JavaScript进阶篇
基础语法
变量的命名规则:
- 必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字
- 变量名区分大小写,如:A与a是两个不同变量
- 不允许使用JavaScript关键字和保留字做变量名
var num1,mun2 ; // 声明
var num1 = 123; // 声明并赋值
var num1 = 10; // 表达式赋值
num1 -= 5;
var num2 = 0;
num2 = num1 + 6;
sum = numa + numb; // 加法,除了加(+)还有减(-)、乘(*)、除(/)
mynum = 10;
mynum++; // 11 自增,自己增加1
mynum--; // 10 自减,自己减少1
var a = 5;
var b = 9;
document.write(a<b); // 比较运算符:<、<=、==、>、>=
b>a && b<c // 逻辑运算符:&&、||、!
数组
数组:一个变量只能存储一个内容,一个数组变量可以存放多个数据。数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
// 构造函数的方式创建数组
var myarray=new Array(); // 空数组
var myarray= new Array(8); // 储存8个数据的数组
var myarray=new Array(); // 数组的赋值
myarray[0]=66;
myarray[1]=80;
myarray[2]=90;
myarray[5]=88; // 添加新的元素
arr.length=10; // 设置和获取数组的长度,元素的个数
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]] // 二维数组
流程控制
大多的编程语言都有流程控制,并且都有:if、while、for、switch
// 三种if语句
if(条件)
{ 条件成立时执行代码}
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
while(判断条件)
{
循环语句
}
do
{
循环语句
}
while(判断条件)
结束当前循环进入下次循环使用continue,直接跳出循环用break
函数
函数的作用,可以写一次代码,然后反复地重用这个代码。
// 声明函数
function 函数名(参数1,参数2)
{
函数体;
return 想要返回的结果;
}
function add2()
{
sum = 1 + 1;
alert(sum);
}
add2(); // 函数的调用
事件响应
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
<script type="text/javascript">
function add2(){
var numa,numb,sum;
numa=6;
numb=8;
sum=numa+numb;
document.write("两数和为:"+sum);
}
</script>
// 事件注册的第一种方法
<input id="ipt" name="button" type="button" value="点击提交" onclick="add2()" />
// 事件注册的第二种方法,需要先获取到元素,在声明监听事件
var ipt = document.getElementById("ipt");
ipt.addEventListener("click", add2);
内置对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法:
- 对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
- 对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义:
// 日期对象
var Udate=new Date();
var d = new Date(2012, 10, 1);
var d = new Date('Oct 1, 2012');
// get/setFullYear() 返回/设置年份,用四位数表示
// getDay() 返回星期,返回的是0-6的数字,0 表示星期天
// get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数
// 字符串对象
var mystr="Hello world!";
var mynum=mystr.toUpperCase(); // 变大写
// stringObject.charAt(index) 返回指定位置的字符
// stringObject.indexOf(substring, startpos) 返回某个指定的字符串值在字符串中首次出现的位置
// stringObject.split(separator,limit) 将字符串分割为字符串数组,并返回此数组
// stringObject.substring(startPos,stopPos) 提取字符串中介于两个指定下标之间的字符
// stringObject.substr(startPos,length) 提取从 startPos位置开始的指定数目的字符串
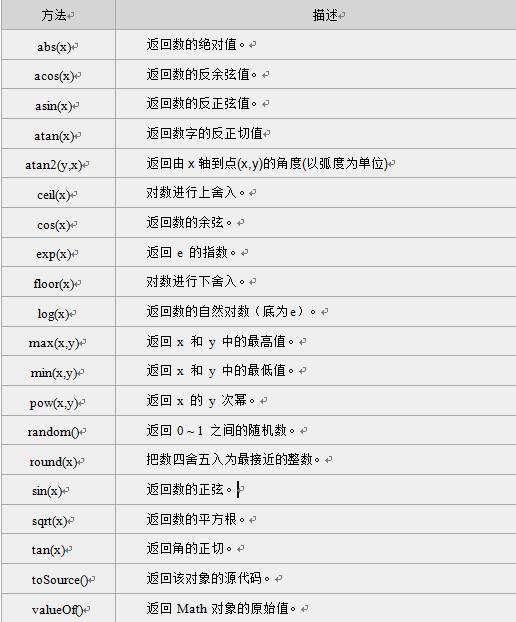
// Math对象
// Math.ceil(x) 可对一个数进行向上取整
// Math.floor(x) 可对一个数进行向下取整
// Math.round(x) 可把一个数字四舍五入为最接近的整数
// Math.random(); 可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数
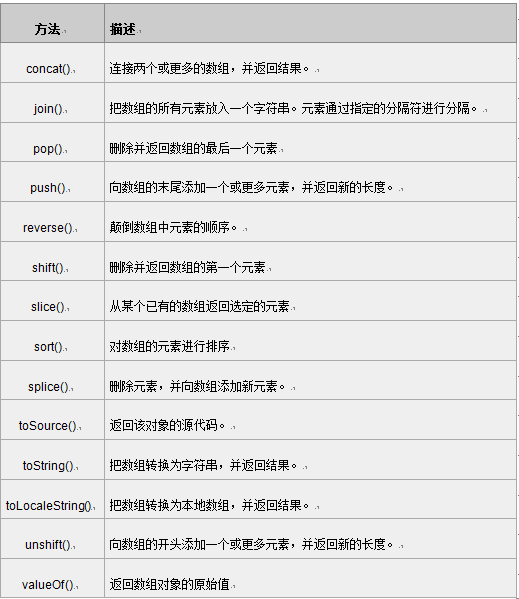
// Array 数组对象
// arrayObject.concat(array1,array2,...,arrayN) 于连接两个或多个数组
// arrayObject.join(分隔符) 用于把数组中的所有元素放入一个字符串
// arrayObject.reverse() 用于颠倒数组中元素的顺序
// arrayObject.slice(start,end) 可从已有的数组中返回选定的元素
// arrayObject.sort(方法函数) 使数组中的元素按照一定的顺序排列
浏览器对象
window对象:指当前的浏览器窗口
计时器:在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。计时器类型:
- 一次性计时器:仅在指定的延迟时间之后触发一次
- 间隔性触发计时器:每隔一定的时间间隔就触发一次
// setInterval(代码,交互时间); 代码:要调用的函数或要执行的代码串
// clearInterval(id_of_setInterval) id_of_setInterval:由 setInterval() 返回的 ID 值
// setTimeout(代码,延迟时间);
// clearTimeout(id_of_setTimeout)
History 对象:记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能
// window.history.[属性|方法]
// 属性,length
// 方法:
// back(),返回前一个页面
// forward(),加载history列表中的下一个url
// go(),加载某个之前或者之后的页面
window.history.back();
window.history.go(-1);
window.history.forward();
window.history.go(1);
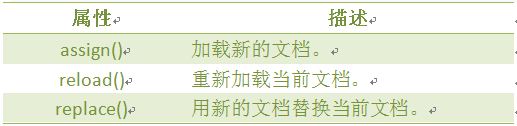
Location对象:用于获取或设置窗体的URL,并且可以用于解析URL:
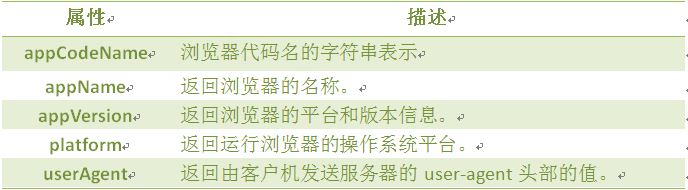
Navigator对象:包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本
navigator.userAgent
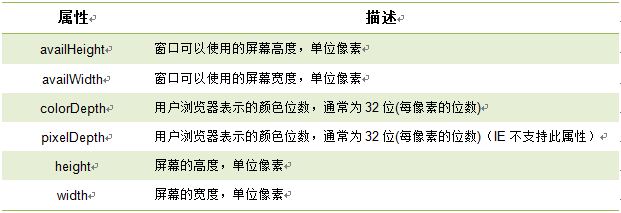
screen对象:用于获取用户的屏幕信息window.screen.属性
DOM对象
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
document.getElementsByName(name) // 返回带有指定名称的节点对象的集合
document.getElementsByTagName(Tagname) // 返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序
elementNode.getAttribute(name) // 通过元素节点的属性名称获取属性的值
elementNode.setAttribute(name,value) // 增加一个指定名称和值的新属性
节点属性,在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
- nodeName : 节点的名称,
- 文本节点的 nodeName 永远是 #text,
- 文档节点的 nodeName 永远是 #document,
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- nodeValue :节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本自身
- 属性节点的 nodeValue 是属性的值
- nodeType :节点的类型,1 - 元素,2 - 属性,3 - 文本,4 - 注释,5 - 文档
// elementNode.childNodes 访问子节点childNodes
// 访问子节点的第一和最后项
// node.firstChild
// node.lastChild
// elementNode.parentNode 访问父节点
// 访问兄弟节点
// nodeObject.nextSibling
// nodeObject.previousSibling
// appendChild(newnode) 插入节点
// insertBefore(newnode,node); 插入节点
// nodeObject.removeChild(node) 删除节点
// node.replaceChild (newnode,oldnew ) 替换元素节点
// document.createElement(tagName) 创建元素节点
// document.createTextNode(data) 创建文本节点
浏览器窗口可视区域大小:
- 对于IE9+、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- 对于 Internet Explorer 8、7、6、5
- document.documentElement.clientHeight表示HTML文档所在窗口的当前高度
- document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度
- document.body.clientHeight
- document.body.clientWidth
// 兼容写法
var w= document.documentElement.clientWidth || document.body.clientWidth;
var h= document.documentElement.clientHeight || document.body.clientHeight;
网页尺寸:scrollHeight和scrollWidth,获取网页内容高度和宽度
- 针对IE、Opera
- scrollHeight 是网页内容实际高度,可以小于 clientHeight
- 针对NS、FF
- scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight
// 兼容写法
var w=document.documentElement.scrollWidth || document.body.scrollWidth;
var h=document.documentElement.scrollHeight || document.body.scrollHeight;
网页尺寸offsetHeight:offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)
- offsetHeight = clientHeight + 滚动条 + 边框
// 兼容写法
var w= document.documentElement.offsetWidth || document.body.offsetWidth;
var h= document.documentElement.offsetHeight || document.body.offsetHeight;
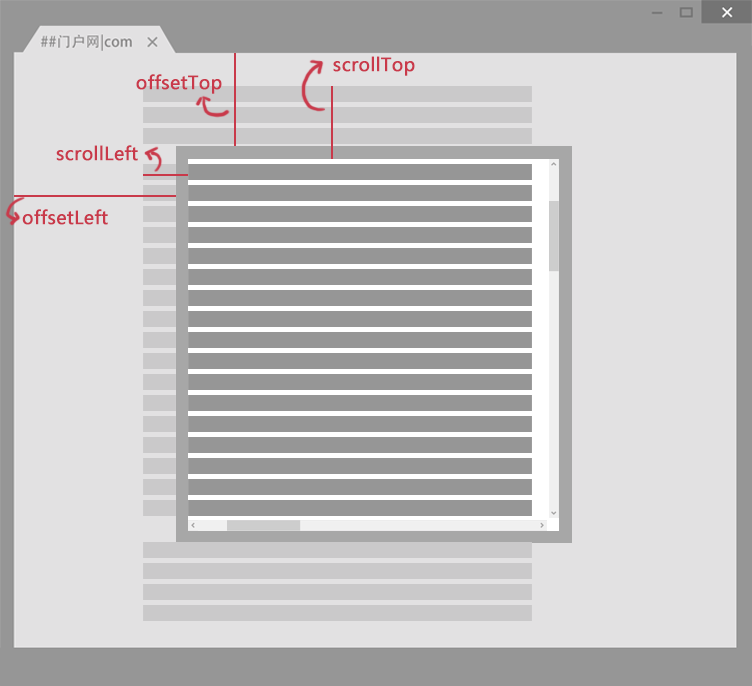
网页卷去的距离与偏移量:
- scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容
- scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容
- offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
- offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置
- offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body
共同学习,写下你的评论
评论加载中...
作者其他优质文章