HTML系列:动态构建HTML
解析json数据动态构建表格
- 代码实例
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title></title>
<link type="text/css" rel="stylesheet" href="css/bootstrap.min.css">
</head>
<style>
.backdrop{
height: 40px;
background: url(images/head_reight.png) no-repeat 0 0;
background-size: 108% 100%;
text-align: center;
}
.span_font{
font-weight: bolder;
font-size: 20px;
}
.col-sm-1{
height: 110px;
border: 1px solid;
}
.col-sm-11{
border: 1px solid;
}
</style>
<body>
<div>
<div id="content"></div>
</div>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/jquery.min.js"></script>
<script type="text/javascript">
var data = "{\"pump\":[{\"id\":\"1\",\"type\":\"pump\",\"state\":\"1\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"水泵1\"}," +
"{\"id\":\"2\",\"type\":\"pump\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"水泵2\"}," +
"{\"id\":\"10\",\"type\":\"pump\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"水泵10\"}]," +
"\"broadcast\":[{\"id\":\"1\",\"type\":\"broadcast\",\"state\":\"1\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"广播1\"}," +
"{\"id\":\"2\",\"type\":\"broadcast\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"广播2\"}," +
"{\"id\":\"5\",\"type\":\"video\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"视频5\"}]," +
"\"compressedAir\":[{\"id\":\"1\",\"type\":\"compressedAir\",\"state\":\"1\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"压风1\"}," +
"{\"id\":\"2\",\"type\":\"compressedAir\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"压风2\"}," +
"{\"id\":\"5\",\"type\":\"compressedAir\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"压风5\"}]," +
"\"transport\":[{\"id\":\"1\",\"type\":\"transport\",\"state\":\"1\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"运输1\"}," +
"{\"id\":\"2\",\"type\":\"transport\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"运输2\"}," +
"{\"id\":\"5\",\"type\":\"transport\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"运输5\"}]," +
"\"ventilate\":[{\"id\":\"1\",\"type\":\"ventilate\",\"state\":\"1\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"通风1\"}," +
"{\"id\":\"2\",\"type\":\"ventilate\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"通风2\"}," +
"{\"id\":\"5\",\"type\":\"ventilate\",\"state\":\"0\",\"data\":\"电流1.2A温度20℃流量3T/h\",\"description\":\"通风5\"}]}";
init();
jf_setHeight();
function init() {
var html = '<div class="row col-sm-12" style="height: 70px">' +
'<div class="col-sm-1 backdrop"></br><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/loadLogo.jpg" width="120px"></div>' +
'<div class="col-sm-11 backdrop" style="height: 110px;"><span class="span_font">' +
'</br>井下人员跟踪定位安全系统</span></div>' +
'</div>'+
'<div class="row col-sm-12" style="height: 100px">' +
'<div class="col-sm-1 backdrop" onclick=\'jf_navigation("person_location")\'><span class="span_font"></br>人员定位</span></div>' +
'<div class="col-sm-11 backdrop" style="height: 100px;">' +
'<marquee><span style="font-weight: bolder;font-size: 60px;color: white;">'+
'井下人员跟踪定位安全系统</span>' +
'</marquee>'+
'</div>' +
'</div>'+
'<div class="row col-sm-12" style="height: 100px">' +
'<div class="col-sm-1 backdrop" onclick=\'jf_navigation("monitor")\'><span class="span_font"></br>检测监控</span></div>' +
'<div class="col-sm-11">' +
'<span>本公司是由大连理工大学、大连民勇集团股份有限公司等单位的科技人员组成, 共有员工100余人,从事高端技术的创新研发。' +
'成功研制了人工智能机器人、kj323型矿井人员跟踪定位管理系统、多媒体语言教室系统、gps综合视频成像及诊断系统等,' +
'多次荣获国际、国家级奖励。解决国内外矿井生产管理系统,满足企业迫切需求, 公司成功研制了kj323型矿井人员跟踪定位管理系统。 ' +
'该系统采用了国际上最先井的zigbee无线传感器网络技术和2.4g射频识别技术, 具备信号覆盖广、数据实时更新、精确度高等特点,' +
'真正意义上实现了井下人员的跟踪定位。 应用该系统可以极大的提高矿井生产企业的安全管理水平,安全监管力度, 为应急援救提供最及时、' +
'准确、可靠的信息。</span>'+
'</div>' +
'</div>';
var obj = JSON.parse(data);
if("pump" in obj) {
var pump = obj.pump;
var contentHtml = '';
contentHtml += '<div class="row col-sm-12 pump_content">';
for (var i = 0; i < pump.length; i++) {
pump_id = pump[i].id;
pump_state = pump[i].state;
pump_data = pump[i].data;
pump_description = pump[i].description;
contentHtml += '<div class="row" style="width: 420px">';
if(pump_state==0) {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/pump.png" height="80px" width="80px"/>' +
'<input value="'+pump_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}else {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/pump.gif" height="80px" width="80px"/>' +
'<input value="'+pump_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}
contentHtml += '<div class="col-sm-2"></br><img src=\"images/map.png\" height="30px" width="30px" ' +
'onclick=\'jf_map("pump"+'+pump_id+')\'/></div>'+
'<div class="col-sm-7"></br><input value=\"'+pump_data+'\" style=\"border:none;\" readonly/></div>';
contentHtml += '</div>';
}
contentHtml += '</div>';
html += '<div class="row col-sm-12">'+
'<div class="col-sm-1 backdrop pump_div" onclick=\'jf_navigation("pump")\'>' +
'<span class="span_font"></br>排水系统</span>' +
'</div>' +
'<div class="col-sm-11">' +
contentHtml+
'</div>'+
'</div>';
}
if("ventilate" in obj) {
var ventilate = obj.ventilate;
var contentHtml = '';
contentHtml += '<div class="row col-sm-12 ventilate_content">';
for (var i = 0; i < ventilate.length; i++) {
ventilate_id = ventilate[i].id;
ventilate_state = ventilate[i].state;
ventilate_data = ventilate[i].data;
ventilate_description = ventilate[i].description;
contentHtml += '<div class="row" style="width: 420px">';
if(ventilate_state==0) {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/ventilate.png" height="80px" width="80px"/>' +
'<input value="'+ventilate_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}else {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/ventilate.gif" height="80px" width="80px"/>' +
'<input value="'+ventilate_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}
contentHtml += '<div class="col-sm-2"></br><img src=\"images/map.png\" height="30px" width="30px" ' +
'onclick=\'jf_map("ventilate"+'+ventilate_id+')\'/></div>'+
'<div class="col-sm-7"></br><input value=\"'+ventilate_data+'\" style=\"border:none;\" readonly/></div>';
contentHtml += '</div>';
}
contentHtml += '</div>';
html += '<div class="row col-sm-12">'+
'<div class="col-sm-1 backdrop ventilate_div" onclick=\'jf_navigation("ventilate")\'>' +
'<span class="span_font"></br>通风系统</span></div>' +
'<div class="col-sm-11">' +
contentHtml+
'</div>'+
'</div>';
}
if("compressedAir" in obj) {
var compressedAir = obj.compressedAir;
var contentHtml = '';
contentHtml += '<div class="row col-sm-12 compressedAir_content">';
for (var i = 0; i < compressedAir.length; i++) {
compressedAir_id = compressedAir[i].id;
compressedAir_state = compressedAir[i].state;
compressedAir_data = compressedAir[i].data;
compressedAir_description = compressedAir[i].description;
contentHtml += '<div class="row" style="width: 420px">';
if(compressedAir_state==0) {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/ventilate.png" height="80px" width="80px"/>' +
'<input value="'+compressedAir_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}else {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/ventilate.gif" height="80px" width="80px"/>' +
'<input value="'+compressedAir_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}
contentHtml += '<div class="col-sm-2"></br><img src=\"images/map.png\" height="30px" width="30px" ' +
'onclick=\'jf_map("compressedAir"+'+compressedAir_id+')\'/></div>'+
'<div class="col-sm-7"></br><input value=\"'+compressedAir_data+'\" style=\"border:none;\" readonly/></div>';
contentHtml += '</div>';
}
contentHtml += '</div>';
html += '<div class="row col-sm-12">'+
'<div class="col-sm-1 backdrop compressedAir_div" onclick=\'jf_navigation("compressedAir")\'>' +
'<span class="span_font"></br>压风系统</span></div>' +
'<div class="col-sm-11">' +
contentHtml+
'</div>'+
'</div>';
}
if("transport" in obj) {
var transport = obj.transport;
var contentHtml = '';
contentHtml += '<div class="row col-sm-12 transport_content">';
for (var i = 0; i < transport.length; i++) {
transport_id = transport[i].id;
transport_state = transport[i].state;
transport_data = transport[i].data;
transport_description = transport[i].description;
contentHtml += '<div class="row" style="width: 420px">';
if(transport_state==0) {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/transport.png" height="80px" width="80px"/>' +
'<input value="'+transport_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}else {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/transport.gif" height="80px" width="80px"/>' +
'<input value="'+transport_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}
contentHtml += '<div class="col-sm-2"></br><img src=\"images/map.png\" height="30px" width="30px" ' +
'onclick=\'jf_map("transport"+'+transport_id+')\'/></div>'+
'<div class="col-sm-7"></br><input value=\"'+transport_data+'\" style=\"border:none;\" readonly/></div>';
contentHtml += '</div>';
}
contentHtml += '</div>';
html += '<div class="row col-sm-12">'+
'<div class="col-sm-1 backdrop transport_div" onclick=\'jf_navigation("transport")\'>' +
'<span class="span_font"></br>皮带运输</span></div>' +
'<div class="col-sm-11">' +
contentHtml+
'</div>'+
'</div>';
}
if("broadcast" in obj) {
var broadcast = obj.broadcast;
var contentHtml = '';
contentHtml += '<div class="row col-sm-12 broadcast_content">';
for (var i = 0; i < broadcast.length; i++) {
broadcast_id = broadcast[i].id;
broadcast_state = broadcast[i].state;
broadcast_data = broadcast[i].data;
broadcast_description = broadcast[i].description;
contentHtml += '<div class="row" style="width: 420px">';
if(broadcast_state==0) {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/pump.png" height="80px" width="80px"/>' +
'<input value="'+broadcast_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}else {
contentHtml += '<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/pump.gif" height="80px" width="80px"/>' +
'<input value="'+broadcast_description+'" style=\'width:100px;border:none;\' readonly/></div>';
}
contentHtml += '<div class="col-sm-2"></br><img src=\"images/map.png\" height="30px" width="30px" ' +
'onclick=\'jf_map("broadcast"+'+broadcast_id+')\'/></div>'+
'<div class="col-sm-7"></br><input value=\"'+broadcast_data+'\" style=\"border:none;\" readonly/></div>';
contentHtml += '</div>';
}
contentHtml += '</div>';
html += '<div class="row col-sm-12">'+
'<div class="col-sm-1 backdrop broadcast_div" onclick=\'jf_navigation("broadcast")\'>' +
'<span class="span_font"></br>广播系统</span></div>' +
'<div class="col-sm-11">' +
contentHtml+
'</div>'+
'</div>';
}
if("video" in obj) {
var video = obj.video;
var contentHtml = '';
contentHtml += '<div class="row col-sm-12 video_content">';
for (var i = 0; i < video.length; i++){
video_id = video[i].id;
video_state = video[i].state;
video_data = video[i].data;
video_description = video[i].description;
contentHtml += '<div class="row" style="width: 420px">'+
'<div class="col-sm-3"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="images/video.png" height="80px" width="80px" onclick=\'jf_video("video"+'+video_id+')\'/>' +
'<input value="'+video_description+'" style="width:100px;border:none;" readonly/></div>' +
'</div>';
}
contentHtml += '</div>';
html += '<div class="row col-sm-12">'+
'<div class="col-sm-1 backdrop video_div" onclick=\'jf_navigation("video")\'>' +
'<span class="span_font"></br>视频系统</span></div>' +
'<div class="col-sm-11">' +
contentHtml+
'</div>'+
'</div>';
}
html += '<div class="row col-sm-12">' +
'<div class="col-sm-1 backdrop" style="height: 40px"></div>' +
'<div class="col-sm-11 backdrop">' +
'<span>2015-2025 www.baidu.com</span>' +
'</div>' +
'</div>';
$("#content").append(html);
}
//地图点击事件
function jf_map(id) {
alert(id);
}
//菜单栏点击事件
function jf_navigation(str) {
alert(str);
}
//视频点击事件
function jf_video(id) {
alert(id);
}
//设置div高度
function jf_setHeight() {
$(".pump_div").css("height",$(".pump_content").height()+5);
$(".ventilate_div").css("height",$(".ventilate_content").height()+5);
$(".compressedAir_div").css("height",$(".compressedAir_content").height()+5);
$(".transport_div").css("height",$(".transport_content").height()+5);
$(".broadcast_div").css("height",$(".broadcast_content").height()+5);
$(".video_div").css("height",$(".video_content").height()+5);
}
</script>
</body>
</html>
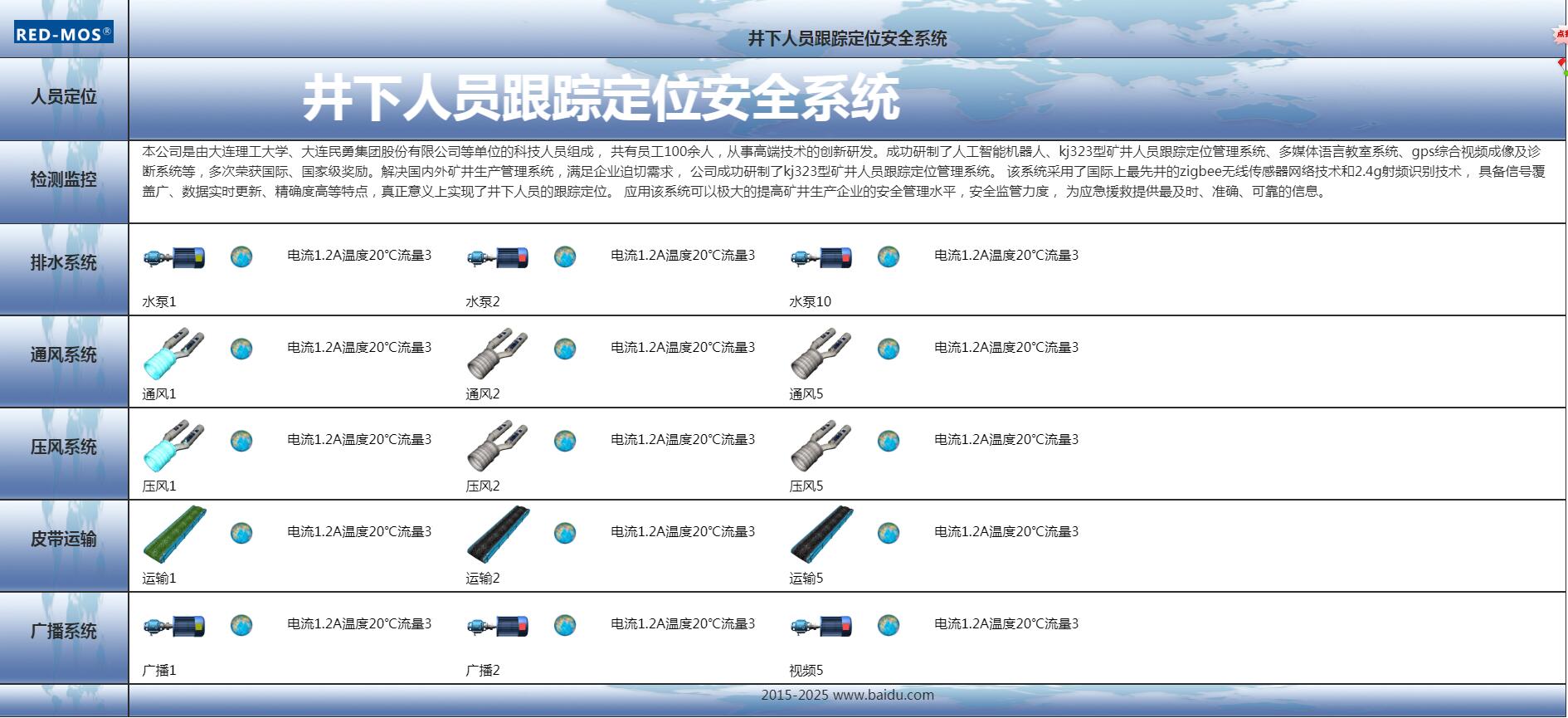
- 效果展示
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦