我们平时在写 Row/Column 的时候,一般会配置一下子widget 的排列方式。
默认排序方式
默认的排列方式有如下:
1. `enum MainAxisAlignment {`
2.
3. `/// 将children放置在主轴的起点`
4. `start,`
5.
6. `/// 将children放置在主轴的末尾`
7. `end,`
8.
9. `/// 将children放置在主轴的中心`
10. `center,`
11.
12. `/// 将主轴方向上的空白区域均分,使得children之间的空白区域相等,首尾child都靠近首尾,没有间隙`
13. `spaceBetween,`
14.
15. `/// 将主轴方向上的空白区域均分,使得children之间的空白区域相等,但是首尾child的空白区域为1/2`
16. `spaceAround,`
17.
18. `/// 将主轴方向上的空白区域均分,使得children之间的空白区域相等,包括首尾child`
19. `spaceEvenly,`
20. `}`
看图了解一下。
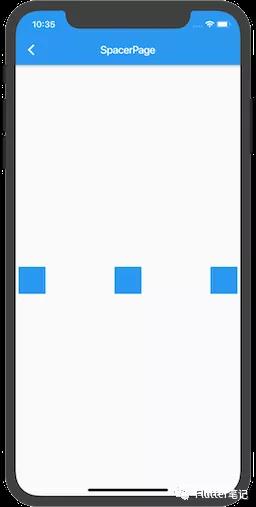
spaceBetween:
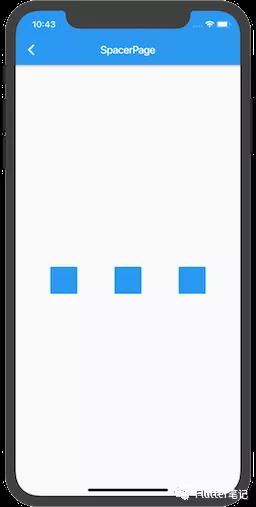
spaceAround:
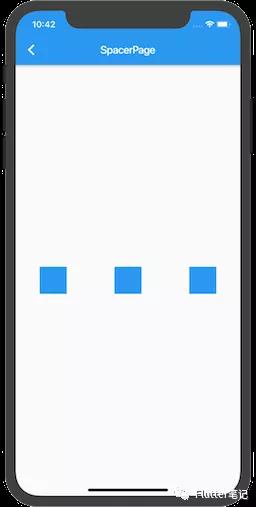
spaceEvenly:
可以看到确实如我们刚才所写的一样。
不规则排序
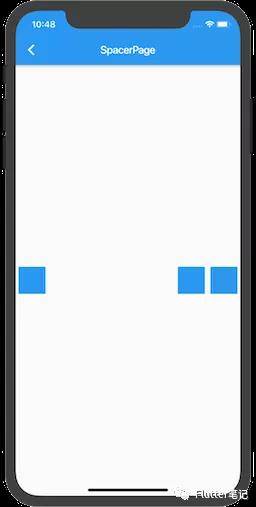
那如果这个时候我想实现如下效果,该怎么做?
一个小方块在最前面,两个小方块在后面。
这个时候就需要Spacer,那什么是Spacer,按照惯例来看官方文档:
1. `Spacer creates an adjustable, empty spacer that can be used to tune the spacing between widgets in a Flex container, like Row or Column.`
2.
3. `Spacer创建一个可调整的空间隔,可用于调整Flex容器(如行或列)中窗口小部件之间的间距。`
接下来再看一下该类,确定一下怎么使用:
1. `class Spacer extends StatelessWidget {`
2. `/// Creates a flexible space to insert into a [Flexible] widget.`
3. `///`
4. `/// The [flex] parameter may not be null or less than one.`
5. `const Spacer({Key key, this.flex = 1})`
6. `: assert(flex != null),`
7. `assert(flex > 0),`
8. `super(key: key);`
9.
10. `/// 用于确定占用多少空间的弹性系数。`
11. `/// 在放置不灵活的子对象后,根据子对象的弹性系数,将自由空间按比例分割,`
12. `/// 从而确定[间隔对象]在主轴中可以占用的空间量。默认为1。`
13. `final int flex;`
14.
15. `@override`
16. `Widget build(BuildContext context) {`
17. `return Expanded(`
18. `flex: flex,`
19. `child: const SizedBox.shrink(),`
20. `);`
21. `}`
22. `}`
可以看到,它其实就是包装了一个 Expanded 的 SizedBox 。
知道了原理以后我们就可以灵活控制 Row/Column了。
示例如下:
1. `body: Center(`
2. `child: Row(`
3. `mainAxisAlignment: MainAxisAlignment.spaceEvenly,`
4. `children: <Widget>[`
5. `Container(`
6. `color: Colors.blue,`
7. `margin: EdgeInsets.symmetric(horizontal: 5),`
8. `height: 50,`
9. `width: 50,`
10. `),`
11. `Spacer(flex: 2), // 弹性系数为2`
12. `Container(`
13. `color: Colors.blue,`
14. `height: 50,`
15. `margin: EdgeInsets.symmetric(horizontal: 5),`
16. `width: 50,`
17. `),`
18. `Spacer(), // 弹性系数默认为1`
19. `Container(`
20. `color: Colors.blue,`
21. `margin: EdgeInsets.symmetric(horizontal: 5),`
22. `height: 50,`
23. `width: 50,`
24. `),`
25. `],`
26. `),`
27. `)`
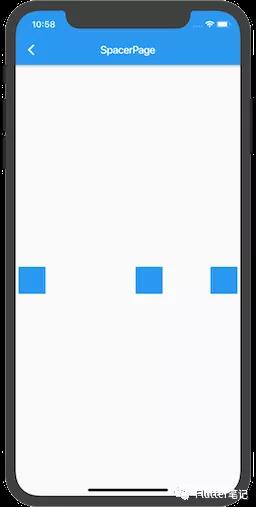
效果如下:
总结
其实Spacer 就是包装好的 Expanded,但是这样也简化了我们很多的代码。
在 Flutter 中还有很多能简化我们代码的地方。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦