前端工程师的高薪之路该怎么走
好程序员≠高薪程序员。
无论是面试还是晋升,企业都有一些技术以外的隐性考核,你了解吗?
涨薪的机会稍纵即逝,如何表现得比你对手更优秀,你知道其中的秘诀吗?
我是讲师 Nolan,前美团高级前端工程师,拥有多年一线架构设计和开发经验,现居澳大利亚,在一家支付公司做前端业务负责人。
在工作中我发现,很多前端求职者会发出类似这样的疑惑:我技术能力很好,面试时却因为忘记原型链中 instanceOf 和 constructor 的作用而被刷;他明明每天划水,却因为碰巧在面试的前一天晚上刷到了第二天考到的 webpack 源码内容,而被认为是基础扎实的大牛。面对这些“偶然性”的因素,难道我只能祈祷运气好一点吗?
其实,透过这些问题,我发现了大家在求职面试时的一些困境:
-
不了解前端面试知识点;
-
想系统学习前端技术知识点,却求教无门;
-
上网查找资料,却找不到一份靠谱的参考;
-
零零碎碎看了些技术点,却一知半解,难成体系。
为了帮助大家解决上述问题,我用了半年时间,将自己多年的经验见解整理出来,并将它们融入一个个具体的题目当中,让大家可以通过一节一节的题目练习,熟练掌握背后的知识点,以点-线-面的学习逻辑形成体系,为获得心仪 offer 助力。
比如这本专栏的练习题目均按照以下标准设计:
-
实用性:题目背后的知识点都是面试中大概率会被问到的知识点;
-
代表性:每道题目都可以准确地代表一类知识点,有利于举一反三;
-
全面性:覆盖常见的前端面试知识点,包括目前市面上优质资料较少但考查概率极高的CSS、TypeScript、React Native、层叠上下文、移动端开发等技术点。你只需要通读本专栏,不用再四处搜寻其他材料;
-
科学性:把出现频率更高的题目放在前面,保证你可以熟知最常考到的题目;
-
合理性:针对面试需求合理排布。比如针对JavaScript的讲解,本专栏将函数调用、执行上下文、异步函数等知识放在第一章,而不是像技术学习书籍一样把“JavaScript的变量与变量类型”放在第一章,这样才更符合求职者的学习需求。
总体来说,这是一本实用、易学的前端面试宝典。
请注意,现在这个专栏限时1元啦!
活动时间:2月21日-2月25日
仅限前200名,先到先得!
领取方式
一、参与活动,完成任务即可一元购买。
参与方式:扫描下方二维码,回复邀请码后参与活动。
二、直接46元优惠价购买:高薪之路–前端面试精选集
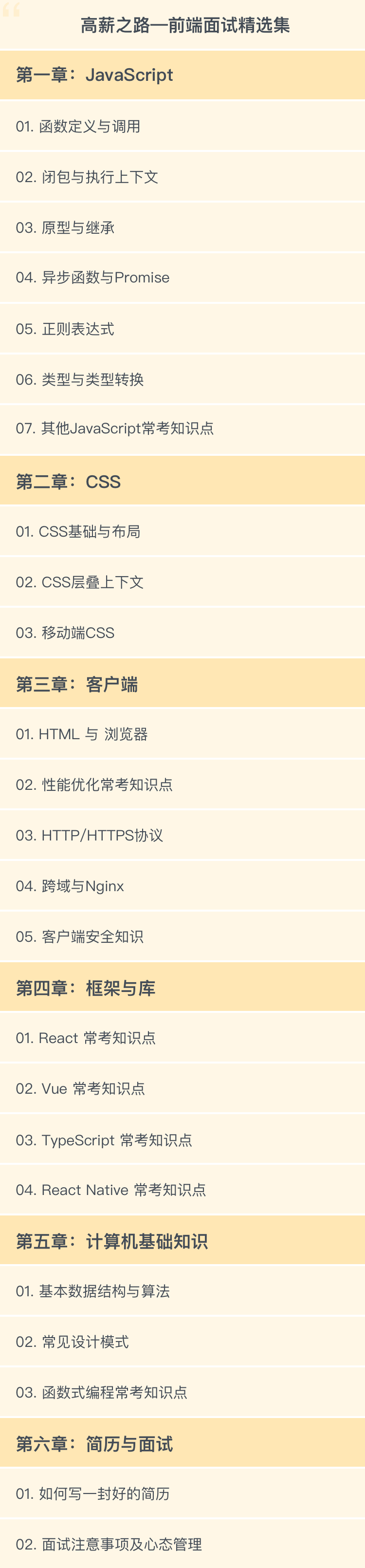
专栏内容
本专栏分为分为 7 章,25 小节,包含JavaScript、CSS、客户端以及框架与库、计算机基础知识、简历与面试六大块前端必学知识点,点击原文链接试读,开启你的前端高薪之路。
这么大的福利,
仅限前200名,手慢无 ↓↓↓
共同学习,写下你的评论
暂无评论
作者其他优质文章