最近老是有同学问我小程序ocr识别的问题,就趁机研究了下,实现了小程序识别身份证,银行卡,驾照,营业执照,图片文字的功能。今天来给大家讲讲详细的实现流程。
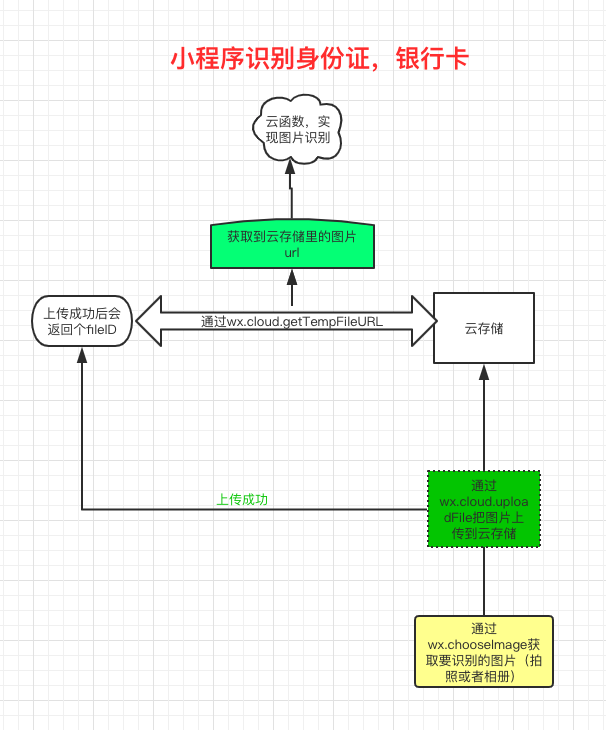
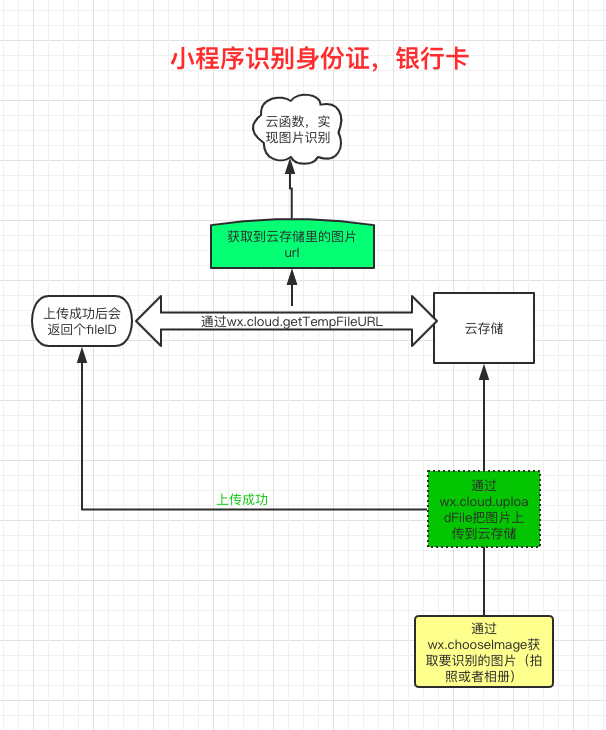
先画一张流程图出来
第一次看到这个流程图,可能有点萌,什么云开发,云函数。。。。
不要着急,我们接下来会一步步带大家实现。
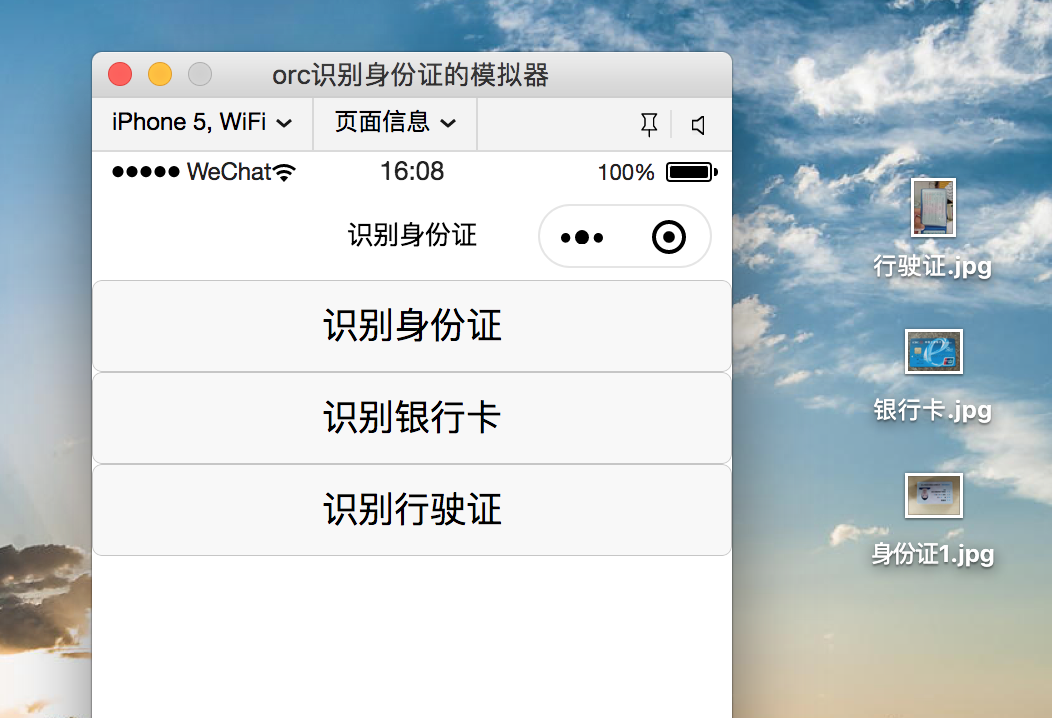
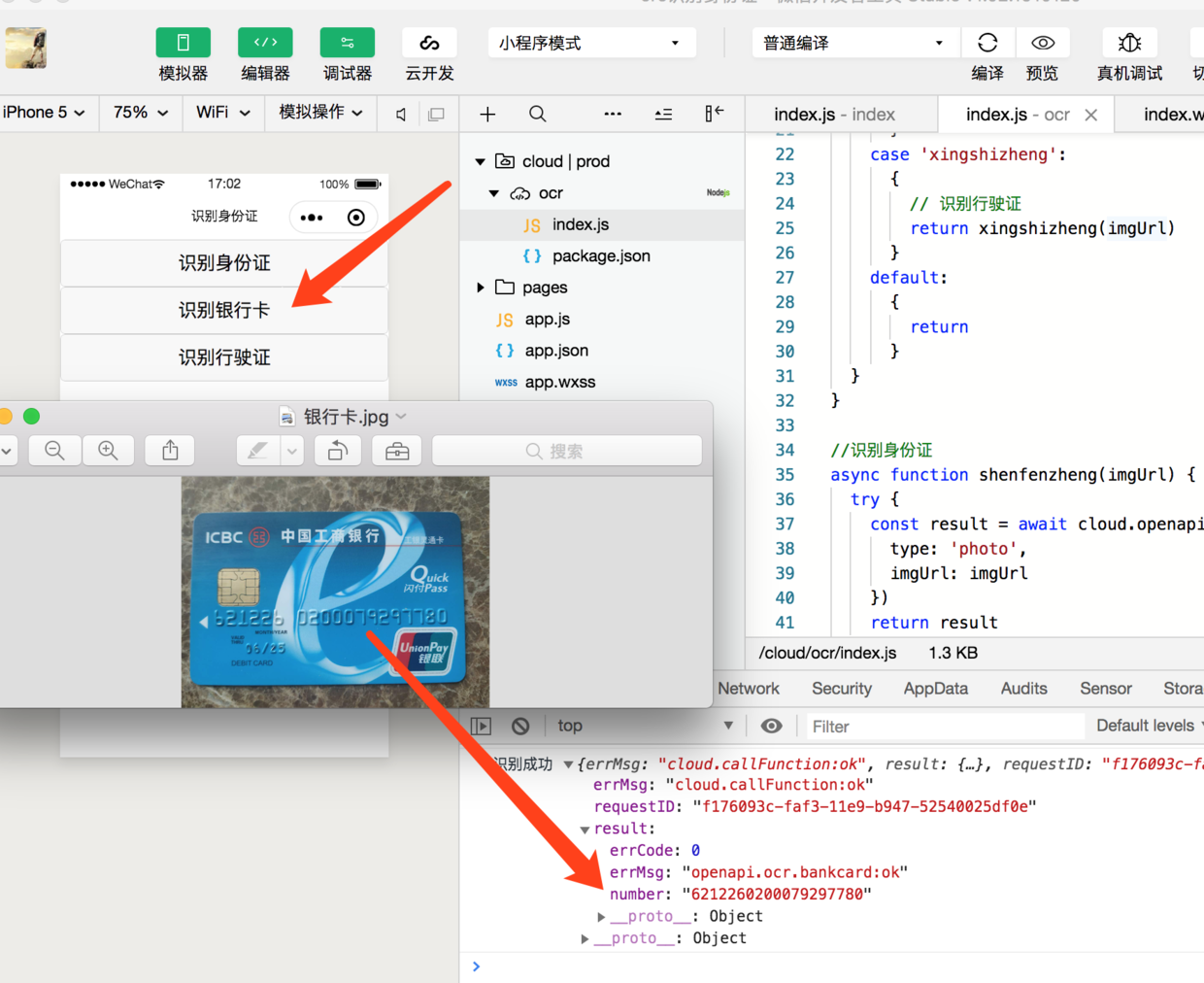
先看下我们的页面和效果图。
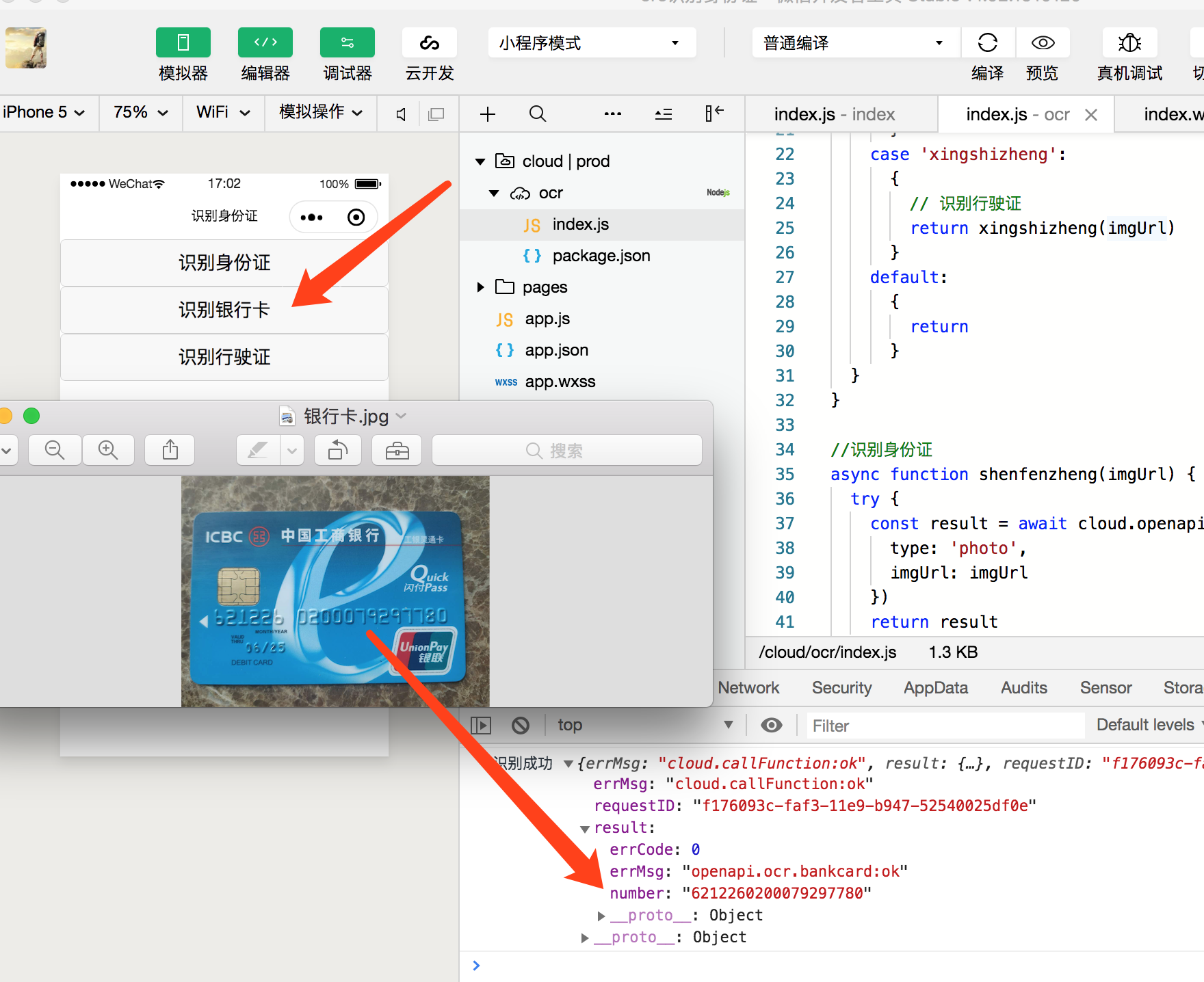
功能其实很简单,就是我们点对应的按钮后,去拍照或者去相册选择对应的图片。然后把图片上传到云存储,会有一个对应的图片url,然后把这个图片url传递到云函数,然后云函数里使用小程序的开发ocr能力,来识别图片,返回对应的信息回来。如下图所示,我们识别银行卡(身份证什么的就不演示了,涉及到石头哥个人隐私)
接下来就是代码的实现了。
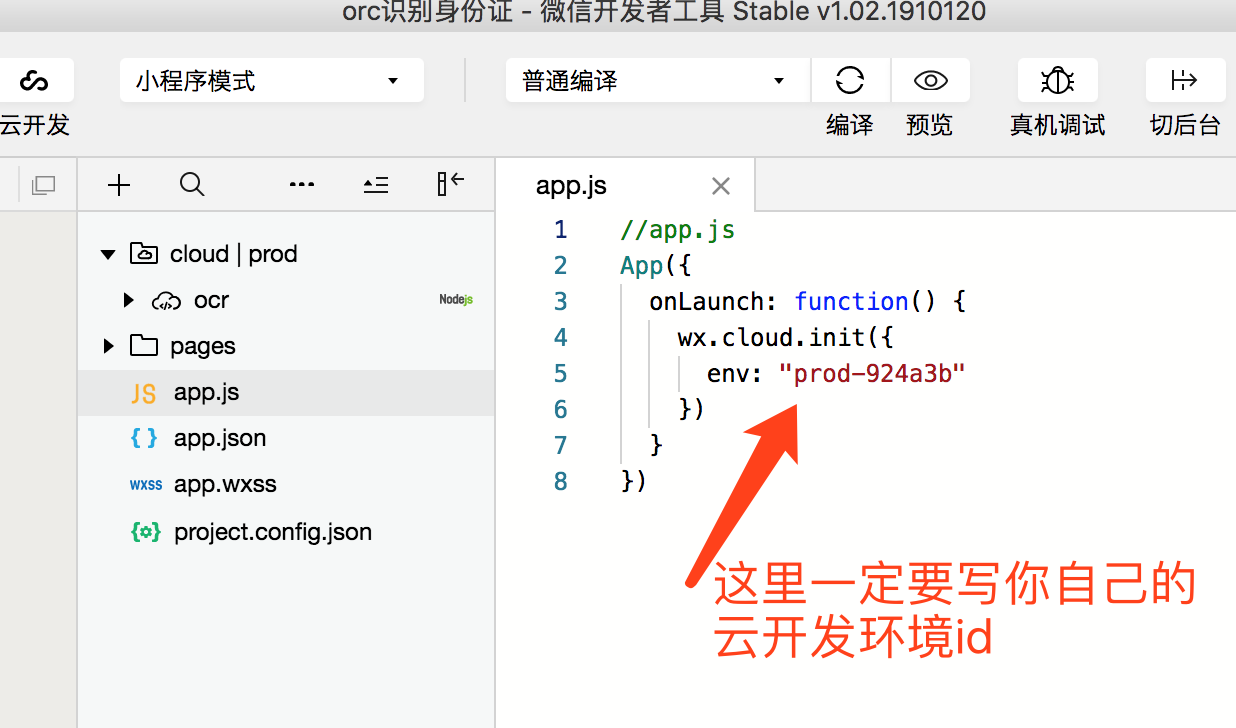
一,首先要创建一个云开发的小程序项目
这里我前面文章有讲解过,就不再细说了,不会的同学去翻看下我之前的文章。或者看下我录制的 讲解视频
这里有一点需要注意的给大家说下
二,创建一个简单的小程序页面
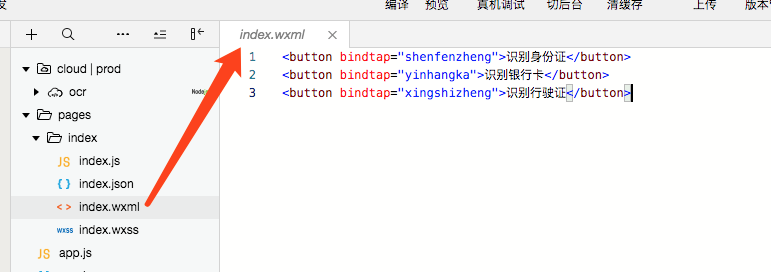
- 1,index.wxml如下
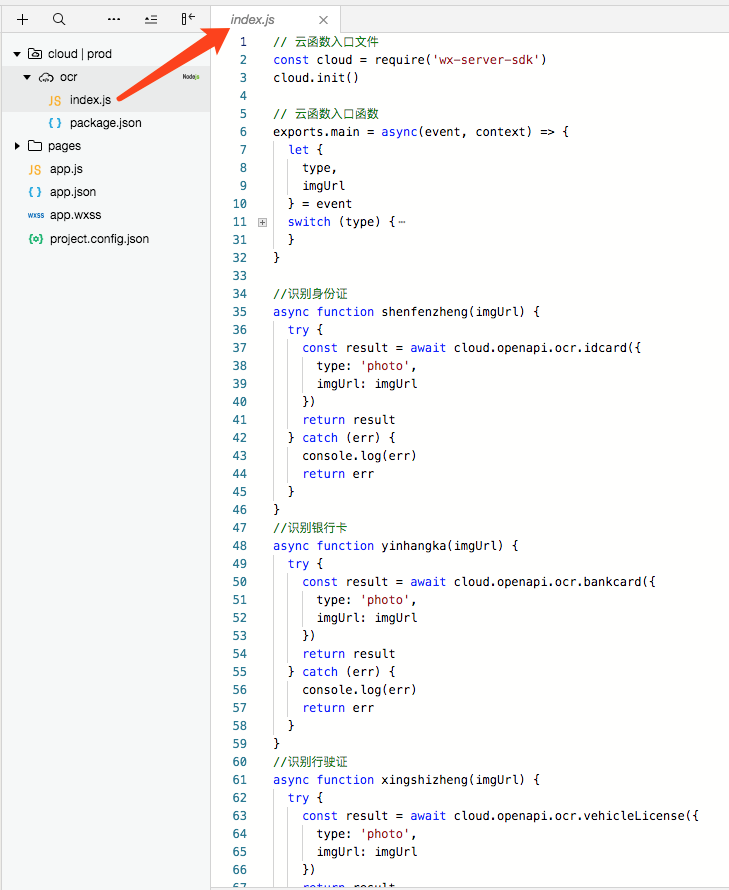
- 2,index.js完整代码如下
Page({
//身份证
shenfenzheng() {
this.photo("shenfenzheng")
},
//银行卡
yinhangka() {
this.photo("yinhangka")
},
//行驶证
xingshizheng() {
this.photo("xingshizheng")
},
//拍照或者从相册选择要识别的照片
photo(type) {
let that = this
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
let imgUrl = res.tempFilePaths[0];
that.uploadImg(type, imgUrl)
}
})
},
// 上传图片到云存储
uploadImg(type, imgUrl) {
let that = this
wx.cloud.uploadFile({
cloudPath: 'ocr/' + type + '.png',
filePath: imgUrl, // 文件路径
success: res => {
console.log("上传成功", res.fileID)
that.getImgUrl(type, res.fileID)
},
fail: err => {
console.log("上传失败", err)
}
})
},
//获取云存储里的图片url
getImgUrl(type, imgUrl) {
let that = this
wx.cloud.getTempFileURL({
fileList: [imgUrl],
success: res => {
let imgUrl = res.fileList[0].tempFileURL
console.log("获取图片url成功", imgUrl)
that.shibie(type, imgUrl)
},
fail: err => {
console.log("获取图片url失败", err)
}
})
},
//调用云函数,实现OCR识别
shibie(type, imgUrl) {
wx.cloud.callFunction({
name: "ocr",
data: {
type: type,
imgUrl: imgUrl
},
success(res) {
console.log("识别成功", res)
},
fail(res) {
console.log("识别失败", res)
}
})
}
})
上面代码注释讲解的很清楚了,再结合我们的流程图,相信你可以看明白。
三,重头戏来了,识别的核心代码是下面这个云函数
云函数的完整代码也给大家贴出来
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async(event, context) => {
let {
type,
imgUrl
} = event
switch (type) {
case 'shenfenzheng':
{
// 识别身份证
return shenfenzheng(imgUrl)
}
case 'yinhangka':
{
// 识别银行卡
return yinhangka(imgUrl)
}
case 'xingshizheng':
{
// 识别行驶证
return xingshizheng(imgUrl)
}
default:
{
return
}
}
}
//识别身份证
async function shenfenzheng(imgUrl) {
try {
const result = await cloud.openapi.ocr.idcard({
type: 'photo',
imgUrl: imgUrl
})
return result
} catch (err) {
console.log(err)
return err
}
}
//识别银行卡
async function yinhangka(imgUrl) {
try {
const result = await cloud.openapi.ocr.bankcard({
type: 'photo',
imgUrl: imgUrl
})
return result
} catch (err) {
console.log(err)
return err
}
}
//识别行驶证
async function xingshizheng(imgUrl) {
try {
const result = await cloud.openapi.ocr.vehicleLicense({
type: 'photo',
imgUrl: imgUrl
})
return result
} catch (err) {
console.log(err)
return err
}
}
其实没什么特别的,就是用一个switch方法,根据用户传入的不同的type值,来实现不同的识别效果。
如用传入的type是‘ yinhangka’,我们就调用银行卡识别
try {
const result = await cloud.openapi.ocr.bankcard({
type: 'photo',
imgUrl: imgUrl
})
return result
} catch (err) {
console.log(err)
return err
}
进而把识别的结果返回给小程序端,如下图
到这里我们就完整的实现了,小程序识别身份证,银行卡,行驶证的功能。至于别的更多的ocr识别,可以去看小程序官方文档,结合着我的这篇文章,相信你也可以轻松实现更多的图片识别。
源码其实在上面都已经贴给大家了,如果你觉得不完整,想要完整的源码可以在文章底部留言或者私信我。
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦