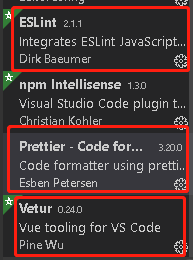
一、安装vscode扩展程序
ESLint
Prettier - Code formatter
Vetur
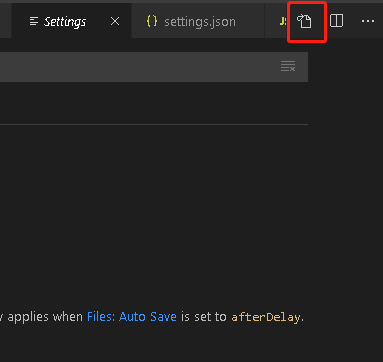
二、打开settings文件
快捷键:
mac:Command + ,
Windows:Ctrl + ,
此时打开settings视图界面,点击右上角图标(鼠标悬上去显示“Open Settings(UI)”字样),打开settings.json文件(本人Windows环境)
三、添加配置信息到settings.json文件中
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// prettier 设置语句末尾加分号
"prettier.semi": false,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// 让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
},
// Ctrl + Shift + F 快捷键设置(依照vetur格式化代码)
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
}
共同学习,写下你的评论
评论加载中...
作者其他优质文章