作者:AddOneG 原文地址
背景
在这篇文章《2018年设计趋势指南》中发现一款菜单不错,就想着用微信小程序实现
先上个动图
开始正题
上方Nav
基本flex布局再加个padding不需要多讲吧?
提一下,微信小程序里input的placeholder样式是写在placeholder-style里或使用placeholder-class
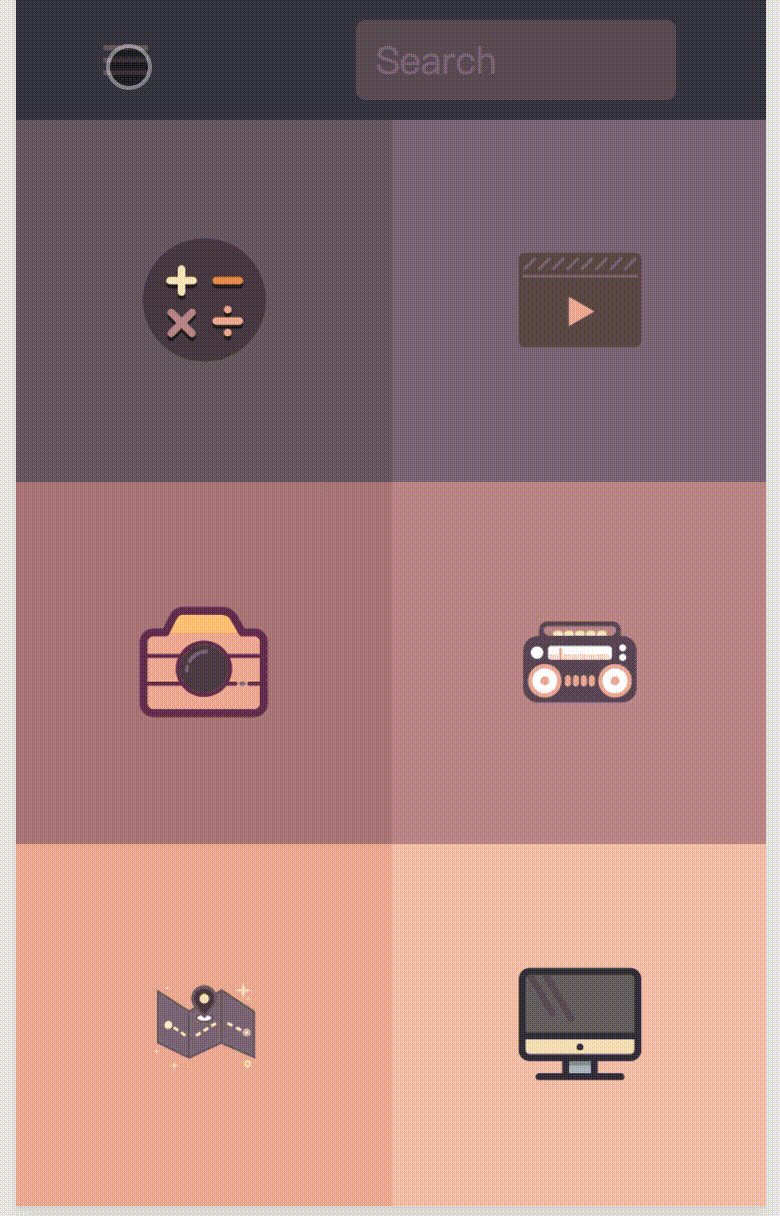
下方菜单
- 每个小卡片遵从flex布局,设置width: 50%,别忘了flex-wrap: wrap
- 每个小卡片内部同为flex布局并设置垂直居中,想了想还是科普下:
.main-view-item{ display: flex; justify-content: center; align-items: center; width: 50%; }
flex真他娘的好用
至于里面的图片是从iconfont上拿的,调这几个配色的时间是我布局时间的几十倍....
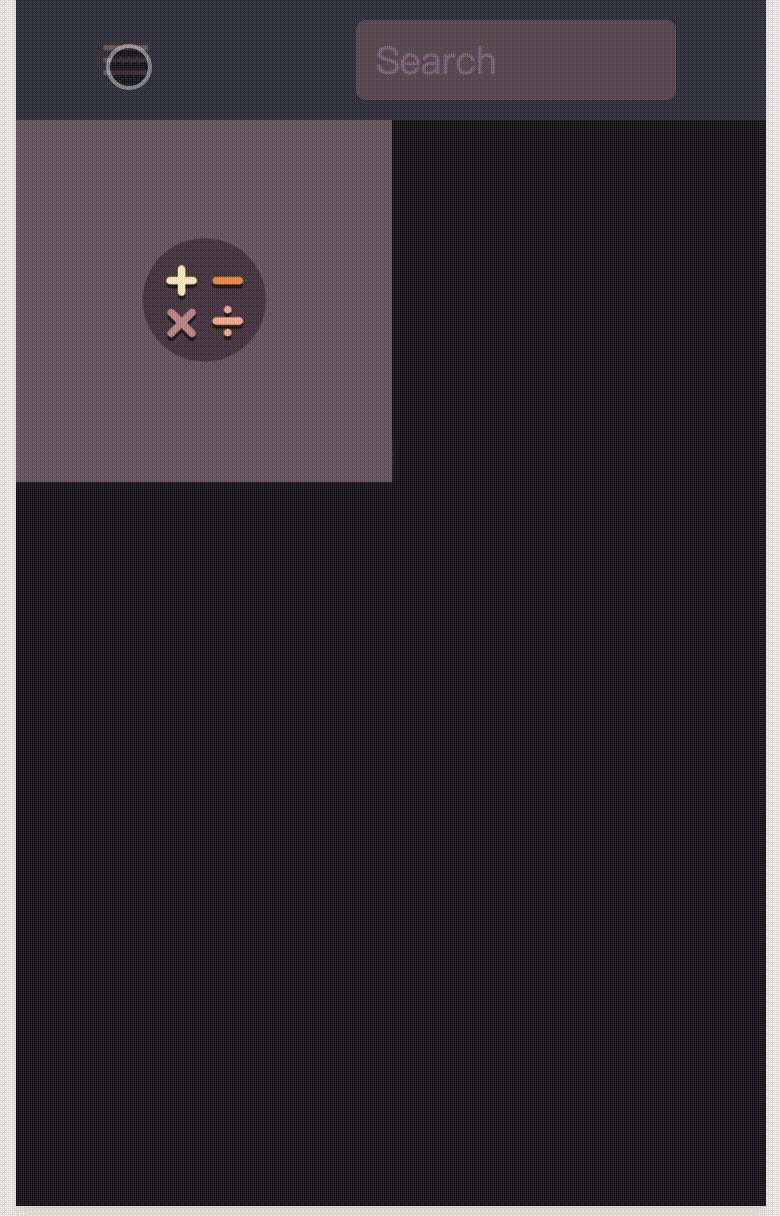
动画
微信小程序的动画只能用JS,常规手段不可用,来个头脑风暴hack起来
观察每个卡片的折叠方向后,为每个卡片添加初始rotate使其反向折叠,我在这里定义了两个Class
.rotateX90{
transform: rotateX(-90deg);
}
.rotateY90{
transform: rotateY(-90deg);
}好了这样就看不到卡片了,然后给菜单按钮添加点击事件改变卡片的rotate(动态改变Class)就Ojbk啦,就像这样
<view class='main-view-item rotateX90 item1 {{item1Style}}' animation='{{item1}}'></view>实际情况应该用wx:for进行循环渲染
var duration = 150
var item1 = wx.createAnimation({
duration: duration,
transformOrigin: '0 0 0'
})
item1.rotateX(90).step()
this.setData({
item1: item1,
item1Style: 'item1Style'
})
这里注意调整transformOrigin来控制折叠方向,对于后面的卡片在createAnimation中添加delay字段即可(差为duration的等差数列)
是不是很简单嗯?
至于菜单的收回,代码和展开差不多,就是反过来而已,不过有些展开的顺序和transformOrigin需要注意,这里还是贴一个代码吧:
var duration = 150
var item3 = wx.createAnimation({
duration: duration,
transformOrigin: '100% 100% 0',
delay: duration * 2
})
item1.rotateX(90).step()
this.setData({
item3: item3,
item3Style: ''
})
另外我在data里设置了两个变量isShow和isShowing来判断菜单是否展开或者正在展开,来控制点击事件,差不多像这样
handleClick(){
if(this.data.isShowing)
return;
else if(!this.data.isShow)
this.showMenu()
else
this.hideMenu()
}
在动画完成后对isShow和isShowing进行修改即可
欢迎有更好想法的朋友进行讨论~
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦