闲鱼基于Flutter技术的架构演进和创新
这是第「38篇」分享
闲鱼——三亿人都在用的闲置交易社区
最近一段时间一直学习Flutter,也尝试写一下Demo,但是在用的时候。从一开始惊艳到了,觉得写起来很爽,各种UI效果实现起来很棒,而且由于渲染机制,还让双端甚至多端的UI保持一致以及几乎可以和Native先媲美的用户体验。但是慢慢就又发现了许多新的坑,新的问题,确实也很不爽。
为此特意从网上找了一些大厂的资料借鉴一下。
闲鱼是使用Flutter非常早的团队,而且闲鱼对于Flutter的应用,甚至二次开发都走在前面,在保持项目稳定的同时,又开源出很多有价值的东西。
为此特意找了一下闲鱼客户端负责人——于佳在全球前端大会上的一个分享,仔细看看确实收获颇丰。
什么样的团队更应该关注Flutter?
Flutter很早就推出了,而且我之前也通过一篇文章,详细介绍了Flutter。
一个新技术推出来是一刀切的把现在的内容全替换成Flutter吗?或者说什么样的团队更应该关注Flutter?
如果团队是这样的团队那么就应该更多的关注一下Flutter
- 中小型的团队,更加注重产出比,人效比的团队。
- 特定的用户比较多的,比如Android端较多,那么可以采用Flutter开发然后同步IOS端。
- App工厂类的,比如像头条这种App工厂,对于更新迭代较快团队。
如何将Flutter和现有App进行融合?
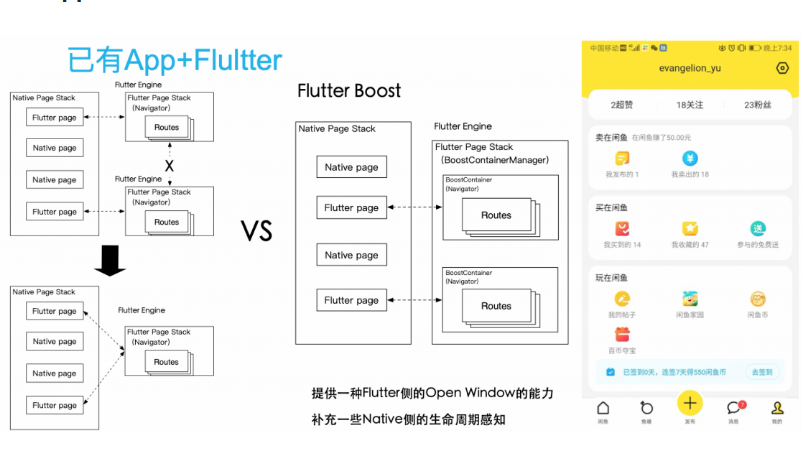
已有 App+Flutter 容器
因为现有的APP可能是基于某种架构或者某些逻辑已经成型,倘若重新用Flutter去打造一个APP显然是不显示的,那么如何尽可能快速的把Flutter融合到我们当前的项目的同时,又要保证两者的无缝衔接以及高性能呢?
闲鱼用两种方式来解决以上问题。
1.了全局共享同一个 FlutterViewController 的方式保证
了内存占用的最小。
2.Dart 侧提供一个 BoostContainerManager 的方式,提供了对多个
Navigator 的管理,来避免堆栈逻辑混乱的问题。
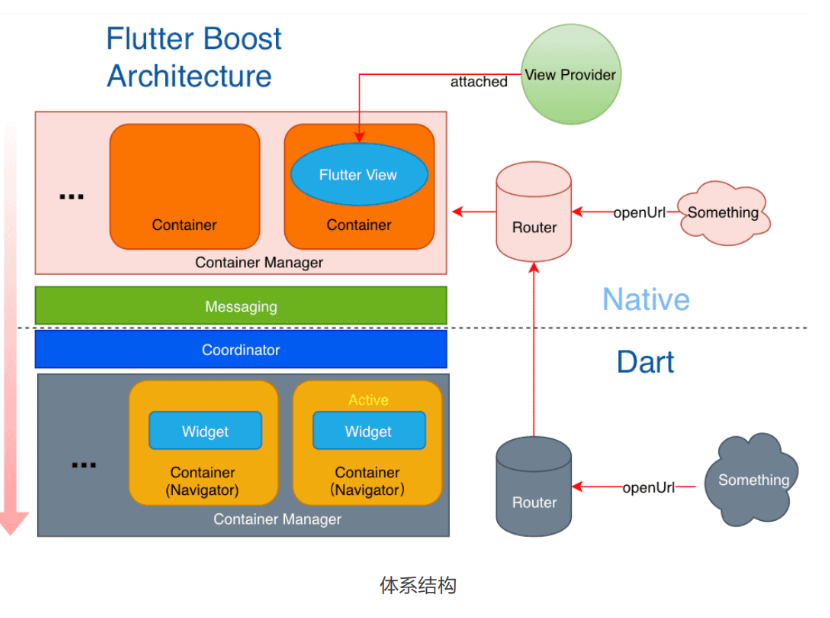
针对这一部分工作,闲鱼已经开源了一个项目 Flutter Boots
项目地址
详细的介绍可以参阅GitHub上的文档GitHub地址
如何让整个团队快速上手Flutter
这里是给我印象最深的一部分。
在自己项目的开发当中,经常也会遇到大家的书写习惯导致形式各异的代码结构,甚至稳定性还不能保证。特别是多人协作的过程当中后期维护,还是工作交接的过程当中不是很便捷。
如何拉高代码的下限,写出来的代码保持一个80%以上的质量度。
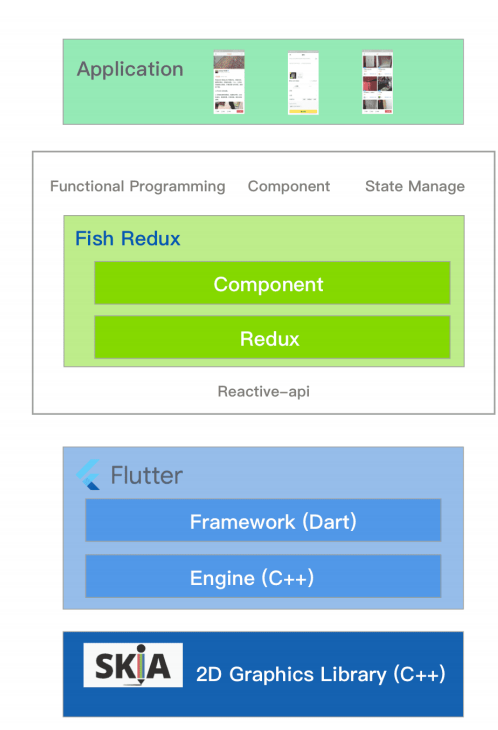
为了解决这个问题,闲鱼选择了Flutter Redux方案并加以优化经过三个版本迭代最终落地了Fish Redux。
结构图如下。
详细的内容介绍可以在GitHub文档当中看到。
开源地址:https://github.com/alibaba/fish-redux
最后
整个分享内容还是干货满满,我只是针对印象比较深的内容进行了整理。
最近刚开始慢慢接触Flutter对于很多比较深的概念和构想理解还是远远不够,希望在今后的实践当中,慢慢用到甚至会体会到闲鱼在Flutter的架构演变当中的思想。
Flutter已经是Top20的软件库,通过接下来的一系列的文章,希望我和大家一起来学习Flutter,一起进步,一起有所收获,掌握未来技术主流的主动权!
闲鱼推出了一个
Flutter in action——闲鱼最佳实践的文档,针对Flutter从开源工具,到企业级应用实践再到混合开发实践指南等内容都做了一个详尽的介绍。
wx关注我的技术号“Demo_YangBJ”,并回复"闲鱼"即可得到,相信会让你受益匪浅!
共同学习,写下你的评论
评论加载中...
作者其他优质文章