包裹性
浮动元素的包裹性可以从两个方面去理解:首先,如果元素的子元素较少,则元素的宽度由其子元素决定;其次,如果元素的子元素较多,则元素的宽度由其包含块的宽度决定。
例子:
<style>
div {
width: 200px;
float: left;
outline: auto;
}
p {
margin: 0;
color: #fff;
}
p:nth-of-type(1) {
background-color: fuchsia;
}
p:nth-of-type(2) {
float: left;
background-color: dodgerblue;
}
p:nth-of-type(3) {
float: left;
background-color: coral;
}
</style>
<div>
<p>正常 div 元素</p>
<p>浮动 div 元素</p>
<p>这是一个内容较多的浮动 div 元素</p>
</div>
*有关于包裹性的详细介绍可以参考:宽度的流动性与包裹性
块化性
块化,即 BFC,全称为块级格式化上下文。专指 web 页面上一块独立的渲染区域,该区域拥有一套规则来决定子元素的布局方式,且不会影响到外部区域。
*除了 BFC,常见的还有 IFC( 内联格式化上下文 )、FFC( flex 格式化上下文 ) 和 GFC( grid 格式化上下文 )。
CSS 规范中,有关于 BFC 的规则有很多,但我们可以简单记住 BFC 最大的一个表现特点,即 BFC 化的元素,不管其子元素怎样地翻江倒海,都不会影响到外部元素。下面,列举两种 BFC 的常见应用,以便更加深入地理解 BFC 的这一特点:
阻止 margin 合并
例子:
<style>
div,
ul,
li {
margin: 0;
padding: 0;
}
div {
background-color: chocolate;
width: 100px;
height: 60px;
}
ul {
background-color: cornsilk;
margin: 10px;
}
li {
margin: 30px;
}
</style>
<div></div>
<ul>
<li>111</li>
<li>222</li>
</ul>
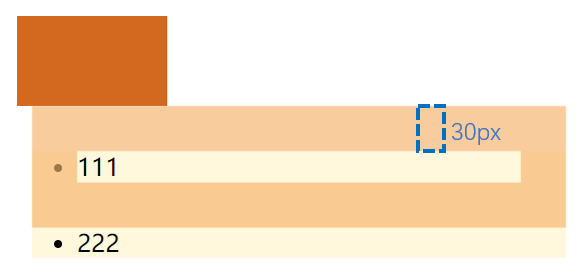
例子中,ul 与其子元素发生 margin 重叠,导致 div 与 ul 的垂直外边距为 30px。
如果为 ul 设置浮动属性,以触发其创建 BFC,那么子元素将不会再影响到外部元素。
例子:
<style>
div,
ul,
li {
margin: 0;
padding: 0;
}
div {
background-color: chocolate;
width: 100px;
height: 60px;
}
ul {
background-color: cornsilk;
margin: 10px;
float: left;
}
li {
margin: 30px;
}
</style>
<div></div>
<ul>
<li>111</li>
<li>222</li>
</ul>
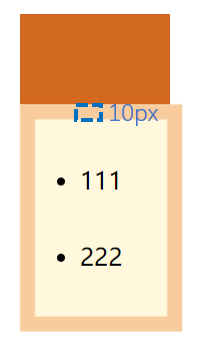
例子中,我们可以看到,子元素 li 被牢牢的封闭在 ul 中,并没有发生父子外边距合并的现象,说明 BFC 阻止了 margin 合并。
阻止高度塌陷
例子:
<style>
ul,
li {
margin: 0;
padding: 0;
}
ul {
background-color: cornsilk;
}
li {
list-style: none;
float: left;
}
</style>
<ul>
<li>111</li>
<li>222</li>
</ul>
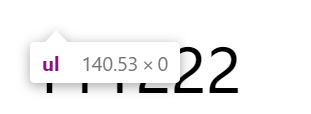
例子中,为 li 设置浮动属性,导致其父元素 ul 高度塌陷。
如果为 ul 设置浮动属性,以触发其创建 BFC,那么 ul 的高度就不会塌陷。
例子:
<style>
ul,
li {
margin: 0;
padding: 0;
}
ul {
background-color: cornsilk;
float: left;
}
li {
list-style: none;
float: left;
}
</style>
<ul>
<li>111</li>
<li>222</li>
</ul>
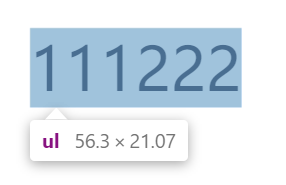
例子中,我们可以看到,父元素 ul 的高度并不为 0,说明 BFC 成功阻止了高度塌陷的发生。
触发 BFC 的常见方法
能够触发 BFC 的方法有很多,float 属性只是其中之一。常见的方法如下:
- html 根元素;
- float 的值不为 none;
- overflow 的值为 auto、scroll 或 hidden;
- display 的值为 table-cell 或 inline-block;
- position 的值不为 relative 和 static 。
以上,html 与 display 都很熟悉,float 是本文内容,overflow 与 position 后面会详细介绍。
如有错误,欢迎指正,本人不胜感激。
共同学习,写下你的评论
评论加载中...
作者其他优质文章