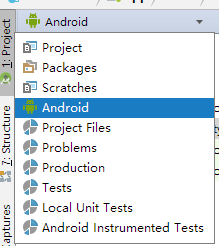
切换项目结构模式
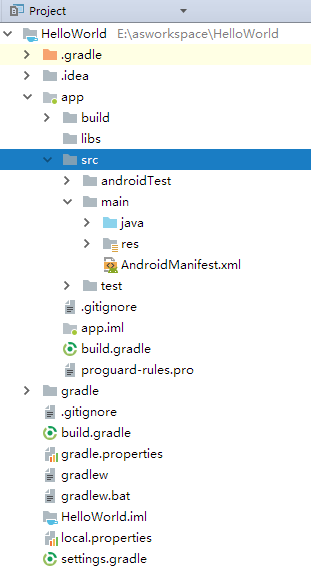
Project模式的项目结构
我们将项目切换成Project模式,这就是真实的目录结构。
- .gradle和.idea
这两个目下放置的都是Android Studio自动生成的一些文件,我们无须关系,也不要去手动编辑。 - app
项目中的代码、资源等内容几乎都是放置在这个目录下的。 - build
它主要包含了一些在编译时自动生成的文件,不需要过多关心。 - gradle
这个目录下包含了gradle wrapper的配置文件。 - .gitignore
这个文件是用来指定的目录或文件排除在版本控制之外的。 - build.gradle
这是项目全局的gradle构建脚本,通常不需要修改。 - gradle.properties
这个文件是全局的gradle配置文件,在这里配置的属性将会影响到项目中所有的gradle编译脚本。 - gradlew和gradlew.bat
这两个文件是用来在命令行界面执行gradle命令的,其中gradlew是在Linux或者Mac系统中使用的。gradlew.bathi在Windows系统中使用的。 - HelloWorld.iml
iml文件是所有IntelliJ IDEA项目都会自动生成的一个文件(Android Studio是基于IntelliJ IDEA开发的),用于标识这是一个IntelliJ IDEA项目,我们不需要修改这个文件中的任何内容。 - local.properties
这个文件用于指定本机中的Android SDK路径的,通常内容都是自动生成的。 - settings.gradle
这个文件用于指定项目中所有引入的模块。由于HelloWorld项目中只有一个app模块,因此该文件中也就只引入了app这一个模块。通常情况下引入都是自动完成的。
这个项目的目录介绍完毕了,除了app目录之外的,大多数的文件和目录都是自动生成的,app目录才是我们的重点。
- build
这个目录和外层的build目录类似,主要也是包含了一些编译时自动生成的文件,不过它里面的内容会更多更复杂,我们不需要过多关心。 - libs
如果你的项目中使用到了第三方jar包,就需要把这些jar包都放到libs目录下,放在这个目录下的jar包都会被自动添加到构建路径里去。 - androidTest
此处是用来编写Android Test测试用例的,可以对项目进行一些自动化测试。 - java
是放置我们所有java代码的地方。 - res
这个目录下内容就有点多了,简单说就是你在项目中使用到的所有图片、布局、字符串等资源都要存放在这个目录下。
- 图片放在drawable目录下
- 布局存放到layout目录下
- 字符串放到values目录下
- AndroidMainfest.xml
这是你整个Android项目的配置文件,你在程序中定义的所有四大组件都要在这个文件夹里注册,另外还可以在这个文件夹中给应用程序添加权限声明。 - test
此处是用来编写Unit Test测试用例的,是对项目进行自动化测试的另一种方式。 - .gitignore
这个文件用于将app模块内的指定的目录或文件排除在版本控制器之外,作用和外层的.gitignore文件类似。 - app.iml
IntelliJ IDEA项目自动生成的文件,我们不需要关心或修改这个文件中的内容。 - build.gradle
这个app模块的gradle构建脚本,在这个文件中会指定很多项目构建相关的配置。 - proguard-rules.pro
这个文件用于指定项目代码的混淆规格,当代码开发完成后打包成安装包文件,如果不希望代码被别人破解,通常会将代码进行混淆,从而让破解者难以阅读。
这样整个项目的目录结构就介绍完了。
接下来我们一起分析一下HelloWorld项目究竟是怎么运行起来的吧。首先打开AndroidManifest.xml文件,从中可以看到如下代码。
<activity android:name=".HelloWorldActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
这段代码标示对HelloWorldActivity这个活动进行注册,没有在AndroidManifest.xml里注册的活动是不能使用的。
其中intent-filter里的两行代码非常重要,<action android:name="android.intent.action.MAIN" />和<category android:name="android.intent.category.LAUNCHER" />标示HelloWorldActivity是这个项目的主活动,在手机上点击应用图标,首先启动的就是这个活动。
我们来看下HelloWorldActivity这个活动。代码如下所示:
public class HelloWorldActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.hello_world_activity);
}
}
首先我们可以看到,HelloWorldActivity是继承自AppCompatActivity的,这是一种向下兼容的Activity,可以将Activity在各个系统版本中增加的特性和功能最低兼容到Android2.1系统。Activity是Android系统提供的一个活动的基类,我们项目中所有的活动都必须继承它或者他的子类才能拥有活动的特性(AppCompatActivity是Activity的子类)。然后可以看到HelloWorldActivity中拥有一个onCreate()方法,这个方法是一个活动呗创建时必定要执行的方法。其中两行代码并没有Hello World!字样,那么程序中显示的Hello World!是在哪里定义的呢?
其实Android程序的设计讲究逻辑与视图分离,因此是不推荐在活动中直接编写界面的,更加通用的一种做法是,在布局文件中编写界面,然后在活动中引入进来。可以看到,在onCreate()方法的第二行调用了setContentView()方法,就是这个方法给当前的活动引入了一个hello_world_layout布局。
布局文件都定义在res/layout目录下的,打开hello_world_layout.xml文件并切换到Test视图,代码如下所示
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HelloWorldActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
你看到就可以了,后面我们会对布局进行详细讲解的。
这样我们就将HelloWorld项目的目录结构以及基本的执行过程都分析完了。
本文由博客一文多发平台 OpenWrite 发布!
共同学习,写下你的评论
评论加载中...
作者其他优质文章