1.获取用户最新选择的标签
// Tags.Vue
this。$ emit('xxx',this.selectedTags)
//Money.Vue
<Tags:data-source.sync =“ tags” @ xxx =“ yyy” />
yyy(zzz: string []){
console.log(zzz);
} ```
- 改名:
// Tags.Vue
this。$ emit(‘update:selected’,this.selectedTags)
//Money.Vue
<Tags:data-source.sync =“ tags” @update:selected =“ onUpdateTags” />
onUpdateTags(tags:string []){
console.log(tags);
} ```
2.同理获取用户最新输入的
// Money.vue
<布局class-prefix =“ layout”>
<NumberPad @update:value =“ onUpdateAmout” />
<Types @update:value =“ onUpdateType” />
<Notes @update:value =“ onUpdateNotes“ />
<Tags:data-source.sync =” tags“ @update:value =” onUpdateTags“ />
</ Layout>
导出默认类Money扩展Vue {
标签= [”衣“,”食“,”住“,”行“] onUpdateTags(value:string []){ console.log(value); } onUpdateNotes(value:string){ console.log(value); } onUpdateType(value:string){ 控制台。
3. TS中如何使用观看
- Notes.vue的输入中每次用户输入都要向Money.vue更新数据
// Tag.vue衍生
类别的注释扩展了Vue {
value ='';
@Watch( '值')
onValueChanged(值:字符串){
此$ EMIT( '更新:值',值)。
}
} ``` #### 4. TS中的类型声明-将所有数据记录`` `
类型Record = { 标签!:字符串[] //!表示可以没有这个属性 注释:字符串 类型:字符串 数量:数字} record:Record = {标签:[],注释:'',类型:'-' ,金额:0} ` ` `
#### 5.把值重新传回类型,方便维护
- 如果你想给组件一个初始值,然后更新的时候时候,又要拿到最新的值,就用.sync
//Types.Vue
//这样就不需要之前的手表,并
替换类别Types扩展了Vue {
@Prop()替换值!:字符串;
selectType(值:字符串){
如果(值!“-” &&值!“+”){
抛出新错误(“类型未知”)
}
这个$ EMIT( '更新:值',值)
}
}
// Money.Vue
<类型:值=“record.type” @Update:值=“ onUpdateType” />
//可以
简写成<Types:value.sync =“ record.type” />```
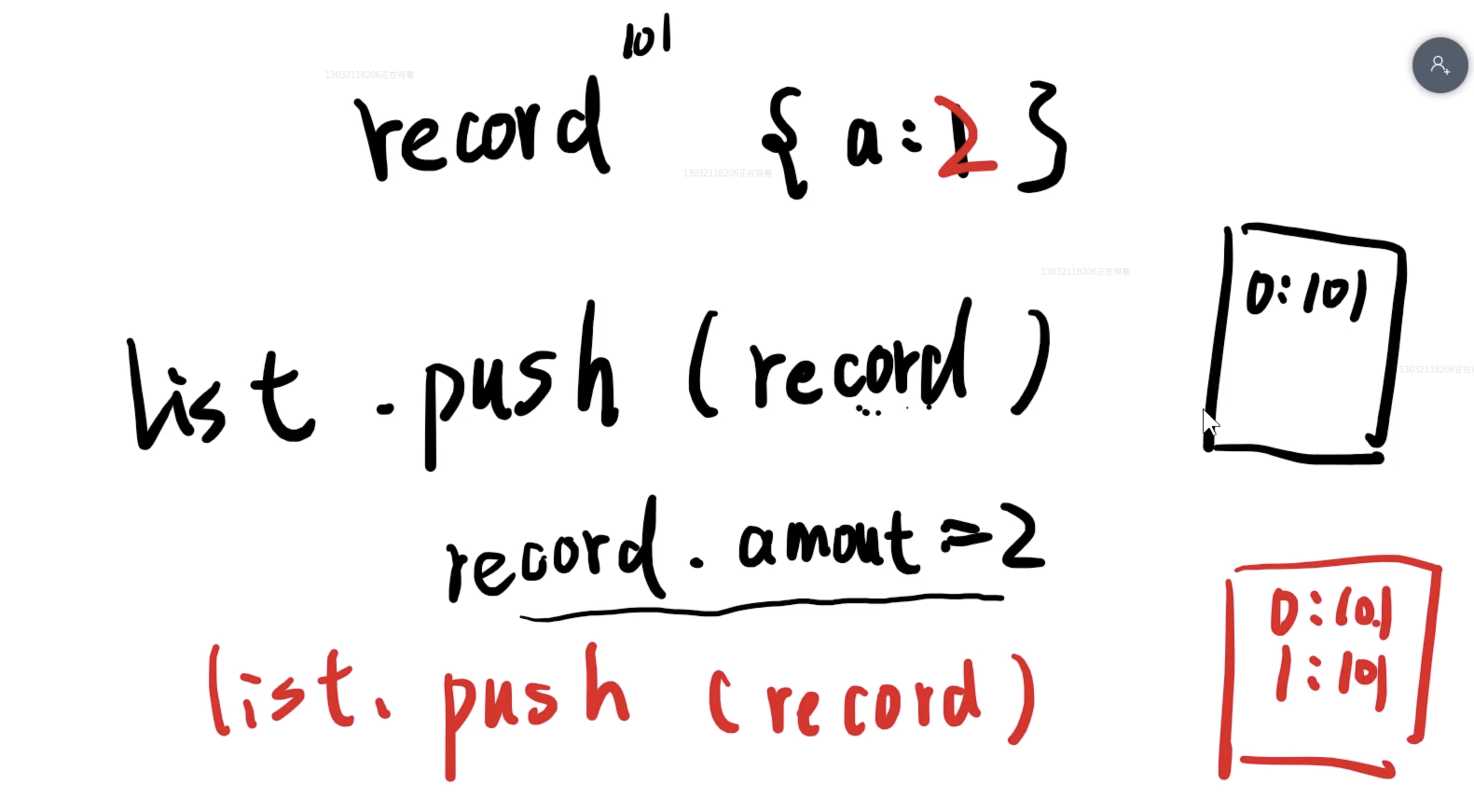
6.解决推进数据的错误
- 此bug产生的原因,push进去的实际上是一个内存地址
- 解决的办法:深拷贝
saveRecord(){常量RECORD2 = JSON.parse(JSON.stringify(this.record)); this.recordList.push(RECORD2)的的console.log(this.recordList)}
7.解决增加时间引起的数据库版本的问题-不要一下子升级到最新版本,要一个个版本的升级。[数据迁移.png](https://////i.loli。/2020年2月8日/ 5Q6acL3RgNnbuWD.png)if(版本===“ 0.0.1”){//数据库升级,数据迁移recordList.forEach(记录=> {record.createdAt =新日期(2020年)年)年)年)年)),0,0,1);})//保存数据window.localStorage.setItem(“ recordList”,JSON.stringify(recordList))本地存储.setItem(“版本”) ))””“ 0.0.2”)
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦