欢迎大家订阅《教你用 Python 进阶量化交易》专栏!为了能够提供给大家更轻松的学习过程,笔者在专栏内容之外已陆续推出一些手记来辅助同学们学习本专栏内容,目前推出的扩展篇链接如下:
第一篇《管理概率==理性交易》
第二篇《线性回归拟合股价沉浮》
第三篇《最大回撤评价策略风险》
第四篇《寻找最优化策略参数》
第五篇《标记A股市场涨跌周期》
第六篇《Tushare Pro接口介绍》
第七篇《装饰器计算代码时间》
第八篇《矢量化计算KDJ指标》
第九篇《移植量化交易小工具》
第十篇《统计学预测随机漫步》
第十一篇《TA-Lib库扩展介绍》
第十二篇《股票分笔数据跨周期处理》
第十三篇《TA-Lib库量价指标分析》
第十四篇《ATR在仓位管理的应用》
第十五篇《扒一扒量化回测常见陷阱》
第十六篇《量化回测工具更新版1》
为了将专栏中分散的知识点贯穿起来,笔者在专栏的末尾小节《制作自己的量化交易工具》中分享了早期制作的一个简易版量化交易小工具,希望大家能够通过调试代码的方式掌握相关的知识。
目前在场外篇第9篇中已经移植到了Python3.7x版本上,接下来我们在这个版本的基础上逐步完善这个工具,使专栏的读者不仅能够通过小工具掌握专栏的相关知识点,也能够把工具用到自己的股票量化交易中去。
添加Menu菜单
首先我们在量化回测小工具上添加菜单。wxPython中的菜单栏是wx.MenuBar类、菜单为wx.Menu类、菜单项为wx.MenuItem类。菜单wx.Menu被添加到菜单栏wx.MenuBar中,每个菜单wx.Menu可以包含一个或多个wx.MenuItem对象或级联菜单wx.Menu对象。代码如下所示:
menuBar = wx.MenuBar(style=wx.MB_DOCKABLE)
toolmenu = wx.Menu()
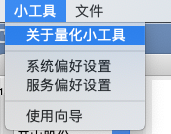
about = wx.MenuItem(toolmenu, wx.ID_ANY, '&关于量化小工具')
# about.SetBitmap(wx.Bitmap("timy.png"))
toolmenu.Append(about)
toolmenu.AppendSeparator()
toolmenu.Append(wx.ID_ANY, '&系统偏好设置')
toolmenu.Append(wx.ID_ANY, '&服务偏好设置')
toolmenu.AppendSeparator()
toolmenu.Append(wx.ID_ANY, '&使用向导')
menuBar.Append(toolmenu, '&小工具')
fileMenu = wx.Menu()
imp = wx.Menu()
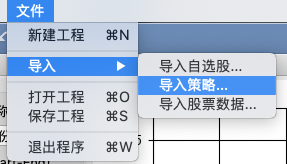
fileMenu.Append(wx.ID_NEW, "&新建工程\tCtrl+N")
fileMenu.AppendSeparator()
imp.Append(wx.ID_ANY, '导入自选股...')
imp.Append(wx.ID_ANY, '导入策略...')
imp.Append(wx.ID_ANY, '导入股票数据...')
fileMenu.AppendSubMenu(imp, '&导入')
fileMenu.AppendSeparator()
fileMenu.Append(wx.ID_OPEN, '&打开工程\tCtrl+O')
fileMenu.Append(wx.ID_SAVE, '&保存工程\tCtrl+S')
fileMenu.AppendSeparator()
qmi = wx.MenuItem(fileMenu, wx.ID_ANY, '&退出程序\tCtrl+W')
self.Bind(wx.EVT_MENU, self.OnQuit, qmi)
fileMenu.Append(qmi)
menuBar.Append(fileMenu, '&文件')
self.SetMenuBar(menuBar)
显示效果如下图所示:
接下来分别介绍下wx.MenuBar、wx.Menu、wx.MenuItem类的使用方法。
wx.MenuBar类的方法列表说明如下:
- Append()添加菜单对象到工具栏
- Check()选中或取消选中菜单
- Enable()启用或禁用菜单
- Remove()去除工具栏中的菜单
wx.Menu类对象是一个或多个菜单项,其中一个可被用户选择的下拉列表。方法列表说明如下:
Append()在菜单增加了一个菜单项(一个菜单项目,可直接使用Append()函数添加,或以wx.MenuItem 类对象方式被追加)
- AppendSeparator()添加一个分隔线
- AppendRadioItem()追加可选当选项
- AppendCheckItem()追加一个可检查的菜单项
- Insert()在给定的位置插入一个新的菜单
- InsertRadioItem()在给定位置插入单选项
- InsertCheckItem()在给定位置插入新的检查项
- InsertSeparator()插入分隔行
- Remove()从菜单中删除一个项
- GetMenuItems()返回菜单项列表
wxPython中有大量的标准的ID被分配给标准菜单项,比如wx.ID_ANY 、wx.ID_OPEN、wx.ID_CLOSE、wx.ID_SAVE等等。在某些操作系统平台上,标准ID会自动添加一个图标和快捷键。
菜单项可以设置为显示图标或快捷方式。 wx.MenuItem类SetBitmap()设置需要显示的位图对象。wx.MenuItem.SetBitmap(wx.Bitmap(image file))
about.SetBitmap(wx.Bitmap("timy.png"))
EVT_MENU事件绑定有助于处理菜单选择。Bind(self, event, handler, source=None, id=-1, id2=-1)如下所示:
self.Bind(wx.EVT_MENU, self.OnQuit, qmi)
添加Toolbar工具栏
工具栏包括文本文字说明或图标按钮的一个或多个水平条,通常被放置在MenuBar顶层帧的正下方。不同特征的工具按钮可以添加到工具栏。
代码如下所示:
toolbar = wx.ToolBar(self, style = wx.TB_VERTICAL)
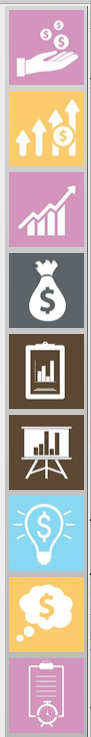
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar1.png"))
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar2.png"))
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar3.png"))
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar4.png"))
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar5.png"))
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar6.png"))
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar7.png"))
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar8.png"))
toolbar.AddTool(wx.ID_ANY, '', wx.Bitmap("tbar9.png"))
toolbar.Realize()
显示效果如下图所示:
接下来介绍下wx.Toolbar类的使用方法。
对于wx.ToolBar定义的样式参数包括常数 :
- wx.TB_FLAT提供该工具栏平面效果
- wx.TB_HORIZONTAL指定水平布局(默认)
- wx.TB_VERTICAL指定垂直布局
- wx.TB_DEFAULT_STYLE结合wxTB_FLAT和wxTB_HORIZONTAL
- wx.TB_DOCKABLE使工具栏浮动和可停靠
- wx.TB_NO_TOOLTIPS当鼠标悬停在工具栏不显示简短帮助工具提示
- wx.TB_NOICONS指定工具栏按钮没有图标,默认它们是显示的
- wx.TB_TEXT显示在工具栏按钮上的文本;默认情况下,只有图标显示
- wx.ToolBar类具有以下有用的方法:
- AddTool()添加工具按钮到工具栏。工具的类型是由各种参数指定的
- AddRadioTool()添加属于按钮的互斥组按钮
- AddCheckTool()添加一个切换按钮到工具栏
- AddLabelTool()使用图标和标签来添加工具栏
- AddSeparator()添加一个分隔符来表示工具按钮组
- AddControl()添加任何控制工具栏。 例如,wx.Button,wx.Combobox等。
- ClearTools()删除所有在工具栏的按钮
- RemoveTool()从给出工具按钮移除工具栏
- Realize()工具按钮增加调用
添加Gauge进度条
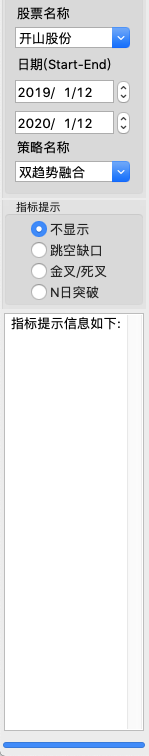
我们在面板上添加一个进度条,用于回测阶段提示当前的执行进度。通常wx.Gauge控件可以在确定的或不确定模式中使用。当完成任何操作所需的时间可以被相当精确地确定,进度条显示已完成任务的百分比。如果在不确定模式,它只是表示该过程正在进行中。代码如下所示:
self.count = 0
self.gauge = wx.Gauge(self.ParaPanel, -1, range = 50)
#self.gauge.SetBezelFace(1)
#self.gauge.SetShadowWidth(1)
self.Bind(wx.EVT_IDLE, self.GaugeUpdate)
def GaugeUpdate(self, event):
self.count = self.count + 1
if self.count == 50:
self.count = 0
self.gauge.SetValue(self.count)
显示效果如下图所示:
接下来介绍下wx.Gauge类的使用方法。
wx.Gauge 的构造函数类似于其它的数字的窗口部件:
wx.Gauge(parent, id, range, pos=wx.DefaultPosition, size=wx.DefaultSize, style=wx.GA_HORIZONTAL, validator=wx.DefaultValidator, name=“gauge”)
当你使用参数range 来指定数字值时,该值代表标尺的上限,而下限总是0。默认样式wx.GA_HORIZONTAL 提供了一个水平条。要将它旋转90度,使用wx.GA_VERTICAL 样式。
作为一个只读控件,wx.Gauge 没有事件。但是可以设置它的属性,比如GetValue() , SetValue(pos) , GetRange() 和 SetRange(range) 来调整它的值和范围。如果是在Windows 上,并且没有使用本地进度条样式,那么可以使用SetBezelFace(width) and SetShadowWidth() 来改变3D效果的宽度。
添加Slider滑块
我们在面板上添加一个滑块,通过滑块放大和缩小行情显示界面的走势信息。
使用wx.Slider 类时的构造函数,如下所示:
wx.Slider(parent , id , value , minValue , maxValue , pos =wxDefaultPosition , size=wx.DefaultSize , style =wx.SL_HORIZONTAL , validator =wx.DefaultValidator , name="slider ")
value 是滑块的初始值,minValue 和maxValue 是两端的值。
代码如下所示:
self.WindowPanel = wx.Panel(self,-1)
self.slider = wx.Slider(self.WindowPanel, minValue = 0, maxValue=1150, size=(1150, -1),
style=wx.SL_HORIZONTAL)
self.slider.SetTickFreq(5)
显示效果如下图所示:
接下来介绍下wx.Gauge类的使用方法。
滑块的样式设置如下所示:
- wx.SL_AUTOTICKS :如果设置这个样式,则滑块将显示刻度。刻度间的间隔通过SetTickFreq 方法来控制。
- wx.SL_HORIZONTAL :水平滑块。这是默认值。
- wx.SL_VERTICAL :垂直滑块。
- wx.SL_LABELS :如果设置这个样式,那么滑块将显示两头的值和滑块的当前只读值。有些平台可能不会显示当前值。
- wx.SL_LEFT :用于垂直滑块,刻度位于滑块的左边。
- wx.SL_RIGHT :用于垂直滑块,刻度位于滑块的右边。
- wx.SL_TOP :用于水平滑块,刻度位于滑块的上部。
如果想通过改变滑块中的值来影响应用程序中的其它的部分,可使用以下这些事件。这些事件与窗口滚动条所发出的是相同的。滑块的每个Set *()方法都有一个对应的Get 方法。
- GetRange() SetRange(minValue , maxValue) :设置滑块的两端值。
- GetTickFreq() SetTickFreq(n , pos) :使用参数n设置刻度的间隔。参数pos没有被使用,但是它仍然是必要的,将它设置为1。
- GetLineSize() SetLineSize(lineSize) :设置你每按一下方向键,滑块所增加或减少的值。
- GetPageSize() SetPageSize(pageSize) :设置你每按一下PgUp 或PgDn 键,滑块所增加或减少的值。
- GetValue() SetValue(value) :设置滑块的值。
尽管滑块提供了一个可能范围内的值的快速的可视化的表示,但是它们也有两个缺点。其一是它们占据了许多的空间,另外就是使用鼠标精确地设置滑块是困难的。
关于完整代码可以加入专栏交流群获取。更多的量化交易内容欢迎大家订阅专栏阅读!!
共同学习,写下你的评论
评论加载中...
作者其他优质文章