1. 通过 Git 克隆项目到本地
git clone https://github.com/vuejs/vue-devtools.git
2. Git 进入到 vue-devtools 所在目录,然后运行以下两个指令。
先运行 npm install 安装项目依赖
再运行 npm run build 进行编译生成
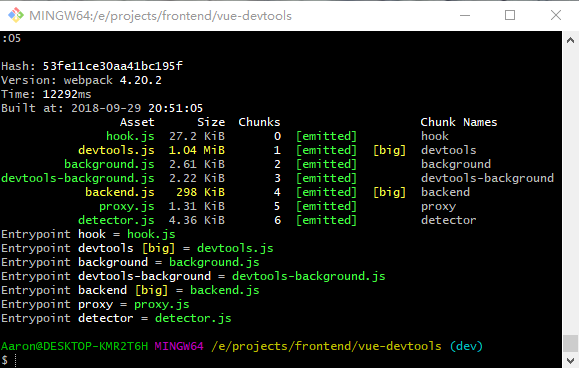
这两条指令的运行都需要一定的时间,请耐心等待,build 成功后如下图:
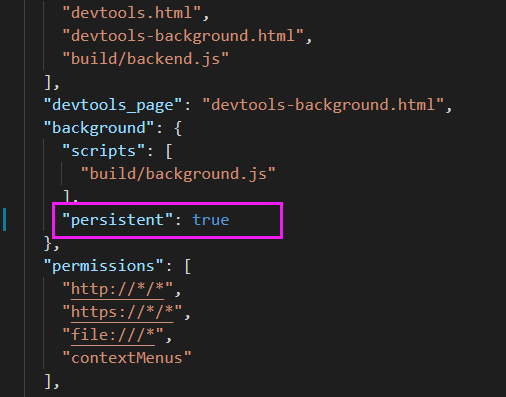
3. 修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件。 将 persistent 参数改为 true,如下图:
4. 将扩展程序添加到chrome浏览器
a. 打开浏览器扩展程序(也可以直接在地址栏输入 chrome://extensions/ 来打开)
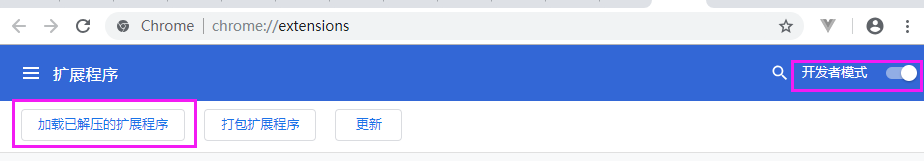
b. 打开扩展程序后,开启 开发者模式,点击 加载已解压的扩展程序 按钮
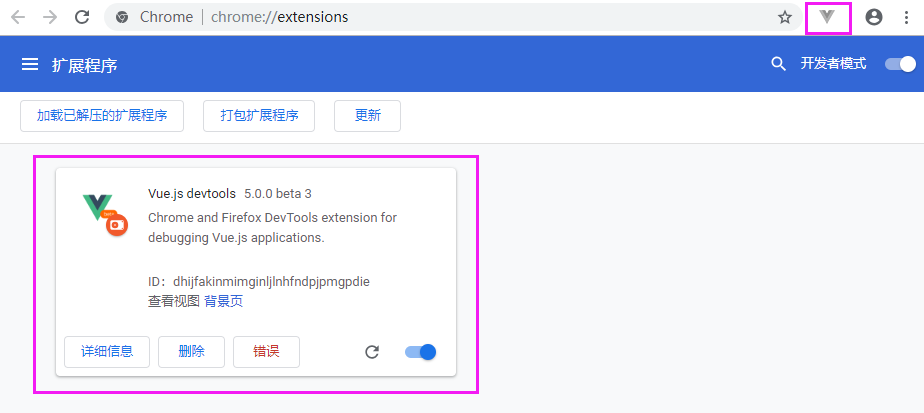
c. 选择 vue-devtools > shells 目录下的 Chrome 文件夹,成功后如下图:
加载成功后,先启用,然后点击旁边的刷新按钮,浏览器右上角就会出现一个Vue的logo图标
5. 到此调试工具安装完成。
需要注意的项: vue调试工具请在开发模式下使用,生产环境中不行。即 vue.min.js 文件下,调试工具无效。
点击查看更多内容
9人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦