前言
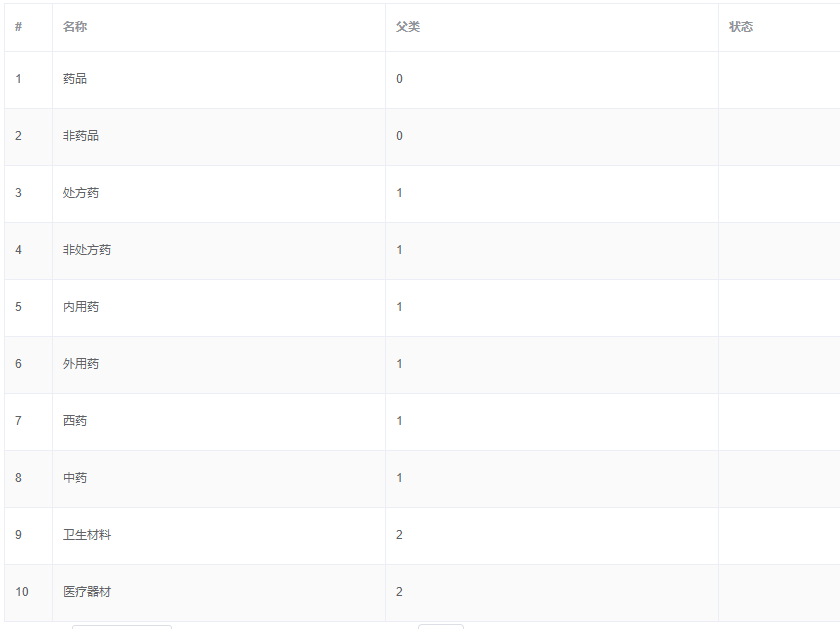
关于分类表的设置,之前有人可能相关设置无限级的分类模式,让系统中的分类,可以无限划分下去,但是没有哪个分类可以设置设置特别多的分类,还让人看着不晕,所以无限级的分类最多就是个思想,首先我先展示一个数据库表结构
这张表的结构很简单,就是为每一行设置一个父标志,这样对于每一个子元素来说,只需要找到自己的父元素就够了,于是无限级应运而生,可是,数据库里查询的数据,如果只是查出来,父元素只是一个ID,是不够的,显示也不够友好,就好像这样
于是如何从数据库汇总查询并返回父元素信息呢?显然这样的逻辑,数据库比较难做到,基本都要使用存储过程,接下来,我要展示的代码主要是通过Java实现的,下面的代码就是非递归的方式查询并返回父元素的过程
// 获取全部分类,数据库内做了限制不会无限制查询条目
List<ProductCategory> productCategorylist = productCategoryService.getListAll();
// 第一层循环用于遍历全部条目
for (int a = 0; a < productCategorylist.size(); a++) {
// 判断是否是顶级元素,即没有子元素的分类
if (productCategorylist.get(a).getParentId() != 0) {
// 如果不是顶级元素
for (int b = 0; b < productCategorylist.size(); b++) {
// 当前循环条目(b)的编号是否是外层循环父ID
if (productCategorylist.get(b).getId() == productCategorylist.get(a).getParentId()) {
// 如果找到了(等于a这个父亲找到了孩子)当前循环条目判断是否为空
if (productCategorylist.get(b).getChildren() == null) {
// 如果为空表示第一次添加新建列表添加
List<ProductCategory> list = new ArrayList<ProductCategory>();
list.add(productCategorylist.get(a));
productCategorylist.get(b).setChildren(list);
} else {
// 如果不为空表示不是第一次了,就直接加
productCategorylist.get(b).getChildren().add(productCategorylist.get(a));
}
}
}
}
}
代码很好理解,就是两层for循环,找到子元素后就把子元素加入就行了。其实也可以递归的方式来实现该点。
递归的方式我还没想好怎么写,脑子有点懵,等我想出来我再贴出来吧。
理解
其实递归没有非递归效率高,这个我也只是听老师说的,实际在生产过程中,没有实际体会,所以我用非递归的方式实现的代码,效果还不错,不过上面的代码,返回的是全部分类的列表,分类如果有子类,则会显示子类
"productCategorylist": [
{
"id": 1,
"name": "药品",
"parentId": 0,
"children": [
{
"id": 3,
"name": "处方药",
"parentId": 1,
"children": null,
"content": "",
"img": "/upload/product/category/aASaaaee2lw9Aexll0x61s1xlsl6a926.png"
},
{
"id": 4,
"name": "非处方药",
"parentId": 1,
"children": null,
"content": null,
"img": null
},
{
"id": 5,
"name": "内用药",
"parentId": 1,
"children": [
{
"id": 14,
"name": "冲剂",
"parentId": 5,
"children": null,
"content": null,
"img": "/upload/product/category/lAAxxSeAxe619sxs660e62twSl6al0al.png"
},
{
"id": 15,
"name": "口服液",
"parentId": 5,
"children": null,
"content": null,
"img": "/upload/product/category/9ASe06xwaaAx2watSxl9aaw1SltSsa6l.png"
}
],
"content": "",
"img": "/upload/product/category/ee6Al2ltxSal6626xsel0AlSsl1A9tSS.png"
},
{
"id": 6,
"name": "外用药",
"parentId": 1,
"children": [
{
"id": 11,
"name": "涂抹软膏",
"parentId": 6,
"children": null,
"content": null,
"img": "/upload/product/category/6etl6l0662sA69xA6t1sseAeA91xel2a.png"
}
],
"content": "",
"img": "/upload/product/category/2xA2As01w9aSSl66es9lw9ltSAltSa6l.png"
},
{
"id": 7,
"name": "西药",
"parentId": 1,
"children": null,
"content": "",
"img": "/upload/product/category/26x6ax0ax21t01wae29Swe6xe99l2009.png"
}
],
"content": null,
"img": null
},
{
"id": 2,
"name": "非药品",
"parentId": 0,
"children": [
{
"id": 9,
"name": "卫生材料",
"parentId": 2,
"children": null,
"content": null,
"img": "/upload/product/category/eeexs6w2xS6l62lAxa2l06tStsS6eaSa.png"
},
{
"id": 10,
"name": "医疗器材",
"parentId": 2,
"children": null,
"content": null,
"img": "/upload/product/category/swlsw9lsll9lsAl6e2tx6l19x6tx1Al2.png"
}
],
"content": null,
"img": null
}
上面就是我通过这段代码查询出的JSON串。
结尾
其实多亏疫情这段时间的休息,让我自己酝酿的个人项目有了迅猛的发展,不然,我甚至会觉得,我的项目会无限期拖延下去,因为平时忙工作,闲暇时间可能需要做别的事情,真的很难做到为自己的项目潜心开发。我目前还在犹豫,是否需要开源我的项目,目前还未开放源码出来,我觉得开源出来可能会比较好吧,比较自己写的没人知道,只有做出来了让别人看到,才能知道自己的不足之处,让别人也帮忙修改自己的代码。
最近在工作中转为了开发,学到很多开发的新思想,让我对很多代码的认识有了更进一步的理解,觉得果然还是老外的代码写得厉害,只是决定厉害而已,但是也让我更加想写出自己的代码。
武汉加油!我是武汉人,我相信这次疫情,让我们都成长不少,在家学习,在家陪父母,让我们静下来,反思自己,反思人生。
共同学习,写下你的评论
评论加载中...
作者其他优质文章