基本概念
传统布局中( 以 CSS2 为主体的布局方式 ),浮动随处可见。但实际上,float 属性最初的设计目的,只是为了实现文字环绕图片的效果。
为了达到这个效果,可以说 float 无所不用其极,对标准文档流(1)中的盒子模型进行了无情的破坏。
*(1)标准文档流是 CSS 世界中最基本的定位和布局机制:CSS 将 HTML 元素分为块级元素与内联元素,并依据元素特点,自动从左至右,从上至下,水流一般放置元素。
浮动元素会脱离行盒子
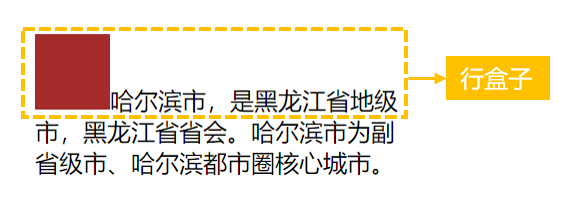
在标准文档流中,如果图文混排,图片将会与部分文字处于同一个行盒子中。
例子:
<style>
/* 以canvas模拟图片 */
canvas {
background-color: brown;
width: 50px;
height: 50px;
}
</style>
<p>
<canvas></canvas>哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。
</p>
例子中,图片与部分文字处于第一个行盒子中。
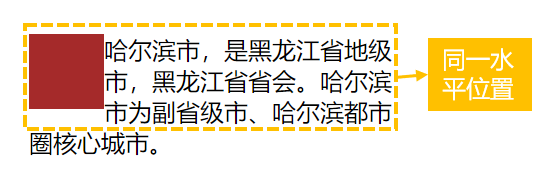
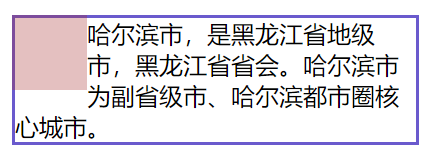
标准文档流中,图片只能与一行文字在同一个水平线上,如果为图片设置浮动属性,就会出现图片与多行文字在同一个水平线上的现象。
例子:
<style>
/* 以canvas模拟图片 */
canvas {
background-color: brown;
width: 50px;
height: 50px;
float: left;
}
</style>
<p>
<canvas></canvas>哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。
</p>
例子中,图片加入浮动属性,导致图片脱离了原来的行盒子,能够与3行文字处在同一个水平线上。
虽然脱离了行盒子模型,但浮动元素依然和行盒子保持着千丝万缕的联系( 对其他盒子模型则完全没有效果 )。这一点在以下两个方面有所体现:
1.浮动元素的定位依然参考其所在行盒子。
例子:
<style>
/* 以canvas模拟图片 */
canvas {
background-color: brown;
width: 50px;
height: 50px;
float: left;
}
</style>
<p>
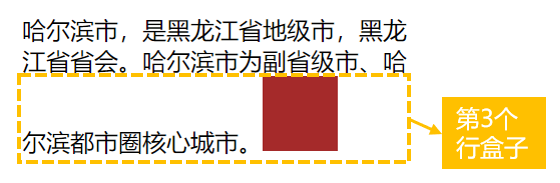
哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。<canvas></canvas>
</p>
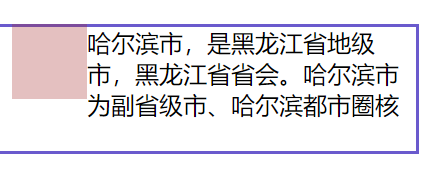
例子中,图片未发生浮动之前,处于第3个行盒子中:
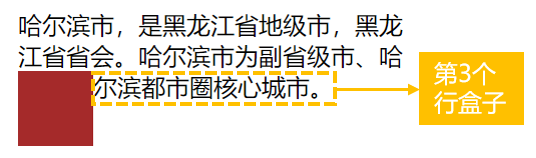
设置了浮动属性之后,也是相对于第3个行盒子左对齐:
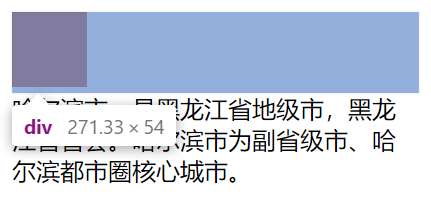
2.浮动元素依然控制着行盒子的区域,不会发生浮动元素与行盒子重叠的情况。
例子:
<style>
/* 以canvas模拟图片 */
canvas {
background-color: brown;
width: 50px;
height: 50px;
float: left;
opacity: .3;
}
p {
border: 2px slateblue solid;
}
</style>
<article>
<canvas></canvas>
<p>哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。</p>
</article>
例子中,p 元素的块级盒子( 蓝色边框区域 )和图片是完全重叠的,而与浮动元素处于同一水平线上的3个行盒子( 图片右侧 ),并没有与图片发生重叠。
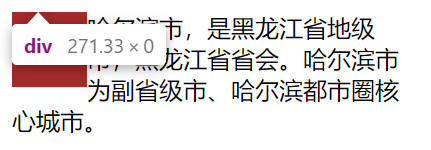
浮动元素对同一水平位置上的行盒子的这种控制,是没有办法通过 CSS 属性改变的:
例子:
<style>
/* 以canvas模拟图片 */
canvas {
background-color: brown;
width: 50px;
height: 50px;
float: left;
opacity: .3;
}
p {
border: 2px slateblue solid;
margin-left: -999px;
}
</style>
<article>
<canvas></canvas>
<p>哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。</p>
</article>
例子中,尽管为 p 元素设置了非常大的负左外边距,而且没有和浮动元素同一水平位置的行盒子( 第4个行盒子 )早已超出可视范围,但是,浮动元素右测的3个行盒子依旧没有改变。
浮动会脱离块级盒子
float 有个“著名”的特性,就是会让父元素的高度塌陷,很多人不理解为什么会存在这样的"Bug",实际上,当我们想一想 float 最初的设计目的时,就会明白,高度塌陷才是正常的。
例子:
<style>
div {
background-color: thistle;
}
/* 以canvas模拟图片 */
canvas {
background-color: brown;
width: 50px;
height: 50px;
}
</style>
<article>
<div>
<canvas></canvas>
</div>
哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。
</article>
实际工作中,出于布局的考虑,常常会将图片放到块级元素中,如上面例子。但是块级盒子限制住了图片与文字的接触。为了摆脱父元素的限制,可以为图片设置浮动属性,如此一来,浮动元素脱离了所在的块级盒子,父元素高度塌陷( 高度为 0 ),实现了文字环绕图片的效果。
例子:
<style>
div {
background-color: thistle;
}
/* 以canvas模拟图片 */
canvas {
background-color: brown;
width: 50px;
height: 50px;
float: left;
}
</style>
<article>
<div>
<canvas></canvas>
</div>
哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。
</article>
绝对定位元素是完全脱离标准文档流的,不会对其他元素产生任何影响。同样的脱离文档流,浮动元素却保持着对行盒子的控制,以此来实现文字环绕图片的效果。这是 float 属性独有的特点,也是其本质属性。
很多人不理解,为什么浮动元素脱离文档流,却还在控制行盒子,其实可以多去思考 float 最初的设计目的。没有这样的特点,float 无法完成环绕的效果。至于后来 float 被广泛应用在布局中,可能纯属偶然,但 float 最初的作用并没有因为 float 用在布局中就进行了优化。
浮动的常见应用
浮动元素这种与文档流"藕断丝连"的关系,让其在布局中出现了"高度塌陷"等问题,只有在深刻理解 float 属性特点的前提下,才能更好的应用它。
左定宽、右自适应的两列布局
例子:
<style>
.box {
overflow: hidden;
}
.menu {
background-color: tomato;
width: 40px;
height: 100px;
float: left;
}
.main {
background-color: #eee;
padding-left: 45px;
}
.main>p {
margin: 0;
text-align: justify;
}
</style>
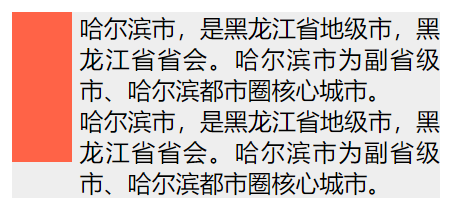
<div class="box">
<div class="menu">
</div>
<div class="main">
<p>哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。</p>
<p>哈尔滨市,是黑龙江省地级市,黑龙江省省会。哈尔滨市为副省级市、哈尔滨都市圈核心城市。</p>
</div>
</div>
如有错误,欢迎指正,本人不胜感激。
共同学习,写下你的评论
评论加载中...
作者其他优质文章