HTML文档基本格式
样式如下:
注意:文章以下出现的“《》”书名号仅代表大于号“>”和小于号“<”。
主要包括:<!DOCTYPE>文档类型声明、《html》根标记、《head》头部标记、《bady》主题标记。
1.<!DOCTYPE>标记
标记位于文档的最前面,用于向浏览器说明 当前文档使用哪种 HTML 或 XHTML 标准规范。
2.《html》标记
《html》标记位于<!DOCTYPE>标记之后,也称根标记。用于告知浏览器其本身是一个HTML文档。《html》标记标志着HTML文档的开始,《/html》标记标志着HTML文档的结束,在他们之间的是文档的头部和主体内容。
3.《head》标记
《head》标记用于定义HTML文档的头部信息,也称头部信息。紧跟在《html》标记之后,主要用来封存其他位于文档头部的标记,一个HTML文档只能有一对《head》标记。
4.《body》标记
《body》标记用于定义HTML文档所要显示的内容,也称主体标记。浏览器中所要显示的所有文本、图像、音频、和视频等信息都必须位于《body》标记内。一个HTML文档只能有一对《body》标记。
HTML标记
所谓标记就是放在”<>"标记中表示 某个功能的编码命令,也称为HTML标签或HTML元素。
1.单标记和双标记
双标记:也称体标记,是指由开始和结束两个标记符组成的标记。基本语法格式如下:
<标记名>内容</标记名>
单标记:也称空标记,是指用一个标记符号即可完整的描述某个功能的标记。基本语法格式如下:
<标记名/>
2.注释标记
注意:注释标记中不能嵌套注释标记
标记属性
《h1 align = center》标题文本《h1》其中align为属性名,center位属性值,表示“标题文本”居中对齐,对于标题标记还可以设置文本左对齐、右对齐,对应的属性值是left和right。
在镶嵌结构中,HTML 元素总是遵循“就近原则”。
HTML文档头部相关标记
1.设置页面标题标记
《title》标记用于定义HTML页面的标题,必须位于《head》标记之内。一个HTML文档只能有一对《title》《/title》标记,《title》《/title》之间的内容将显示在浏览器窗口的标题栏中,基本语法格式如下:
《title》网页标题名称《/title》
2.定义页面元信息标记《meta/》
《meta/》标记用于定义页面的元信息,可重复在《head》头部标记中,在HTML中是一个单标记。
基本语法格式:
1.1《meta name=“名称” content="值“/》
(1)设置网页关键字
《meta name=“keywords” content="…"》
content属性的值用于定义关键字的具体内容,多个关键字内容之间可以用“,”分隔。
(2)设置网页描述
《meta name=“description” content=“…"》
content属性的值是用于定义描述的具体内容。需要注意的是网页描述的文字不必过多。
(3)设置网页作者
《meta name=“auther” content=“…”》
content属性的值是用于定义具体的作者信息。
2.1《meta http-equiv=“名称“ content=”值“
(1)设置字符集
《meta http-equiv=“Content-Type” content=“text/html;charset=utf-8“/》
(2)设置页面自动刷新与跳转
《meta http-equiv=“refresh” content=“10;url=http;//www.itcast.cn“/》
HTML文本控制标记
1.标题和段落标记
(1)标题标记
HTML提供了6个等级的标题,即《h1》《h2》《h3》《h4》《h5》《h6》.基本语法格式如下:
《hn align=“对齐方式“》标题文本《/hn》
(2)段落标记
段落的标记就是《/p》基本语法格式如下:
《p align=“对齐方式”》段落文本《/p》
(3)水平线标记《hr/》
含义 属性值
属性名:align,设置水平线的对齐方式 可选择left、right、center三种值,默认为center,居中对齐
属性名:size,设置水平线的粗细 以像素为单位,默认为2像素
属性名:color,设置水平线的颜色 可用颜色名称、十六进制#RGB、right(r,g,b)
属性名:width,设置水平线的宽度 可以是确定的像素值,也可以是浏览器窗口的百分比,默认为100%
(4)换行标记《br/》
使用Enter键换行的段落在浏览器中实际上并没有换行,只是多出来了一个字符的空格,而使用换行标记的段落却实现了强制换行的效果。
2.文本样式标记
文本样式标记《font》,用来控制网页中的字体、字号和颜色。基本语法格式如下:
《font 属性=“属性值”》文本内容《/font》
属性名 含义
face 设置文字的字体,例如微软雅黑、黑体、宋体等
size 设置文字的大小,可以取1~7之间的整数值
color 设置文字的颜色
注意:XHTML中不赞同使用《font》标记,可使用CSS样式代替《font》来定义文本的字体、大小和颜色。
3.文本格式化标记
标记 显示效果
《i》《/b》 字体以粗体方式显示
《i》《/i》 字体以斜体方式显示
《s》《/s》 字体以加删除线方式显示
《u》《/u》 字体以加下划线方式显示
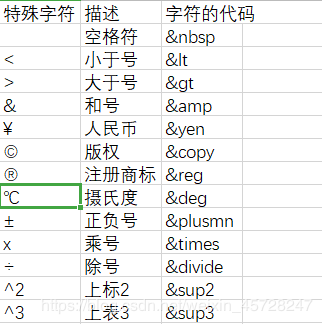
4.特殊字符标记
共同学习,写下你的评论
评论加载中...
作者其他优质文章