前言
我相信对于像素,英文「pixel」,缩写「px」,这个概念并不陌生吧,不管是设计师设计图片用的单位 px,还是前端工程师在 css 里面的单位 px等等,很多领域都会用到这个单位,但是当我问他们一些问题的时候,基本上都答得不好。
比如:
iPhone 6 的分辨率是 750 x 1334 像素,然而我们我们在写 css 的时候是以 375 x 667 来调的;
为什么我们做的一个网页在 pc 端可以正常显示,在移动端也可以正常显示,但是有时候又不正常显示;
我们如果在 pc 端把浏览器的宽度调到只有 200px 宽,里面写一个 100px 宽的 div ,然后再调整浏览器的放大为 200%,然后这个 div 可以充满整个显示器。
如果都能答上来,已经很不错了哦!
像素
定义:是指在由一个数字序列表示的图像中的一个最小单位,称为像素。 —— 百度百科
注意: 我觉得这里最关键的是『单位』,像素是一个单位,而不是一个点,我认为理解为一个长度单位比较好理解,后面我会解释为什么我会觉得是一个长度单位比较好理解。
我在很多文章里看到的定义是,像素就是组成图像的一个一个的点,这会让人感觉像素是个面积单位,我觉得这样有点不妥,并不是不对,要根据上下文而定。
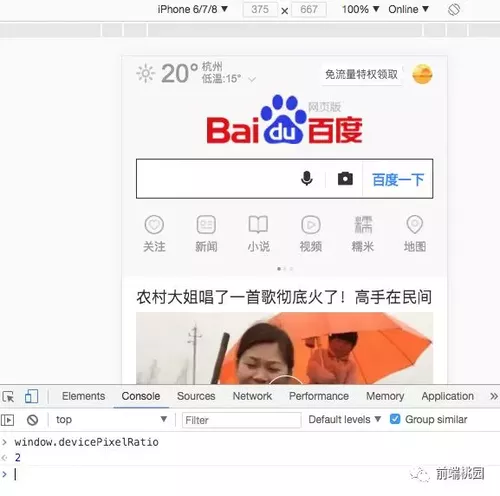
比如 设备像素比(device pixels ratio),简称 DPR,DPR = 设备像素 / 设备独立像素。现在我们就拿 iPhone 6 来做例子,我们可以通过 window.devicePixelRatio 获取设备的 DPR 为 2,设备独立像素,在这里可以认为是 css 像素,整个 iPhone 6 的像素点就有 375 * 667 个。
然后根据上面的公式得出:
总设备像素 = 总 css 像素 2 = 375 667 2 。然而实际上总的设备像素是 750 x 1334 个像素点。
如果我们把像素理解为一个长度单位,那么这个 2 就是 水平的总设备像素 = 2 水平的 css 像素 = 2 375,垂直的总设备像素 = 2 667. 所以总的像素点的个数就等于 = 4375 667 = 750 * 1334.
前面这个例子有可能现在还看不懂,不明白设备像素、设备独立像素这些概念,后面介绍了再来理解可能容易点,现在就是想带着它是个长度单位来理解。其实 DPR = 设备像素 / 设备独立像 (是在同一个方向,一维的)
设备像素(DP)
定义: 设备像素又称物理像素,其尺寸大小是不会变的,从显示屏从工厂出来的那刻起,物理像素点就不会变了。
实例:
iPhone 6 的分辨率是750 x 1334 ,那么这个 750 就是代表 750 的物理像素,是从手机出厂的那刻起,就不会变了,750 表示的就是手机的宽是 750px。这个应该比较好理解。
设备独立像素(DIP)
定义:设备独立像素又称逻辑像素,其尺寸大小是相对的。是一种物理测量单位,基于计算机控制的坐标系统和抽象像素。
其实这个也很好理解,逻辑像素嘛,不就是我们平时用的 CSS 像素么,在 Android 中交设备独立像素。所以 设备独立像素 = CSS 像素。
设备像素比(DPR)
设备像素比 DPR(devicePixelRatio) 是默认缩放为100%的情况下,设备像素和CSS像素的比值。 DPR = 设备像素 / 设备独立像素(是在同一个方向,一维的)
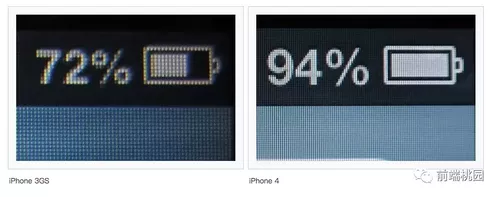
这个概念主要是为了移动设备提出来的,最开始没有 DPR 的概念。但是随着技术的发展,从 iPhone 4 开始,苹果公司将 iPhone 4 的分辨率提高了一倍,但是尺寸没有变化,这意味着大小相同的屏幕上,像素多了一倍(一个方向上,像素点其实是 4 倍),但是屏幕的尺寸没有变化,因为以前设备像素与逻辑像素的比例一直是 1 : 1,都没人去关心这个,而 iPhone 4 的 DPR 为 2 了,所以就有了 DPR 的概念。这也诞生了 retina视网膜屏幕,后面讲 PPI 的时候再具体说。
DPI 和 PPI
前方高能,这两个概念比较容易搞混,新手常常难以区分,包括百度百科所给的概念都互相矛盾,属于难点。
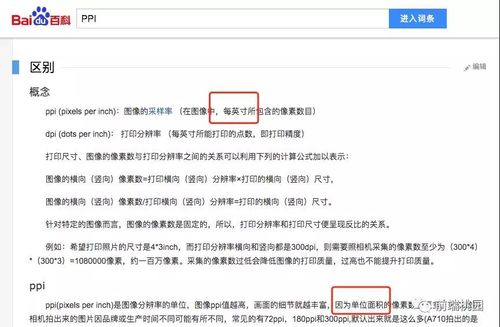
在百度百科上,PPI 定义是每英寸(英寸是个长度单位)所包含的像素数目。而后面又说单位面积的像素数目跟多,图像越清晰。一会儿又说是单位长度,一会儿又说是单位面积。因为英寸是长度单位,就是用来描述线段的,那么所包含的像素数目,此时像素我所理解的是长度单位;而后者说单位面积像素数量,此时我只能理解成像素是一个面积单位。这会让没有真正理解像素或者 PPI 的人迷惑。
现在我还是拿 iPhone 6 的例子来说明到底 PPI 应该是个啥。
我们都知道 iPhone 6 的分辨率是 750 x 1344,对角线长度是 4.7 英寸,PPI 是 326(不知道这些的自己查),但是这个 326 是怎么来的呢?现在我们就来计算下
因为我们并不知道手机的长宽的尺寸,一般厂商只会给对角线的尺寸。
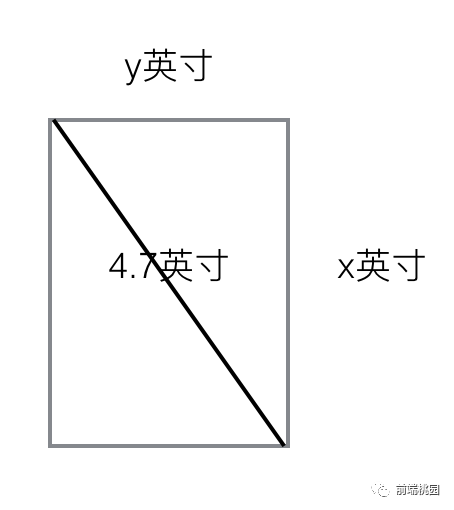
设:长尺寸为 x 英寸,宽的尺寸为 y 英寸,那么就可以得到手机面积 s为: s = x^2 + y^2 (1),
根据勾股定理可以得到 (4.7 英寸)^2 = x^2 + y^2 (2)
根据 (1)(2)可得 s = x^2 + y^2 = (4.7 英寸)^2
现在我们把总面积算出来了,然后再来算总的像素个数。一般像素点是正方形,所以一个点为一个像素平方。所以有:
750 px * 1344 px = 750 x 1344 px^2(注意单位是像素平方)
此时就有 PPI = 750 x 1344 px^2 / (4.7 英寸)^2 = √ 750 x 1344 px / 4.7 英寸
所以就有 PPI 等于每平方英寸的像素点个数(1 个像素点为 1 平方像素),单位是 px^2/ 英寸^2 ; 也等于每英寸多少像素。
所以说其实百度百科那个解释说错也有错,说没错也没错,只是说比较容易让人误解。看到这里我相信应该大家都明白 PPI 道理是什么了吧。
DPI(Dots Per Inch)和 PPI(Pixels Per Inch)都描述了图像的分辨率(或清晰度),但它们不是同一件事。PPI 描述了一英寸数字屏幕上显示的正方形像素的数量(通常在 67-300 之间)。另一方面,DPI 是指打印文档中墨水物理点的数量的打印术语。它们俩其实是差不多的,只是在使用的范围不一样,因为「点」这个还是比较抽象的,当使用电脑屏幕的时候,就是像素点;而当你打印或者印刷东西的时候,就是喷墨点。或者你可以把我们刚推出来来的等式,如果是每平方英寸像素点个数就可以理解为 DPI,每英寸像素理解有 PPI。
PPI 越高,看起来越清晰。
Retina 显示屏
Retina 显示屏是苹果公司首先提出来的,具备足够高像素密度(指的是 PPI 大于 300 的)而使得人体肉眼无法分辨其中单独像素点的液晶屏。最初采用该种屏幕的产品是 iPhone 4,其屏幕分辨率为 640 x 960(每英寸像素数为 326 ppi)。这种分辨率在正常观看距离下足以使人肉眼无法分辨其中的单独像素。
注意:Retina 不是分辨率,也不是单独指PPI,而是指视觉效果。retin屏幕指在正常视线距离内,肉眼很难看到像素的的屏幕。脱离视线距离谈retina就是流氓,50寸的1080P电视,你50CM内看大果粒,50米外看就是retina屏幕。
共同学习,写下你的评论
评论加载中...
作者其他优质文章