之前开源的思维导图库blink-mind的框架基本上写完了。正所谓轮子搞定了,不造出辆车出来溜溜弯道怎么行呢,不然怎么知道这轮子是否好使呢。
于是做了这么个vscode的思维导图扩展,验证下这个库的可用性,另外确实工作中也会用的到这个扩展。
话不多说,先上图
界面介绍
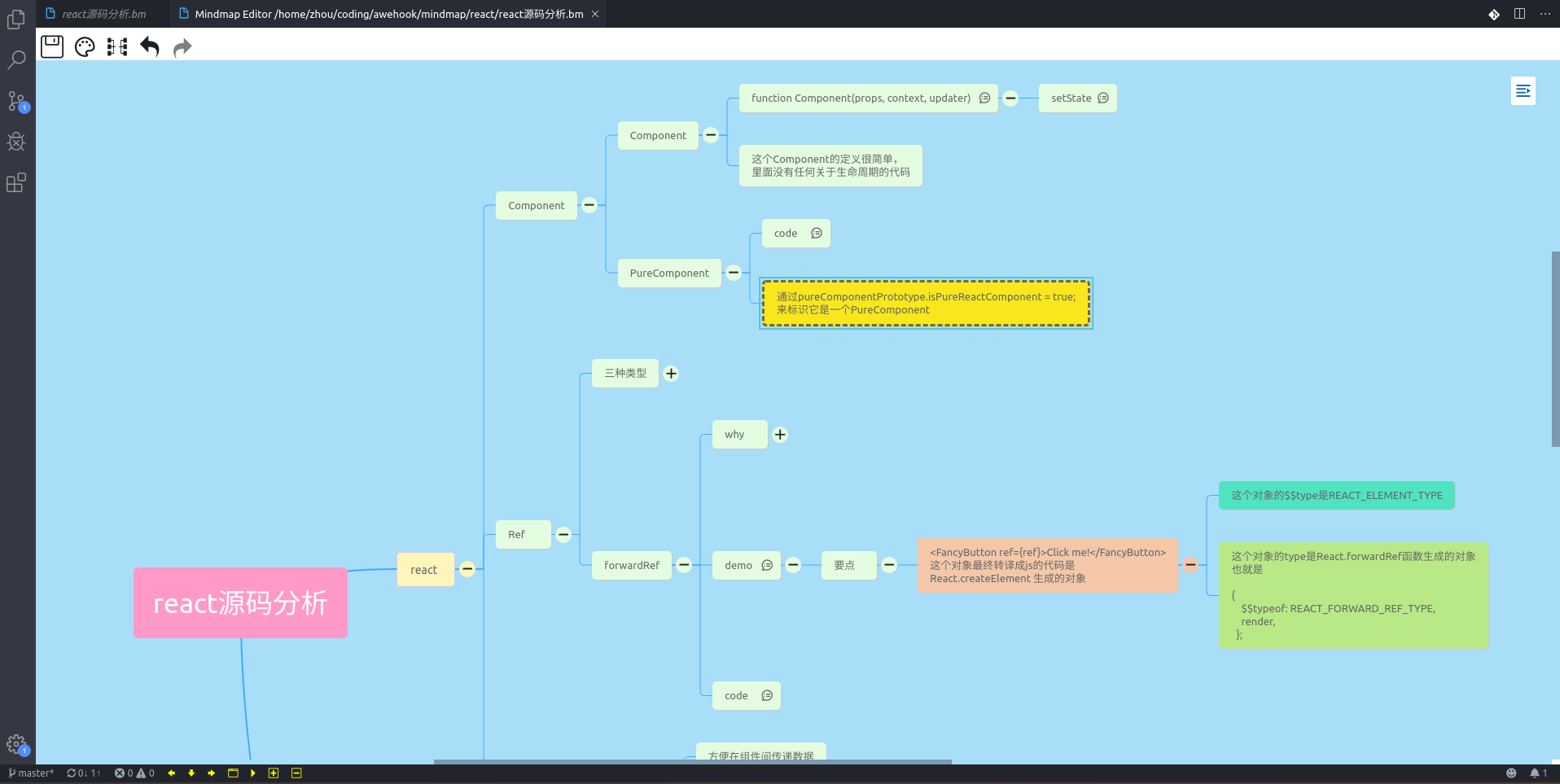
主界面:
图太大需要点击查看才能看的更清楚一些
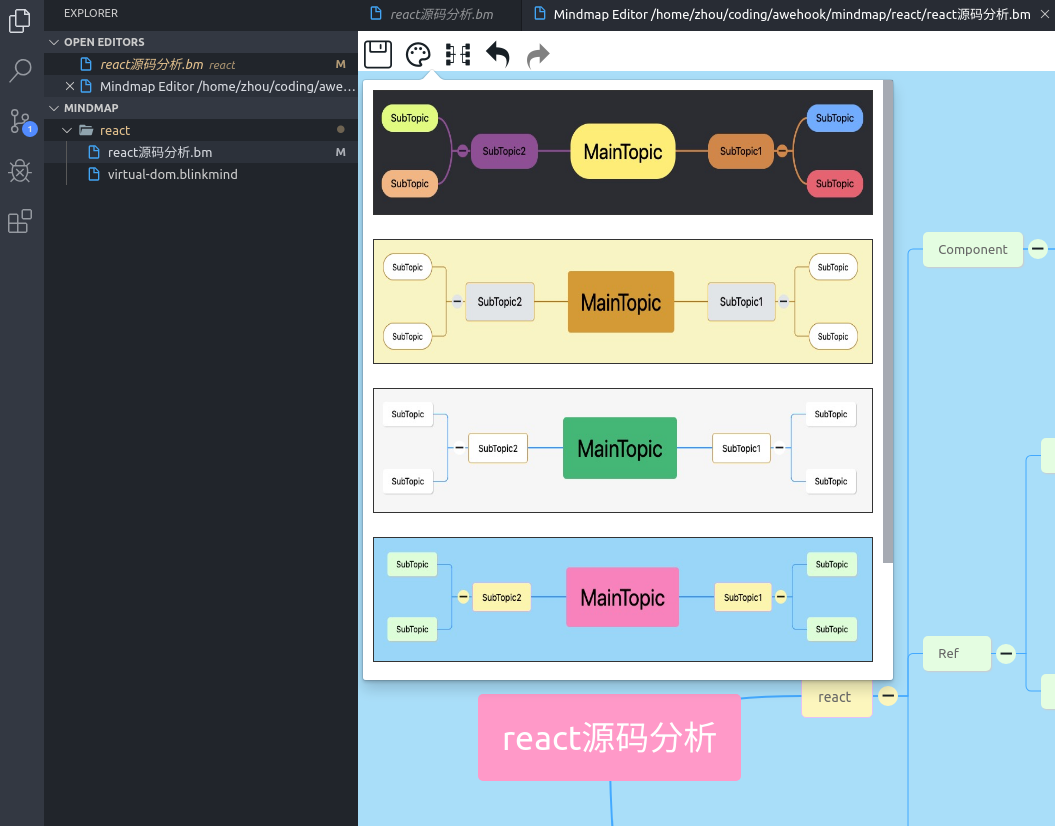
主题选择界面
内置五种主题。并且对于每个节点的样式也可以通过右侧的样式编辑器进行微调。
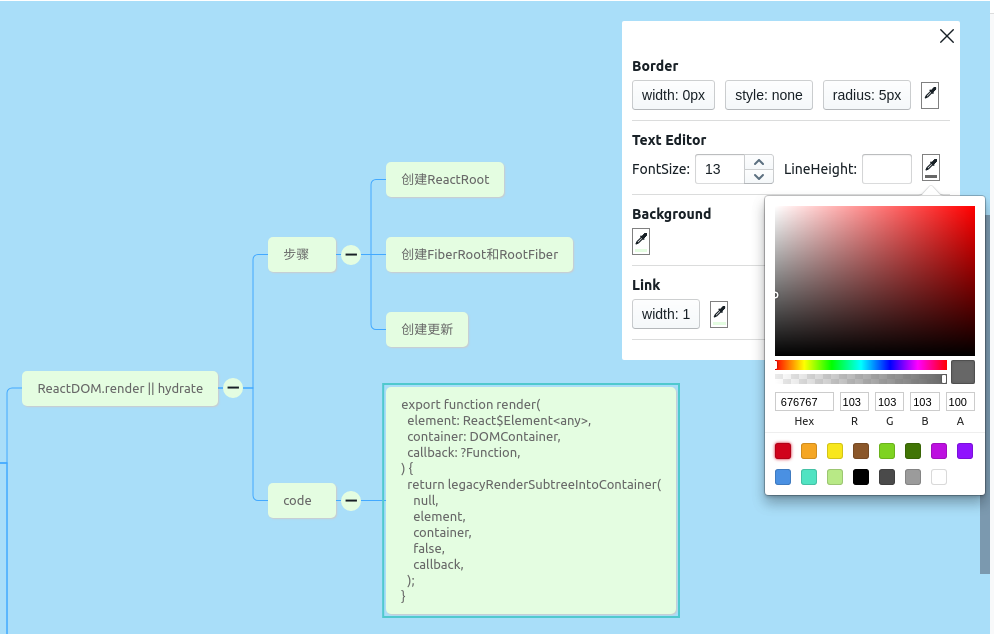
样式编辑界面
支持对边框、背景、连接线样式的编辑。
支持对文字样式(字号、行间距、颜色)的编辑。
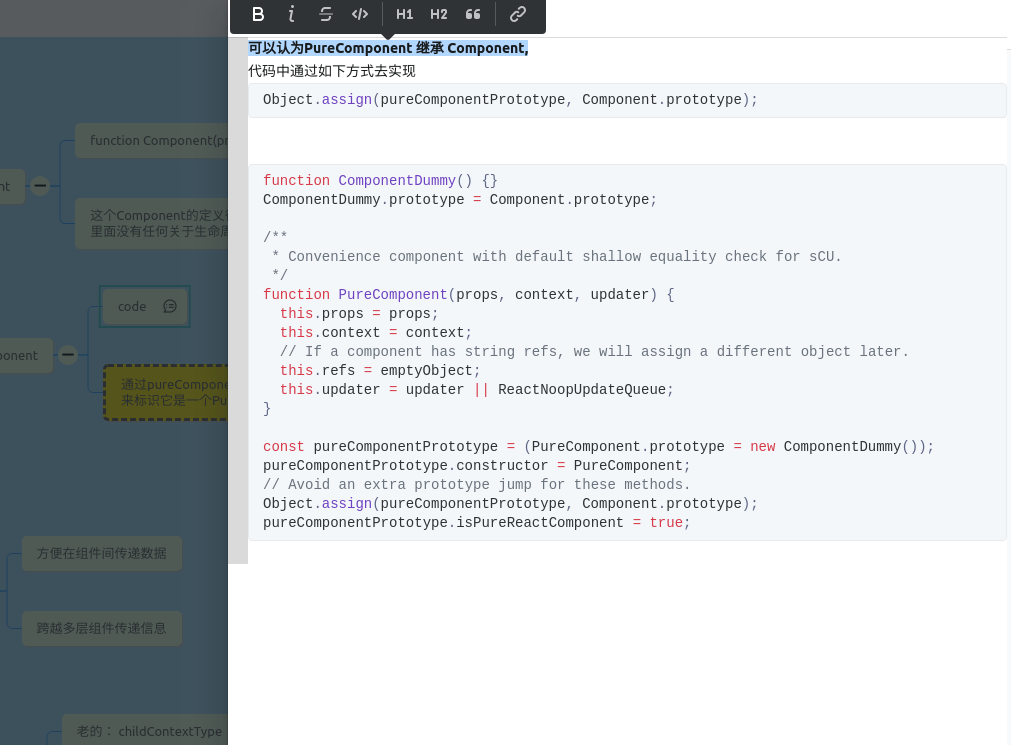
备注编辑界面
支持对任意节点添加备注
备注的编辑器支持富文本编辑,支持插入代码。选中要编辑的文本会弹出编辑工具栏,编辑体验类似于Medium 网站。
操作介绍
新建导图
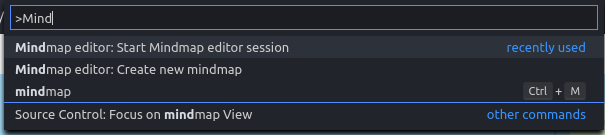
Ctrl+Shif+P 打开命令面板,输入Mind
选择Create new mindmap 新建思维导图
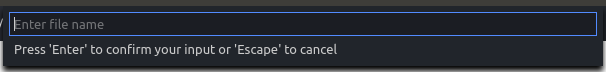
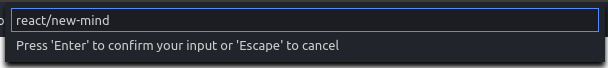
输入新建思维导图的名称, 比方说我想在当前工作区根目录下的react 子文件夹下新建一个名叫new-mind的思维导图,输入完成之后敲回车。
系统默认思维导图文件以.blinkmind作为后缀名。接下来文件会创建好,并自动打开编辑器。
编辑导图
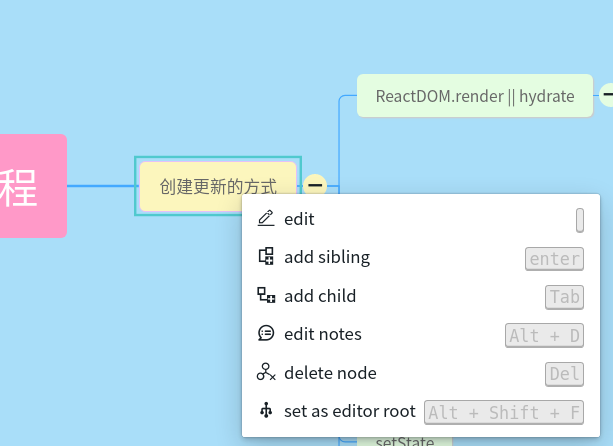
右键任意节点会弹出菜单
也可通过快捷键来进行操作,
另外拖拽操作也是支持的。
聚焦模式
在任意节点的右键菜单中选择点击set as editor root菜单项, 会对该节点进入聚焦模式进行编辑。并且在导图的左上角会出现导航栏,通过导航栏可以返回到任意父节点。
保存导图
点击工具栏上的最左侧的保存按钮,会将缓冲区内容写入硬盘。
下载链接
其他
什么时候publish到vscode extention market
目前icon还没有设计好,非常欢迎有兴趣的同学贡献个icon~~~~~我目前还不怎么会用设计软件,不过也正在摸索,等icon 搞定之后会上传vscode extention market
我自己创建的思维导图
我自己学习过程中创建的思维导图都会放在这个仓库下面
https://github.com/awehook/mindmap
共同学习,写下你的评论
评论加载中...
作者其他优质文章