vue-cli搭建前端开发环境指南
一、vscode编辑器配置
1、ESLint拓展安装
ESLint
- 应用商店搜索安装ESLint
- 添加保存文件时自动修复代码格式功能
// 文件->首选项->设置->在setting.json中编辑 添加代码:
"editor.codeActionsOnSave": {
"source.fixAll": true
}
- ctrl+s操作触发当前文件修复
Prettier - Code formatter
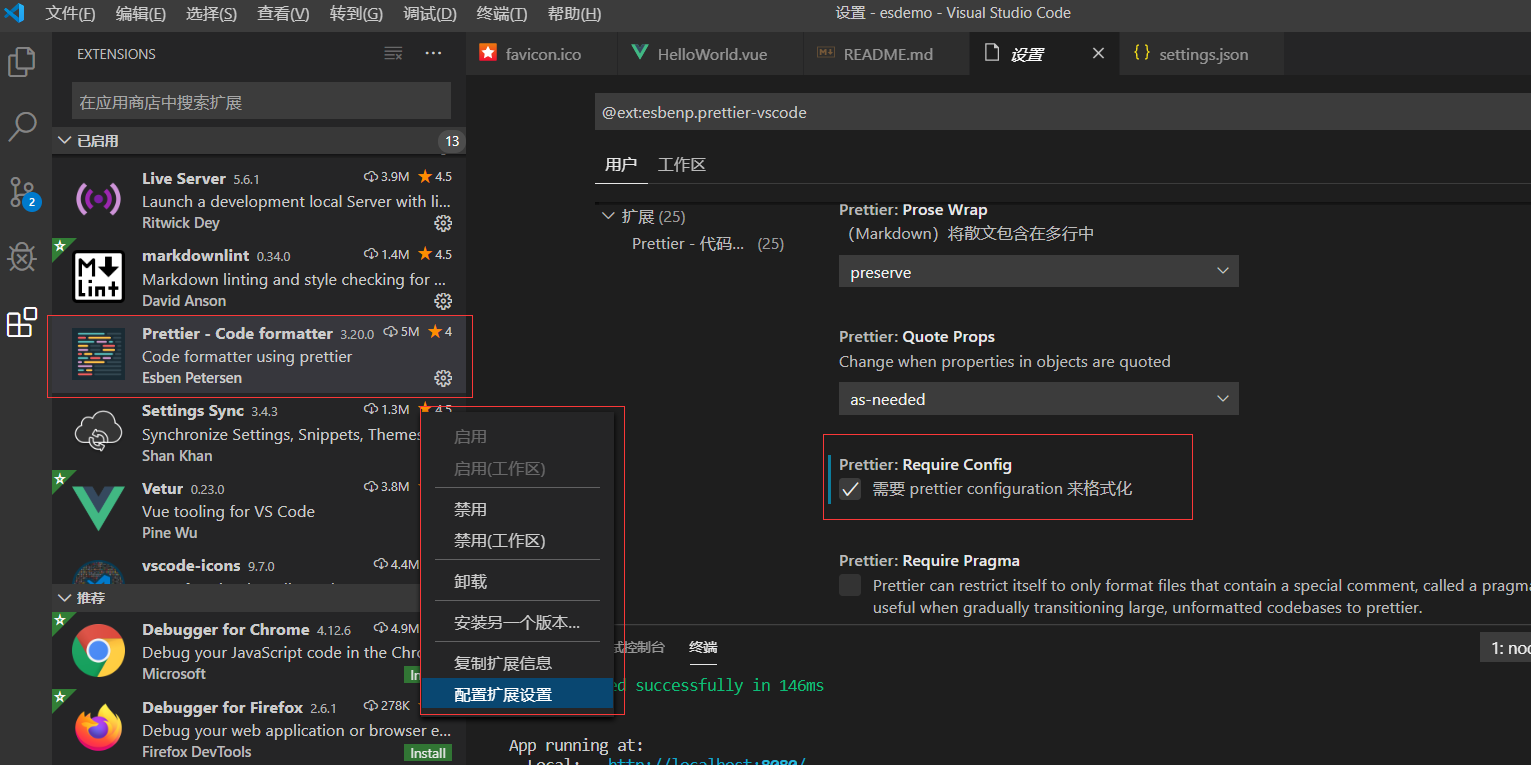
- 应用商店搜索安装Prettier - Code formatter
- 插件安装完成后,-> 配置拓展设置 prettier.requireConfig": true
- 格式化文档操作触发
二、项目创建
1、环境准备
- Node.js 8.9 或更高版本
- Vue-Cli3
2、创建项目
- 确定项目所在目录,当前目录下打开Powershell窗口,输入指令:
vue create projectName
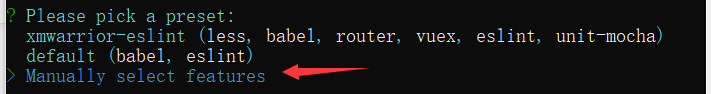
- 选择手动安装类型(Manually)
注:以下为初次使用本配置教程,如果已按教程配置过,可直接选择已保存的配置创建项目!
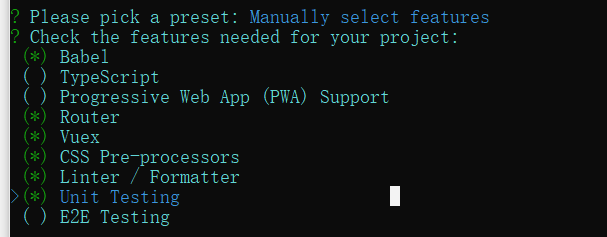
- 选择依赖需求(上下键切换,空格选择,回车确认)
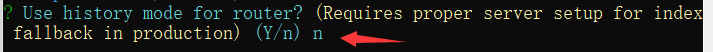
- 选择是否使用history路由模式
- 选择css预处理器
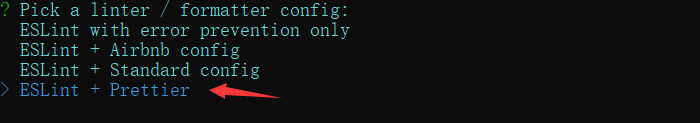
- 选择格式效验方式
- 选择什么时候效验格式
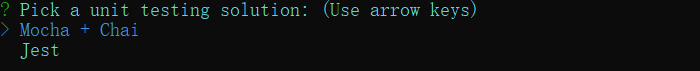
- 选择测试框架
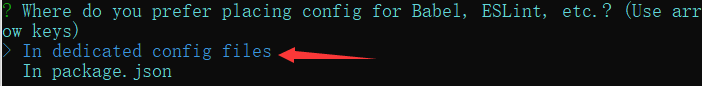
- 选择项目的配置文件放哪,这里选择第一项单独存放
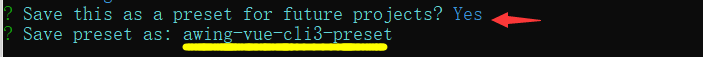
- 是否保存该配置作为后续项目的可选配置,选择是,并填写配置名称,后期项目直接采用此配置
等待安装完成后,用vscode编辑器打开项目。
三、配置eslint
1、配置eslint规则
vscode打开创建的项目目录,根路径下打开.eslintrc.js,具体eslint参数说明请见eslint参数文档,修改rules如下:
"no-alert": 0,
"no-array-constructor": 2,
"no-bitwise": 0,
"no-caller": 1,
"no-catch-shadow": 2,
"no-class-assign": 2,
"no-cond-assign": 2,
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-const-assign": 2,
"no-constant-condition": 2,
"no-continue": 0,
"no-control-regex": 2,
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off",
"no-delete-var": 2,
"no-div-regex": 1,
"no-dupe-keys": 2,
"no-dupe-args": 2,
"no-duplicate-case": 2,
"no-else-return": 2,
"no-empty": 2,
"no-empty-character-class": 2,
"no-empty-label": 0,
"no-eq-null": 2,
"no-eval": 1,
"no-ex-assign": 2,
"no-extend-native": 2,
"no-extra-bind": 2,
"no-extra-boolean-cast": 2,
"no-extra-parens": 2,
"no-extra-semi": 2,
"no-fallthrough": 1,
"no-floating-decimal": 2,
"no-func-assign": 2,
"no-implicit-coercion": 1,
"no-implied-eval": 2,
"no-inline-comments": 0,
"no-inner-declarations": [2,"functions"],
"no-invalid-regexp": 2,
"no-invalid-this": 2,
"no-irregular-whitespace": 2,
"no-iterator": 2,
"no-label-var": 2,
"no-labels": 2,
"no-lone-blocks": 2,
"no-lonely-if": 2,
"no-loop-func": 1,
"no-mixed-requires": [0,false],
"no-mixed-spaces-and-tabs": [2,false],
"linebreak-style": [0,"windows"],
"no-multi-spaces": 1,
"no-multi-str": 2,
"no-multiple-empty-lines": [1,{"max":2}],
"no-native-reassign": 2,
"no-negated-in-lhs": 2,
"no-nested-ternary": 0,
"no-new": 1,
"no-new-func": 1,
"no-new-object": 2,
"no-new-require": 2,
"no-new-wrappers": 2,
"no-obj-calls": 2,
"no-octal": 2,
"no-octal-escape": 2,
"no-param-reassign": 2,
"no-path-concat": 0,
"no-plusplus": 0,
"no-process-env": 0,
"no-process-exit": 0,
"no-proto": 2,
"no-redeclare": 2,
"no-regex-spaces": 2,
"no-restricted-modules": 0,
"no-return-assign": 1,
"no-script-url": 0,
"no-self-compare": 2,
"no-sequences": 0,
"no-shadow": 2,
"no-shadow-restricted-names": 2,
"no-spaced-func": 2,
"no-sparse-arrays": 2,
"no-sync": 0,
"no-ternary": 0,
"no-trailing-spaces": 1,
"no-this-before-super": 0,
"no-throw-literal": 2,
"no-undef": 1,
"no-undef-init": 2,
"no-undefined": 2,
"no-unexpected-multiline": 2,
"no-underscore-dangle": 1,
"no-unneeded-ternary": 2,
"no-unreachable": 2,
"no-unused-expressions": 2,
"no-unused-vars": [2,{"vars": "all","args": "after-used"}],
"no-use-before-define": 2,
"no-useless-call": 2,
"no-void": 2,
"no-var": 0,
"no-warning-comments": [1,{"terms": ["todo","fixme","xxx"],"location": "start"}],
"no-with": 2,
"array-bracket-spacing": [2,"never"],
"arrow-parens": 0,
"arrow-spacing": 0,
"accessor-pairs": 0,
"block-scoped-var": 0,
"brace-style": [1,"1tbs"],
"callback-return": 1,
"camelcase": 2,
"comma-dangle": [2,"never"],
"comma-spacing": 0,
"comma-style": [2,"last"],
"complexity": [0,11],
"computed-property-spacing": [0,"never"],
"consistent-return": 0,
"consistent-this": [2,"that"],
"constructor-super": 0,
"curly": [2,"all"],
"default-case": 2,
"dot-location": 0,
"dot-notation": [0,{"allowKeywords": true}],
"eol-last": 0,
"eqeqeq": 2,
"func-names": 0,
"func-style": [0,"declaration"],
"generator-star-spacing": 0,
"guard-for-in": 0,
"handle-callback-err": 0,
"id-length": 0,
"indent": [0,4],
"init-declarations": 0,
"key-spacing": [0,{"beforeColon": false,"afterColon": true}],
"lines-around-comment": 0,
"max-depth": [0,4],
"max-len": [0,80,4],
"max-nested-callbacks": [0,2],
"max-params": [0,3],
"max-statements": [0,10],
"new-cap": 2,
"new-parens": 2,
"newline-after-var": 2,
"object-curly-spacing": [0,"never"],
"object-shorthand": 0,
"one-var": 1,
"operator-assignment": [0,"always"],
"operator-linebreak": [2,"after"],
"padded-blocks": 0,
"prefer-const": 0,
"prefer-spread": 0,
"prefer-reflect": 0,
"quotes": [1,"double"],
"radix": 2,
"id-match": 0,
"require-yield": 0,
"semi": [2,"always"],
"semi-spacing": [0,{"before": false,"after": true}],
"sort-vars": 0,
"space-after-keywords": [0,"always"],
"space-before-blocks": [0,"always"],
"space-before-function-paren": [0,"always"],
"space-in-parens": [0,"never"],
"space-infix-ops": 0,
"space-return-throw-case": 0,
"space-unary-ops": [0,{"words": true,"nonwords": false}],
"spaced-comment": 0,
"strict": 2,
"use-isnan": 2,
"valid-jsdoc": 0,
"valid-typeof": 2,
"vars-on-top": 2,
"wrap-iife": [2,"inside"],
"wrap-regex": 0,
"yoda": [2,"never"]
2、配置eslint批量修复指令
npm i eslint-plugin-vuefix@latest --save-dev
package.json的script添加指令
"fix": "node_modules/.bin/eslint --ext .js,.vue src --fix"
终端运行指令,批量修复代码格式
npm run fix
四、配置目录结构
目录结构本着“约定优于配置”的原则,约定目录名称和嵌套结构,尽量缩小自由发挥空间!
目录结构约定优先级:
- 优先级 A:必要的
- 优先级 B:强烈推荐
- 优先级 C:推荐
- 优先级 D:可选
添加api、request、styles、utils文件夹,各文件夹使用说明如图:
├─api //(必要) 业务接口文件夹
│ └─业务功能名.js //(强烈推荐) 创建以业务功能为名称的js文件
├─assets //(必要) 静态文件目录
│ ├─icons //(强烈推荐) 字体
│ └─images //(强烈推荐) 图片
├─components //(必要) 存放公共组件
│ └─公共组件.vue
├─requests //(必要) 数据请求拦截统一配置文件夹
│ ├─index.js //(强烈推荐)数据请求拦截统一配置文件
│ └─mock.js //(可选)
├─router //(必要) 路由文件夹
│ ├─index.js //(必要) 路由总导出文件
│ └─modules //(必要) 存放业务路由文件
│ └─业务功能名.js //(强烈推荐) 导出所有业务功能路由数组
├─store //(必要) 状态管理文件夹
│ ├─getters.js //(可选) 状态复杂时,多状态统一配置文件
│ ├─index.js //(必要) 状态总导出文件
│ └─modules //(可选) 状态复杂时,分类存放状态文件
├─styles //(必要) 公共样式文件夹
│ ├─common.less //(必要) 存放公共样式,此处只约定名称,文件类型根据预处理更改
│ ├─reset.css //(必要) 样式重置文件
│ └─variable.less //(必要) 公共样式风格变量
├─utils //(必要) 公共插件文件夹
│ └─公共插件js
└─views
├─App.vue
├─main.js
└─功能名称 //(强烈推荐)按功能名称创建文件夹
└─菜单名称 //(强烈推荐)按菜单名称创建文件夹
├─components //(强烈推荐)存放依赖页面
└─Index.vue //(强烈推荐)首页
更多原创文章,请到我的个人博客
copyright @ xmwarrior
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦