想知道如何在WordPress完成定制化网页设计吗?Beaver Builder网页设计器能让你在无需编写任何代码的情况下轻松创出网页,本文将带你了解Beaver Builder网页设计器并展示如何用WordPress完成定制化网页设计。
应当使用定制化网页设计的原因
一般优质的WordPress主题都自带含有各种页面设计的网站。但有时候,内置的布局并不能让你如愿以偿。
你可以用WordPress的子主题创建一个模板,再加入你设计的页面模板,这时候你需要用到许多有关PHP、HTML和CSS方面的知识。
这是Beaver Builder网页设计器的来源。它是WordPress的一个拖放式网页设计器,它可以帮助您创建自己的自定义页面布局,无需编写任何代码。
Beaver Builder网页设计器的使用非常便捷、简单。它的优秀性能之一是能创建出专业美观的网页,与所有的WordPress主题兼容共同运行,还有各式各样的模块可供你拖放到你的网页。你可以自行想象去创建自己期望的页面。
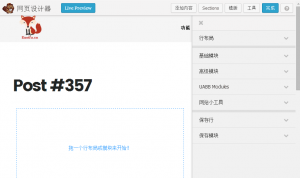
这是Beaver Builder网页设计器的视图,我们将向你展示如何使用WordPress里的Beaver Builder网页设计器创建自定义页面布局。
让我们开始讲解吧!
用Beaver Builder网页设计器创建定制化网页
在WordPress中点击页面 » 新建页面,即可创建一个新的页面。你会在WordPress编辑器上看到一个创建新页面的标签页。
点击“Beaver Builder”按钮启动Beaver Builder网页设计器。
如果这是你首次使用网页设计器,你会看到一个弹出的迎接窗口为你提供指导。
点击No Thanks按钮跳过指导部分。我们将带领你体验设计器的性能,因而你不需要其它指导。
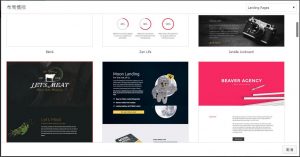
接着点击顶部的模板按钮。

网页设计器内置的专用设计模板能使你马上进入创建网页的状态。
不用担心定制模板的问题,你还是可以如愿以偿地去定制,只不过这个方式能够让你建站更快。

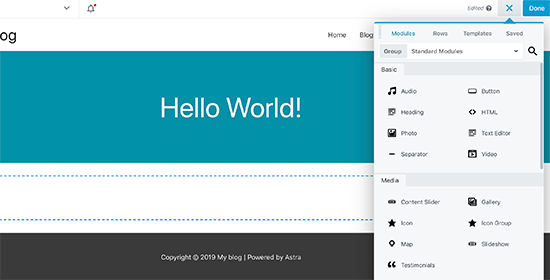
当你选定一个设计时,网页设计器会在预览窗口为你自动下载。无论你把鼠标移动到哪个项目上,设计器都能使其高亮。
点击高亮项目的下拉图标进行编辑。

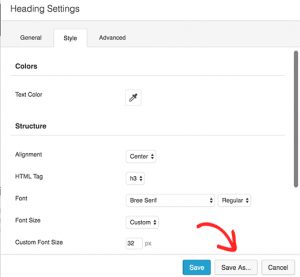
网页设计器会显示弹出不同设置的窗口供你编辑。你可以随意改变文本、颜色、背景、字体、内外边距等。
你也可以选定一个项目现场预览和拖拽移动它。
网页设计器的网页设计布局是基于行,你可以通过它的拖放功能来重新排列行,你也可以删除或添加一个新的行。
点击行布局菜单,并选定你需要的栏数。

设计器会把行添加到新建网站上的预览框。你可以使用初级或高级模块、小部件来添加项目到行。
这些模块能帮你添加这些普遍使用的对象,如按钮、标题、文本、图像、幻灯片、音频、视频等。
选定你所添加的项目,并将它拖动到行,点击编辑它的属性。
你还可以保存此行或模块,以便稍后在其它页面重复使用。只需在编辑行和模块时点击Save as按钮即可。

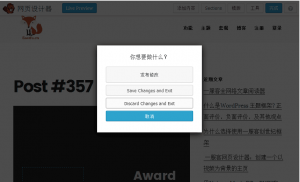
网页编辑完成后,点击“完成”按钮。届时设计器会弹出一个窗口,用于选择发布或保存草稿。

你可以在你的WordPress网站为其它页面重复整个页面布局。你只需要打开带有页面编辑器的页面,点击顶部菜单栏的工具按钮。
设计器会弹出一个窗口,您可以保存该页面作为模板,或者快速创建一个相同布局的重复页面。

管理Beaver Builder网页设计器中的页面模板
网页设计器赋予无限的网站使用它。但你如何从你的WordPress的网站移动一个页面模板到另一个页面模板呢?
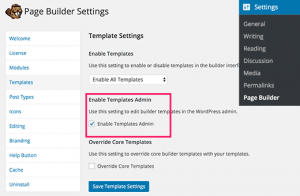
Beaver Builder网页设计器开发者在定制化上传中创建了模板。它默认是隐藏的,但是你可以通过设置Settings » Page Builder 让它可见,然后再点击模板标签。
简单的复选框旁边有“启用模板管理”选项,点击保存模板设置按钮。

你会看到有个新的项目菜单模板出现在WordPress系统管理栏。你保存为模板的所有页面设计都显示在这个页面上。
由于它是一个自定义的类型,您可以很容易地输出一服客网页设计器在WordPress模板使用内置的导出功能。
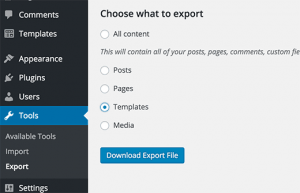
访问Tools » Export页面并选中模板。点击下载导出的文件,WordPress会为你发送一个XML文件下载。。

现在登录到你需要导入模板的WordPress网站,访问Settings » Import页面并点击WordPress。
网站会要求你下载并安装WordPress importer plugin,然后便可上传XML模板文件并将它导入。
介绍先到这里,希望这篇文章能帮助你在WordPress使用Beaver Builder网页设计器建出定制化的页面。
若你喜欢这篇文章,请订阅我们的博客。
本文在WP站长博客 首发!
共同学习,写下你的评论
评论加载中...
作者其他优质文章