CSS选择器(CSS Selectors)
啥叫选择器?简单来说就是通过一些定义来选中特定的HTML标签。biu~
首先我们来看看选择器的分类:
基本选择器
类型选择器:简单来说就是直接选择HTML标签(不带
<>的那种),例如:html {width: 100%;};类选择器:就是HTML标签中class属性的值(但就是给每个值加上了
.),例如:.div {width: 100%;};ID选择器:就是HTML标签中id属性的值(但就是给每个值加上了
#,但是要注意,一个文档中的ID应是唯一的,但能不能写多个?其实也是可以,只是不建议这么做,至于为什么,后面的文章会进行讲解);通用选择器:写个 *,啥HTML标签都选中了。例如:
* {width: 100%;}属性选择器:就是根据HTML标签里的属性选择,语法大概如下:
[attr] [attr=value] [attr~=value] [attr|=value] [attr^=value] [attr$=value] [attr*=value]
组合选择器
空格:后代选择器,例如:
.a .b。在例子中选中的就是.a里面的所有带有.b的节点;>:子代选择器,例如:
.a > .b。在例子中选中的就是.a里面的所有带有.b的子节点;~:后继选择器,例如:
.a ~ .b。在例子中选中的就是在.a后面的.b;+:直接后继选择器,例如:
.a + .b。在例子中选中的就是在.a后面下一个.b;|: 命名空间选择器,例如:
.a | .b。在例子中选中的就是属于.a的.b,跟.a .b一样,属于Selectors Leve 3的内容。||:列选择器,例如:
.a || .b。在例子中选中的就是由.a表示的列的网格/表中的单元格的.b,属于Selectors Level 4的内容。
伪类与伪元素
伪类:伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。
// 语法 selector:pseudo-class { property: value; }伪元素:伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。一个选择器中只能使用一个伪元素。
// 语法 selector::pseudo-element { property: value; }
其实掌握了CSS的选择器之后,是可以根据合理的排列组合来实现一些比较有趣的效果的,当然这些效果可能对实际业务逻辑没什么帮助,甚至不一定能用,但是也可以给我们在解决问题的时候提供一个方向。就例如以下DEMO:一个用纯CSS实现的表单验证。
<style> :root { --error-color: red; } .form > input { margin-bottom: 10px; } .form > .f-tips { color: var(--error-color); display: none; } input[type="text"]:invalid ~ input[type="submit"], input[type="password"]:invalid ~ input[type="submit"] { display: none; } input[required]:focus:invalid + span { display: inline; } input[required]:empty + span { display: none; } input[required]:invalid:not(:placeholder-shown) + span { display: inline; } </style> <form class="form" id="form" method="get" action="/api/form"> 账号: <input data-title="账号" placeholder="请输入正确的账号" pattern="\w{6,10}" name="account" type="text" required /> <span class="f-tips">请输入正确的账号</span> 密码: <input data-title="密码" placeholder="请输入正确的密码" pattern="\w{6,10}" name="password" type="password" required /> <span class="f-tips">请输入正确的密码</span> <input name="button" type="submit" value="提交" /> </form>选择器的优先级
选择器也有优先级,根据不同的排列组合,标签的效果是可以超出想象的。
首先我们来看一张经典又通俗易懂的图。
根据上图所示,不同的选择器有不同的权重。
内联样式:1000
ID:100
Class:10
HTML标签:1
霸道的!important
当在一个样式声明中使用一个
!important规则时,此声明将覆盖任何其他声明。虽然技术上!important与优先级无关,但它与它直接相关。
使用!important是个坏习惯,能不用就不用。
上面所说的都是对的,但是,真的没办法覆盖!important吗?
其实也不是,大概可以参考下面的例子:
<style> div[属性="标签"] { width: 300px !important; height: 200px; background: #e6e6e6; max-width: 200px; } </style> <div 属性="标签"></div>大家可以建个DEMO看看上面的效果,你们会发现,div的宽度还是200px,其实像max-width、mix-width、max-height、min-height等条件属性是可以覆盖!important的。只不过这里会出现另外一个问题。 什么问题呢? 就是在HTML的属性里写中文的话,很可能会被队友打屎。
CSS的函数
CSS作为一门使命是服务于标记语言的声明式语言,很多程序员看不起它**(实际上是看不起又学不会的一门语言)**。看不起的原因之一就是CSS没有逻辑能力跟函数功能,嗯,十年前是这样,那么如今呢?
根据MDN所陈列的关键字索引,css函数一共有86个。
根据w3cplus中可以划分为以下几类:
属性函数:
attr();背景图片函数:
linear-gradient()、radial-gradient()、conic-gradient()、repeating-linear-gradient()、repeating-radial-gradient()、repeating-conic-gradient()、image-set()、image()、url()、element();颜色函数:
rgb()、rgba()、hsl()、hsla()、hwb()、color-mod();图形函数:
circle()、ellipse()、inset()、polygon()、path()滤镜函数:
blur()、brightness()、contrast()、drop-shadow()、grayscale()、hue-rotate()、invert()、opacity()、saturate()、sepia();转换函数:
matrix()、matrix3d()、perspective()、rotate()、rotate3d()、rotateX()、rotateY()、rotateZ()、scale()、scale3d()、scaleX()、scaleY()、scaleZ()、skew()、skewX()、skewY()、translate()、translateX()、translateY()、translateZ()、translate3d();数学函数:
calc()、min()、max()、mixmax()、repeat();缓动函数:
cubic-bezier()、steps();其他函数:
counter()、counters()、toggle()、var()、symbols()。
这些函数各有各的功能,按需排列组合可以实现很多很酷炫的效果。
element()
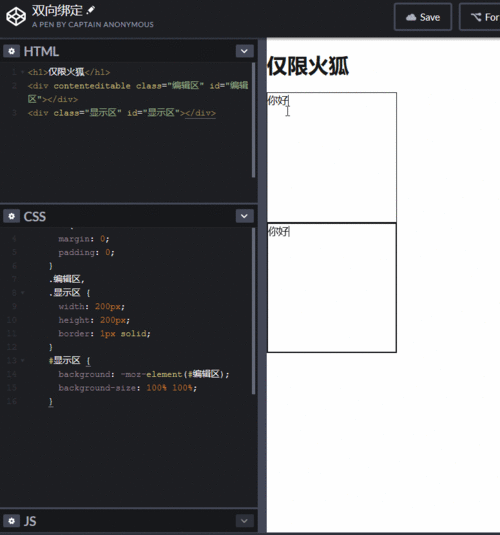
element()是属于CSS Image Value and Replaced Content Module Level 4中的背景函数。element()可以将网站中的部分内容当成图片渲染。
各位使用vue的亲,一定对双向绑定不陌生,对它的实现一定也是了然如胸的,那么如果今天鱼头告诉你,双向绑定不一定需要JS呢? 首先我们来看个效果图。
以上便是element()的实际效果,用法也很简单,就是把要复制的对象选择器写进去就好。不过目前只能在较新的火狐浏览器里使用。
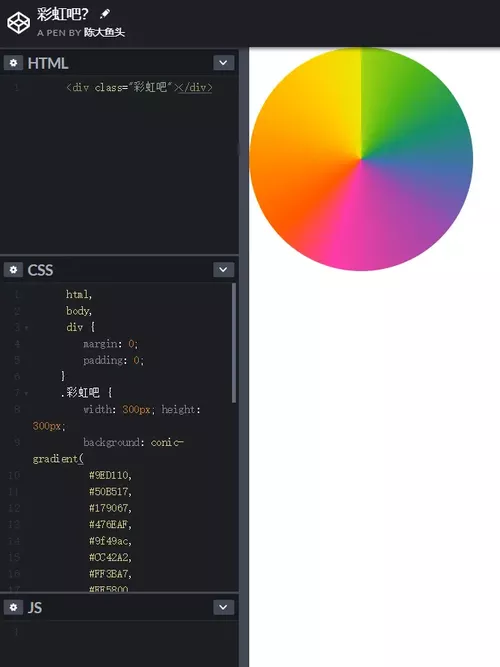
conic-gradient()
conic-gradient()是属于css-images-4的一位新成员。就是可以实现不同角度渐变色的一个函数。
共同学习,写下你的评论
评论加载中...
作者其他优质文章