JavaScript中的执行上下文及调用堆栈
一、执行上下文是什么
代码运行是在一定的环境之中运行的,这个运行环境我们就成为执行环境,也就是执行上下文,按照执行环境不同,我们可以分为三类:
全局执行环境:代码首次执行时候的默认环境
函数执行环境:每当执行流程进入到一个函数体内部的时候
Eval执行环境:当eval函数内部的文本执行的时候
二、执行上下文栈是什么
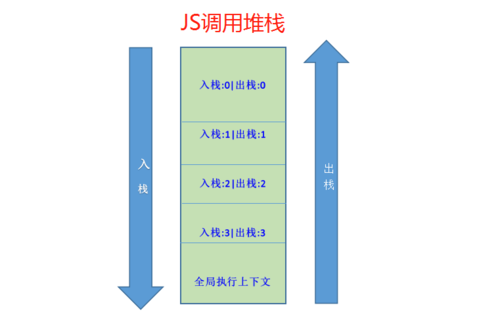
既然是‘栈’,那就得符合‘栈’的特性,即数据结构是先进后出。下面我们看一段代码:
function cat(a){
if(a<0){
return false;
}
console.log('入栈:'+a);
cat(a-1);
console.log('出栈:'+a);
}
cat(3);
// 入栈:3
// 入栈:2
// 入栈:1
// 入栈:0
// 出栈:0
// 出栈:1
// 出栈:2
// 出栈:3我们来分析上面的代码的执行过程:
①浏览器加载时,程序进入全局执行上下文,将其压入一个栈内(第一个进入的,所以最底层);该执行上下文下只有一个函数cat、cat调用、参数3;
②程序进入cat函数内,即进入该函数执行上下文,也将其压入栈内(第二个进入的,所以倒数第二层),因为参数为3大于0,继续往下执行,输出'入栈:3';
③程序继续执行,调用函数cat,再次进入新的函数执行上下文,继续压入栈内(第三个进入,倒数第三层),参数为a-1,循环②步骤;这里,需要注意的是,因为调用了函数cat(a-1),导致下一行代码'出栈:a'(此时a仍为3),也就是'出栈:3'暂时搁浅起来,存在栈内倒数第二层
④不断重复②③步骤,以次输出'入栈:2'、'入栈:1'、'入栈:0';同时被搁浅的有'出栈:2'(栈内倒数第三层)、'出栈:1(栈内倒数第四层)'、'出栈:0(栈内倒数第五层)';
⑤按照栈的特性,被搁浅起来的4个输出项:以次输出'入栈:3'、'入栈:2'、'入栈:1'、'入栈:0';
以上就是执行上下文栈的具体情况,请大家手动代码练习一下,相信会容易理解透彻。
三、执行上下文栈的过程细节
我们已经知道,每次调用函数都会执行一个新的上下文,每个执行上下文都分为两个阶段:创建阶段、执行阶段
创建阶段:指的是程序调用函数,但代码未执行时的阶段;
执行阶段:指的是变量分配、函数执行等代码执行阶段;
(一)创建阶段
该阶段会调用函数数时,创建一个执行上下文对象(executionContextObj),该对象又包含了三个对象,分别是作用域链对象(scopeChain)、变量对象(variableObject,简称VO)、this对象,其中VO包括变量声明(variable)、函数声明(function)、参数(arguments)等。
这三个对象分别是在三个步骤创建的:
步骤1:初始化作用域链(scopeChain),开辟栈内存
步骤2:创建参数、函数、变量
步骤3:决定上下文的'this'的值
结合代码来进一步分析一下上面的步骤:
function cat(name) {
var a = '年年';
var b = function () {};
this.name = name;
function c() {
console.log(this.name);
}
c();
}
cat('有鱼');这段代码在调用函数 cat('有鱼')时,执行上下文是处于 创建阶段的,代码解析为:
cat执行上下文对象 = {
scopeChain: { ... },// 1.创建作用域链,开辟栈内存
variableObject: { 2.创建变量对象
arguments: { // 2.1 解析参数
0: '有鱼',
length: 1
},
name: '有鱼', // 2.1 解析参数,创建形参名称,并进行参数赋值
c: function c() // 2.2 找到函数声明c,并将c作为属性,function c作为值
a: undefined, // 2.3 找到变量声明a,初始化为undefined,该阶段只看声明部分,不进行赋值
b: undefined // 2.3 找到变量声明b,初始化为undefined,该阶段只看声明部分,不进行赋值
},
this: { 3.创建this对象
this:cat('有鱼') // 3.1 指向此次调用的对象
name:undefined // 3.2 对象属性name的初始化为undefined
};
c() //又进入函数c执行上下文,跟cat函数一样,暂不展开
}通过代码解析我们可以得出以下结论:
①三个步骤顺序不能乱
②VO步骤内,先执行函数声明,再执行变量声明
③只有参数可以在此阶段进行赋值,变量、函数都只能声明
(二)执行阶段
该阶段JS解释器执行上下文中的函数代码,逐行运行JS代码,并给变量赋值;
还是结合代码来分析:
cat执行上下文对象 = {
scopeChain: { ... },
variableObject: {
arguments: {
0: '有鱼',
length: 1
},
name: '有鱼',
c: function c(),
a: '年年', // 变量a进行赋值
b: function b // 变量b进行赋值
},
this: { 3.创建this对象
this:cat('有鱼')
name:'有鱼' // 对象属性name进行赋值
}
}共同学习,写下你的评论
评论加载中...
作者其他优质文章