概述
本篇来实现下前端部分,采用jQuery发起ajax请求访问后端Restful的API,Bootstrap主要负责显示样式部分。
配置访问静态资源
之前我们已经配置了/*作为SpringMVC拦截的请求路径,这样导致我们的网页等静态资源实际上也无法访问了。
所以需要开放一个目录作为静态资源目录,对此目录的请求不被拦截,我们在WebContent下新建static目录存放html页面等静态资源。然后配置springmvc-config.xml,添加如下mvc:resources配置:
<context:component-scan base-package="org.maoge.restfulblog" />
<mvc:annotation-driven />
<!--静态资源映射-->
<mvc:resources mapping="/static/**" location="/static/"/>
建立html网页
此处不再需要使用jsp,直接建立一个简单的html网页,同时引入jquery和Bootstrap相关的js文件。
建立在static目录下新建blog.html网页代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<ul class="nav navbar-nav">
<li><a href="#" onclick="viewBlogs()">浏览博客</a></li>
<li><a href="#" onclick="addBlog()">新增博客</a></li>
</ul>
</div>
</nav>
<table id="blogTable" class="table table-striped">
<tr>
<th>ID</th>
<th>标题</th>
<th>作者</th>
<th>操作</th>
</tr>
</table>
</body>
<!--jQuery-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
</script>
<script>
</script>
</html>
浏览博客功能实现
调用restful接口获取博客列表:
//浏览博客
function viewBlogs() {
var row = "";
//先清空表格
$('#blogTable').find("tr:gt(0)").remove();
$.ajax({
type: "GET",
url: "/restfulblog/blog",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function (res) {
console.log(res);
$.each(res, function (i, v) {
row = "<tr>";
row += "<td>" + v.id + "</td>";
row += "<td>" + v.title + "</td>";
row += "<td>" + v.author + "</td>";
row +=
"<td><a class='btn btn-primary btn-sm' href='#' onclick='editBlog(" + v.id +
")'>编辑</a>";
row +=
"<a class='btn btn-danger btn-sm' href='#' onclick='deleteBlog(" + v.id +
")'>删除</a></td>";
row += "</tr>";
$("#blogTable").append(row);
});
},
error: function (err) {
console.log(err);
}
});
}
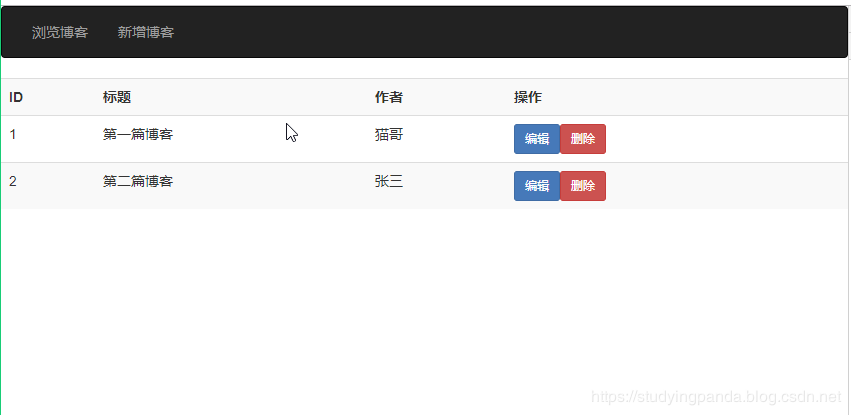
说白了就是用jQuery先去请求后端接口,然后修改前端页面显示,此时后端足够简单,前端是比较繁琐的,但是功能也实现了。具体效果如下:
删除博客实现
咱们先实现比较简单的删除博客,在浏览博客功能实现时,我们已经预留了删除博客的js方法,此时我们完善下。注意因为我们封装的后端删除接口没有返回值,所以此处也不要设置dataType。
//删除
function deleteBlog(id) {
$.ajax({
type: "DELETE",
url: "/restfulblog/blog/" + id,
//dataType: "json",//由于删除方法无返回值,所以此处注释掉
contentType: "application/json; charset=utf-8",
success: function () {
//删除后重新加载
viewBlogs();
},
error: function (err) {
console.log(err);
}
});
}
新增博客实现
使用前端控制流程后,我们可以在一个页面中实现新增博客,而不用啰里啰嗦的跳转页面了,此处我们使用Boostrap弹窗来显示新增博客的表单。
点击新增后弹出弹窗:
//新增
function addBlog() {
$('#blogAddModal').modal('show');
}
同时在html中新增弹窗:
<!-- 新增弹窗 -->
<div id="blogAddModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">新增博客</h4>
</div>
<div class="modal-body" style="padding:16px;">
<!-- 新增博客的表单 -->
<form>
<div class="form-group">
<label>标题</label>
<input name="title" type="text" class="form-control">
</div>
<div class="form-group">
<label>内容</label>
<textarea name="content" class="form-control" rows="3"></textarea>
</div>
<div class="form-group">
<label>作者</label>
<input name="author" type="text" class="form-control">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" onclick="addBlogSubmit()">提交</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
最后点击提交后,首先要调用restful api保存新增的博客信息,然后关闭弹窗,最后还要加载最新的博客信息,代码如下:
//新增提交
function addBlogSubmit() {
var data = {
id: '',
title: $("#blogAddModal input[name='title']").val(),
author: $("#blogAddModal input[name='author']").val(),
content: $("#blogAddModal textarea[name='content']").val()
};
$.ajax({
type: "POST",
url: "/restfulblog/blog",
//dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(data), //需要将对象转换为字符串提交
success: function () {
//新增后重新加载
viewBlogs();
//关闭弹窗
$('#blogAddModal').modal('hide');
},
error: function (err) {
console.log(err);
}
});
}
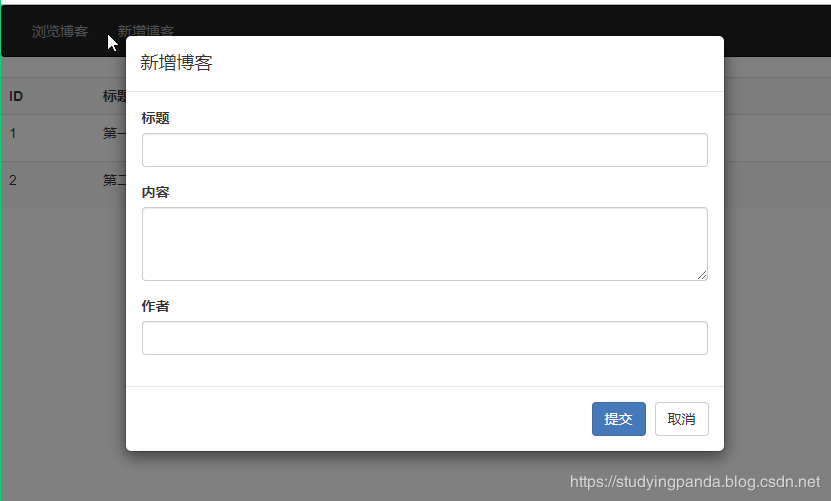
具体效果如下:
编辑博客实现
点击编辑后,首先查询博客相关信息并显示到页面上,可用户编辑完成后将修改提交到后端,然后加载最新博客列表。
首先在html中新增编辑弹窗:
<!-- 编辑弹窗 -->
<div id="blogEditModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">编辑博客</h4>
</div>
<div class="modal-body" style="padding:16px;">
<!-- 编辑博客的表单 -->
<form>
<div class="form-group">
<label>ID</label>
<input name="id" type="text" class="form-control" readonly>
</div>
<div class="form-group">
<label>标题</label>
<input name="title" type="text" class="form-control">
</div>
<div class="form-group">
<label>内容</label>
<textarea name="content" class="form-control" rows="3"></textarea>
</div>
<div class="form-group">
<label>作者</label>
<input name="author" type="text" class="form-control">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" onclick="editBlogSubmit()">提交</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
点击编辑按钮后,查询博客信息,并显示到编辑弹窗中:
//编辑
function editBlog(id) {
//查询博客信息
$.ajax({
type: "GET",
url: "/restfulblog/blog/" + id,
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function (res) {
console.log(res);
//为编辑框赋值
$("#blogEditModal input[name='id']").val(res.id);
$("#blogEditModal input[name='title']").val(res.title);
$("#blogEditModal input[name='author']").val(res.author);
$("#blogEditModal textarea[name='content']").val(res.content);
//显示编辑弹窗
$('#blogEditModal').modal('show');
},
error: function (err) {
console.log(err);
}
});
}
最后,当编辑完成提交时,应将信息更新到后端,然后加载最新的列表,代码如下:
//编辑提交
function editBlogSubmit() {
var data = {
id: $("#blogEditModal input[name='id']").val(),
title: $("#blogEditModal input[name='title']").val(),
author: $("#blogEditModal input[name='author']").val(),
content: $("#blogEditModal textarea[name='content']").val()
};
$.ajax({
type: "PUT",
url: "/restfulblog/blog/" + data.id,
//dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(data), //需要将对象转换为字符串提交
success: function () {
//新增后重新加载
viewBlogs();
//关闭弹窗
$('#blogEditModal').modal('hide');
},
error: function (err) {
console.log(err);
}
});
}
共同学习,写下你的评论
评论加载中...
作者其他优质文章