你不得不 ? CSS
以下所有选择器的兼容性表格内容都截止于原文首发时间,若要看最新的兼容性状态,请查看文档
1. Checkbox — Indeterminate状态
这是<input type="checkbox">第三个状态。除了:checked和:unchecked的伪类选择器之外,还可以使用另一个状态:indeterminate。
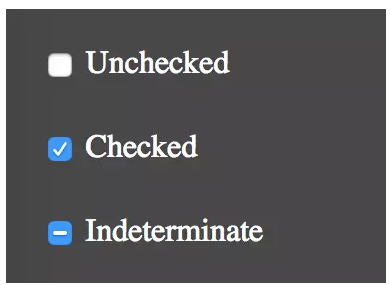
它长得像这样(在chrome下):
警告:状态indeterminate不能像这样<input type='checkbox' indeterminate>写在HTML里。只能像这样写在Javascript里:
-- HTML--
<input type="checkbox" class="indeterminate">
-- JS --
document.querySelector('.indeterminate').indeterminate = true;复选框仍然只能计算checked或unchecked的状态,indeterminate伪类选择器只是个可视化的状态。
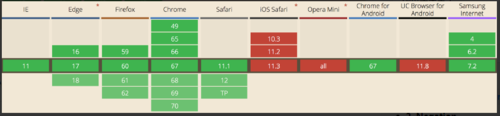
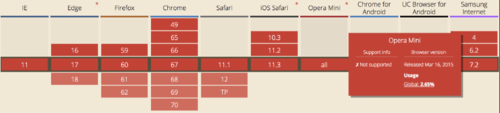
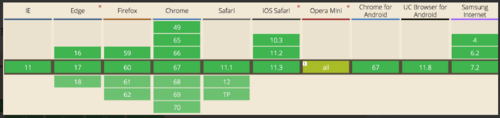
浏览器支持状态:
caniuse — :indeterminate
2. Negation
在Selectors Level 4中:not()伪类选择器可以输入一个要排除在外的CSS属性数组。
在Selectors Level 3中:not()只能接受一个简单的选择器。
但现在,你能把:not(a):not(.b):not([c])写成:not(a, .b, [c])
/* 除了.teaser-left, .teaser-right, .teaser-top之外所以的div的盒子模型都会变成flex
*/
div:not(.teaser-left, .teaser-right, .teaser-top) {
display: flex;
}
/* 除了最后一个以外的div的margin-right都会变为0 */
div:not(:last-child) {
margin-right: 0;
}
/* 除了第一个以外的div的padding都会变成0 */
div:not(:first-of-type) {
padding: 0;
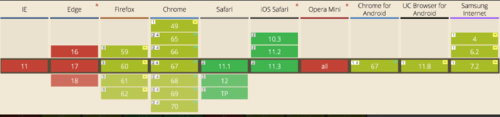
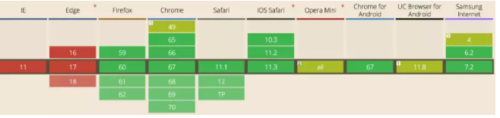
}浏览器支持状态:(译者注:Safari居然弯道超车了...比Chrome跟Firefox更早的支持这个属性?)
caniuse — :not()
3. Matches
匹配任何属性的伪类选择器:matches()是一个函数式的伪类选择器,可以传入选择器列表作为参数。它表示则由传入参数的表示的元素。
:matches()算是与:not()相对的伪类选择器。
/* 给所有class为container跟subcontainer的div的padding-left变为20px' */
div:matches(.container, .subcontainer) {
padding-left: 20px;
}
/* ------------- */
/* 可以这么写 */
:matches(article, aside, nav) div.headline {
color: #BADA55;
}
/* 也可以这么写... */
section div.headline,
aside div.headline,
nav div.headline {
color: #BADA55;
}注意:matches()跟:not()互相嵌套或者:matches()嵌套:matches()都是不执行的。
/* 不执行 */ :matches(:not(...)) /* 不执行 */ :not(:matches(...)) /* 不执行 */ :matches(:matches(...))
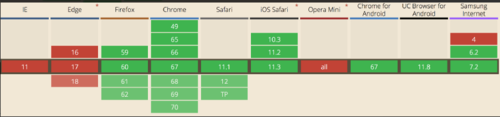
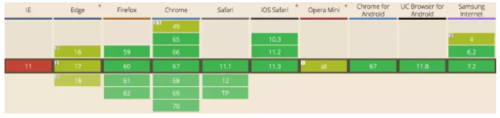
浏览器支持状态:
caniuse — :matches()
4. Case-sensitivity
这个选择器接受所有属性的值为输入项的元素。
input[value="name" i] {
background:red;
}在这个例子中,所有匹配到value为name(不管大小写),例如Name,NAME, nAmE的<input />元素的背景色都为red。
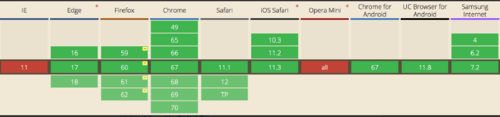
浏览器支持状态:
caniuse — :case
5. Relational
亲属伪类选择器:has只能选择包含特定内容的元素。
/* 每个包含article标签的section的margin-bottom都为20px */
section:has(article) {
margin-bottom: 20px;
}
/* 每个h1之前的div的padding-left都为10px */
div:has(+ h1) {
padding-left: 10px;
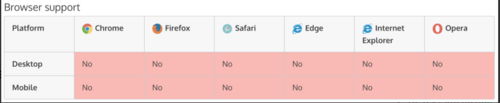
}浏览器支持状态:(译者注:这个选择器挺好用的,可惜全线飙红?)
caniuse — :has
6. Language
早在CSS2 的时候就有:lang()伪类选择器了,只是在Level 4选择器添加了通配符匹配。:lang()里的参数代表了所选择的语言。
/* 下例表示选择文本语言带有-TN的div元素 (ar-TN, fr-TN). */
div:lang(*-TN) {
background-color: green
}浏览器支持状态:没有一个支持的。(译者注:比:has()还惨。。好吧,虽然看起来并没有什么区别。)
7. Directionality
:dir()伪类选择器代表着HTML文档书写方向的元素。
/* 下例代表选择所有文档书写方向为从左到右的blockquote标签的border-left为5px solid #555 */
blockquote:dir(ltr) {
border-left: 5px solid #555;
}
/* 下例代表选择所有文档书写方向为从右到左的blockquote标签的border-right为5px solid #555 */
blockquote:dir(rtl) {
border-right: 5px solid #555;
}浏览器支持状态:只有火狐。
8. Time-Dimensional
这个伪类选择器会选择HTML5中<video>的语言渲染以及播放过程中的时间维度相对元素。所有相关的选择器都像:matches()。这几个伪类选择器的区别在于:past会选择:current所选的元素之前的所有节点。所以,:future就是指之后的所有节点了。
这几个伪类选择器同样是没有浏览器支持,但是用法如下:
/* Current */
:current(p, span) {
background-color: yellow;
}
/* Past */
:past,
/* Future */
:future {
display: none;
}浏览器支持状态:同样是没有一个支持的。
css4selectors — time-dimentional
9. Drag & Drop
:drop伪类选择器匹配任何正在拖动的元素最终放置的目标元素。 :drop()伪类则类似于:drop,但允许指过滤规则,用以排除某些放置目标。 此伪类目前处于Working Draft状态。
/* 下面的例子给每一个放下的标签添加一个黄色 1px 的实线轮廓 */
:drop {
outline: 1px solid yellow;
}
/* 下面的例子给所有正在活动以及有效的放置目标添加一个黄色 1px 的实线轮廓,请注意两个关键字valid和active是用空格隔开的 */
:drop(valid active) {
outline: 1px solid yellow;
}浏览器支持状态:同样是没有一个支持的。
10. Hyperlink
:any-link伪类选择器表示着作为超链接的源锚点元素(具有href属性的元素)。换而言之,就是任何匹配:link和:visited的元素。
/* all links within the element with the id 'content' will be red without an underline. */
#content a:any-link {
color: red;
text-decoration: none;
}浏览器支持状态:支持带前缀的。
E:-webkit-any-link {/* Chrome, Safari, Opera */}
E:-moz-any-link {/* Firefox */}11. Local-Link
使用:local-link伪类选择器可以单独格式化本地链接(原文是local links)(内部链接)。
a:local-link {
text-decoration: none;
}浏览器支持状态:同样是没有一个支持的。
12. Default-Option
:default伪类选择器匹配一组相似元素中默认的所有UI元素。举个例子,默认在<form>里的<button>或者<select>中最初的<option>。
/* 把所有的默认UI元素的margin值变为5px */
:default {
margin: 5px;
}浏览器支持状态:
caniuse — default
13. Validity
判断有效性的伪类选择器(:valid和:invalid)匹配有效或无效,<input>或<form>元素。
:valid伪类选择器表示值通过验证的<input>,这告诉用户他们的输入是有效的。
:invalid伪类选择器表示值不通过通过验证的<input>,这告诉用户他们的输入是无效的。
<input type="text" pattern="[\w]+" required />
<input type="tel" pattern="[0-9]+" required />
/* 所有有效的输入字段都将具有绿色轮廓,
无效的将有一个红色轮廓. */
input:valid {
outline: 1px solid green;
}
input:invalid {
outline: 1px solid red;
}浏览器支持状态:
caniuse — validity
14. Range
如果一个时间或数字<input>具有max或min属性,那么:in-range会匹配到输入值在指定范围内的<input>,out-of-input则匹配输入值不在指定范围的<input>。如果没有规定范围,则都不匹配。
/* 所有数字输入框,如果输入内容在其范围内,背景色则变成绿色,否则变为红色 */
input[type="number"]:in-range {
background-color: green;
}
input[type="number"]:out-of-range {
background-color: red;
}浏览器支持状态:
caniuse —range
15. Requirement
伪类选择器:required和:optional匹配了必填或可选的<form>元素。
<input type="text" required>
<input type="text">
/* 所有必填输入框在鼠标移过的时候都会显示一个橙色1px的底部实线边框 */
input:required:hover{
border-bottom: 1px solid orange;
}
input:optional:hover {
border-bottom: 1px solid green;
}浏览器支持状态:
caniuse — require
16. User interaction
:user-error伪类选择器表示选择一个输入内容不正确的input元素,但是只有在用户操作之后才会显示。
/* 用户输入任何无效,超出范围,或者该有内容却为空的内容时,input将会出现一个为1px红色的虚线。 */
input:user-error {
border-bottom: 1px dashed red;
}浏览器支持状态:没有支持的浏览器。(译者注:这么好用的伪类,可惜浏览器不支持,太可惜了。)
17. Mutability
可变性伪类选择器表示其内容是否是用户可以修改的元素。
:read-only
:read-only伪类选择器表示当前元素是用户不可修改的。
:read-write
:read-write伪类选择器表示当前元素是用户可修改的。这个伪类选择器可以使用在一个可输入的元素或``contenteditable元素(HTML5 属性)。
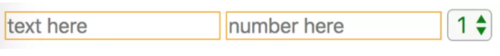
<input type="text" placeholder='text here'>
<input type="tel" placeholder='number here'>
<select>
<option>1</option>
<option>2</option>
</select>
/*
大多数元素(这里是选择框)将会拥有一个绿色且大小为20px的字体。
可读写元素(这里是input框)将会有一个橙色的边框,而且字体大小为18px。
*/
:read-only {
font-size: 20px;
color: green;
}
:read-write {
border: 1px solid orange;
font-size: 18px;
}浏览器支持状态:
caniuse — mutability
18. Tree structural
树状结构的伪类选择器是在CSS3中引入的。在level 4 选择器中添加了:blank。这些伪类选择器所选择的元素是在文档树中的。
:blank伪类选择器类似于:empty,但是也能匹配到元素内容的空白符(空格,tabs和换行)。
/* 所有内容为空的div的margin都设为0 */
div:blank {
margin: 0;
}浏览器支持状态:只有桌面端的火狐支持(需要前缀)
19. Descendant Combinator
后代组合子(E >> F)的作用跟E F基本相同。
p >> span {
color: green;
}
/* 也可以这么写 */
p span {
color: green;
}浏览器支持状态:目前都不支持。
正如你所见,CSS将要诞生一堆新的选择器(希望吧 :-))。对于有效的选择器,我有着极大的兴趣,并且现在也有把它们用在生产系统上。我希望你们可以找时间来了解这些新的功能并且持续关注这相关的问题 www.w3.org/TR/selector…
译者注:CSS跟EMCAScript一样不断的在更新着。但可能是国情(国产浏览器的兼容问题,用户使用的系统版本等),也有可能是不是太过重视CSS,所以目前在国内开发者对CSS热情并不高,也有很多人不愿意深入去了解CSS。鱼头我跟原文作者一样,都是很喜欢CSS的人,真心希望这些新的CSS属性可以尽快被现代浏览器兼容,也希望有更多的开发者重视并愿意持续投入精力学习CSS。顺便吐槽一下,原文标题是“20个CSS 等级4的选择器”,但实际只有19个。
共同学习,写下你的评论
评论加载中...
作者其他优质文章