数据结构上设计的不好,写到后面自己都晕了,希望后续课程能提高自己实现这个功能的水平,废话不多说了,先来看实现效果:
课程中提供了矩阵的思路,我基本延续了这个思路,只不过矩阵我是使用多维数组来实现的,
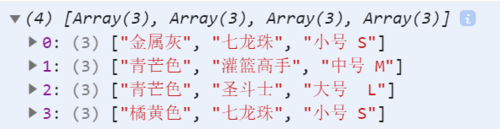
基本逻辑是这样的,我首先找到所有可能实现的情况,过程就是一些for循环遍历老师给的api数据即可:
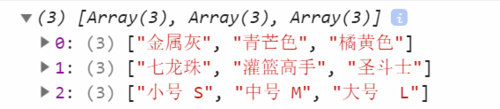
然后我需要根据将sku可能出现的key值,也就是颜色,图案,尺码,以及其中的每一个选项值遍历显示到page上,首先是数据准备,同样是利用矩阵和数组的思想,拿到一个二维数组:
对应显示:
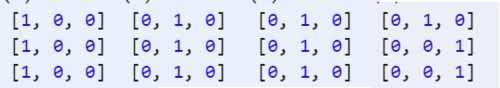
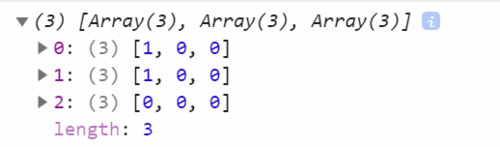
然后以这个数据为模板,看成是一个矩阵,那么可选择的4个sku就可以形成4个对应的二维数组,
1表示选中,0表示不可选或者未选中:
分别是: 把他们放进一个数组里面,这就是三维数组了(不知道算不算想复杂了),这个三维数组姑且命名为
threeDArray
然后我将每一个可点击 item 
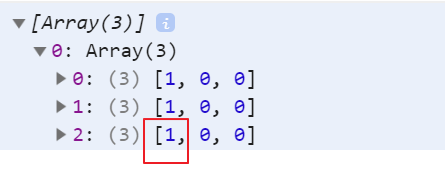
剩下的操作过程就是 每有一次点击事件,我都会在page页面中读取所有的item的status,然后以这个status形成一个新的数组,这个数组会和我之前定义的三维数组threeDArray进行比对,如果是包含关系,比如下图:
就能找到包含他的可能结果对应矩阵:
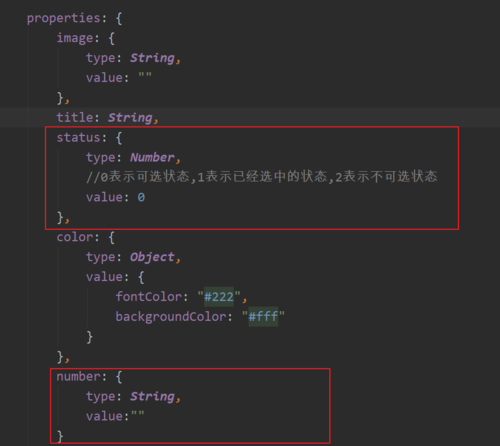
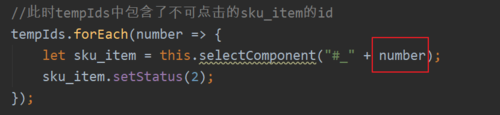
那么左下角这个位置就是可以点击的,其他为0的位置就要设置成不可点击的,这里面我用到了父子组件间的通信:
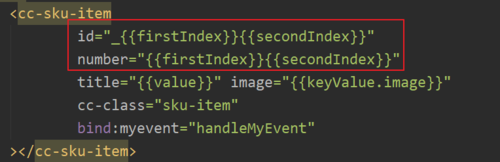
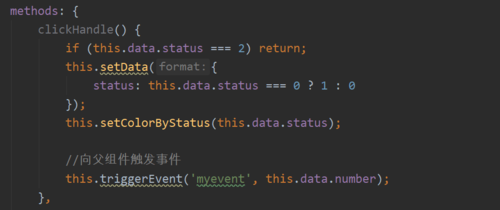
之前调用sku-item组件时,我将number设置成了其id值,现在number可以派上用场了:
所以点击sku-item组件时,向父组件传递一个事件即可,让父组件可以遍历所有sku-item的status属性:
至于代码的细节部分我就不贴出来了,实在是写得不好,过于繁琐,估计一星期以后我自己都看不懂了,内容就是各种for循环,以及状态读取,没什么技术难度了.
共同学习,写下你的评论
评论加载中...
作者其他优质文章