我们每天都在接收各种推送消息,而最初的 Flutter 推送主要是与原生交互进行;现阶段极光推出了 Flutter JPush,虽不如原生强大,但日常需求均可满足,小菜尝试集成了 Flutter 版的 JPush;
前期准备
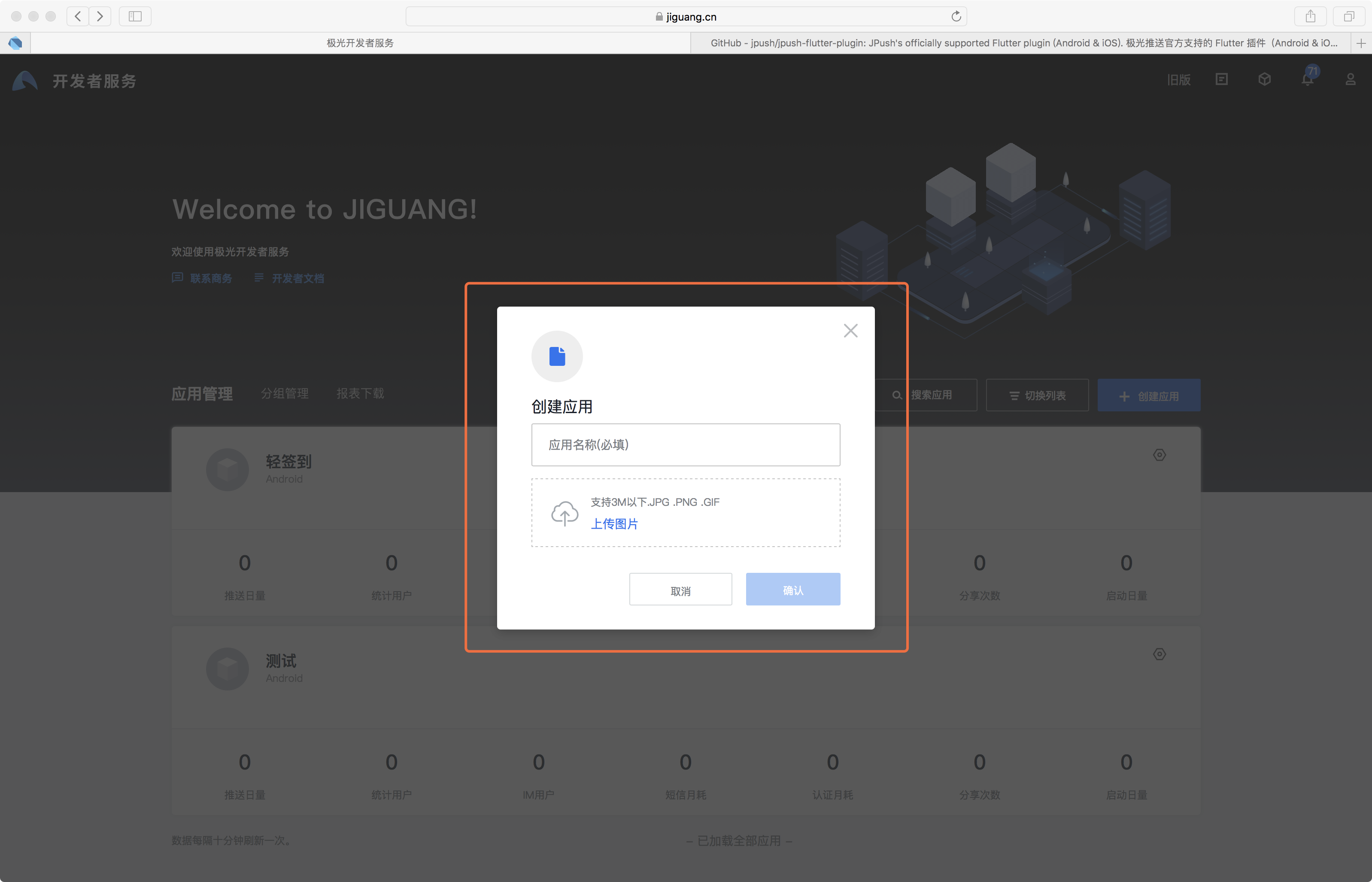
- 在 极光 后台注册账号并【创建应用】;
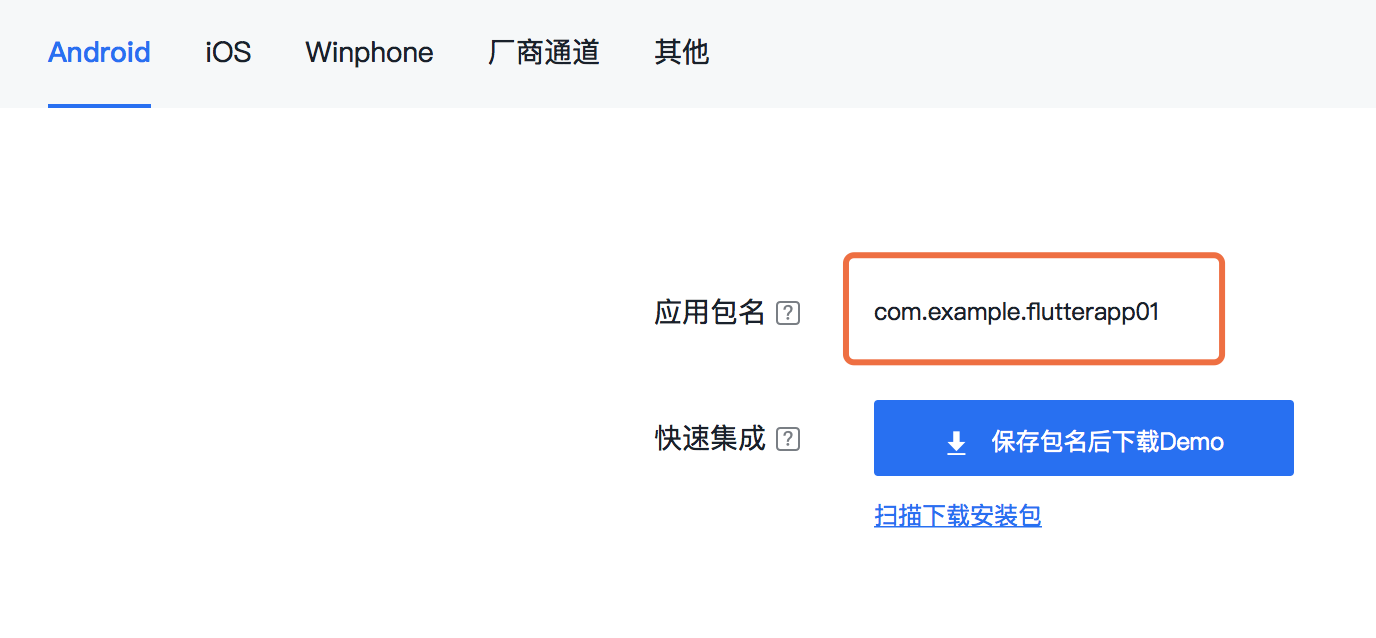
- 在【推送设置】中设置 Android/iOS 基本信息,小菜以 Android 为例,注意应用包名为 ApplicationID;
- 在【应用信息】中获取 AppKey 等关键参数;
中期集成
Android 配置
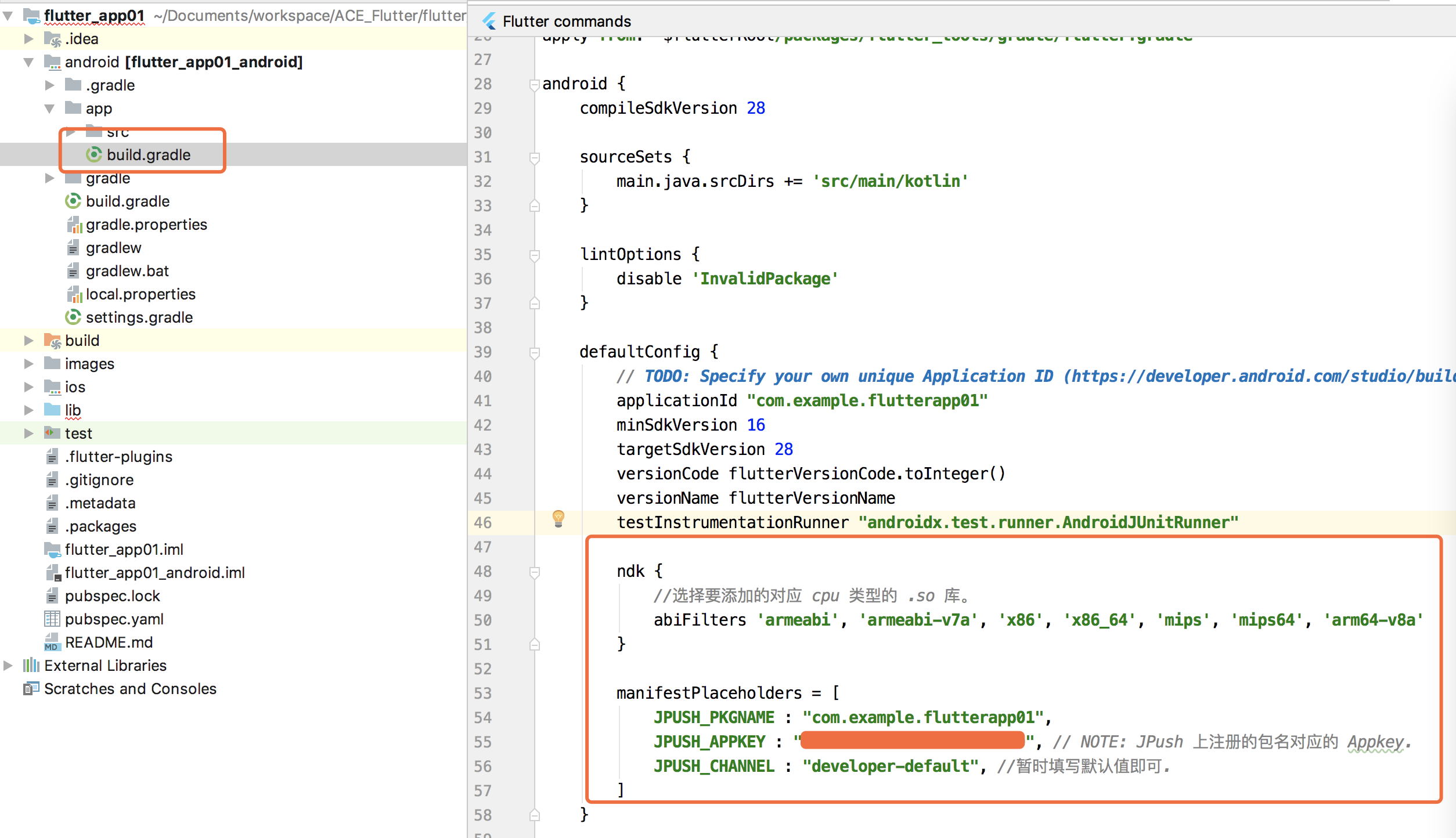
与原生接入 JPush 相同,需要在 Android Gradle 加入配置信息;
defaultConfig {
applicationId "com.example.flutterapp01"
minSdkVersion 16
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
ndk {
//选择要添加的对应 cpu 类型的 .so 库。
abiFilters 'armeabi', 'armeabi-v7a', 'x86', 'x86_64', 'mips', 'mips64', 'arm64-v8a'
}
manifestPlaceholders = [
JPUSH_PKGNAME : "com.example.flutterapp01",
JPUSH_APPKEY : "AppKey", // NOTE: JPush 上注册的包名对应的 Appkey.
JPUSH_CHANNEL : "developer-default", //暂时填写默认值即可.
]
}
Flutter 配置
按照平常插件接入的方法在工程 pubspec.yaml 中加入 jpush_flutter: 0.1.0 并同步即可;
dependencies:
jpush_flutter: 0.1.0
API 调用
JPush 的使用方式很简单,Demo 中都很全面,小菜仅尝试常见的方法;
1. 初始化
在原生开发中各类三方的插件几乎均须在 Application 中初始化,同样 Flutter 也需要先调用 JPush.setup 进行初始化;其中 channel 可自定义,小菜未从源码中获取准确消息,个人理解与高版本的 Android Channel 通道类似;
初始化成功之后即可获取消息推送,只是暂不能处理;
final JPush _jPush = JPush();
@override
void initState() {
super.initState();
initPlatformState();
}
Future<void> initPlatformState() async {
_jPush.setup(
appKey: "后台获取 AppKey",
channel: "flutter_channel",
production: false,
debug: true,
);
if (!mounted) return;
}
2. RegistrationID
每个用户均有作为接收消息的唯一标识 RegistrationID,方便对单个或多个设备进行推送测试;
_jPush.getRegistrationID().then((rid) {
setState(() {
_result = "JPush RegistrationID 唯一标识:\n $rid";
_registID = rid;
});
});
3. 本地通知
JPush 提供了本地推送的方法,可以灵活调用获取本地推送消息;注意 id 为 int 类型,设置不能过长;
// 源码分析
const LocalNotification ({
@required this.id, // 通知 id, 可用于取消通知
@required this.title, // 通知标题
@required this.content, // 通知内容
@required this.fireTime, // 通知触发时间(毫秒)
this.buildId, // 通知样式:1 为基础样式,2 为自定义样式(需先调用 'setStyleCustom' 设置自定义样式)
this.extra, // 额外信息
this.badge = 0, // iOS:本地推送触发后应用角标值
this.soundName, // iOS:指定推送的音频文件
this.subtitle // iOS:子标题
}):
onTap: () {
var fireDate = DateTime.fromMillisecondsSinceEpoch(DateTime.now().millisecondsSinceEpoch + 3000);
var localNotification = LocalNotification(
id: 000001,
title: 'Local Push 本地标题',
buildId: 1,
content: 'Local Push 本地内容',
fireTime: fireDate,
extra: {"extra_key": "extra_value"});
_jPush.sendLocalNotification(localNotification).then((res) {
setState(() {
_result = res;
});
});
}
4. 通知类消息
小菜集成原生推送时分为 通知类消息 和 透传类消息(自定义消息),两种推送略有不同;通知类消息可以通过极光后台配置消息标题、消息内容等多种信息,且 App 接收到之后直接调用推送通道展现在通知栏中;
try {
_jPush.addEventHandler(
onReceiveNotification: (Map<String, dynamic> message) async {
// 获取通知数据
print('Flutter JPush 获取通知类数据:\n $message');
setState(() {
_result = 'Flutter JPush 获取通知类数据:\n $message';
_message = message;
});
}
);
} on PlatformException {
platformVersion = 'Failed to get platform version.';
}
5. 透传类消息
透传类消息通过极光后台配置发送,主要配置通知内容;App 接收到不会直接调用推送通道,获取内容后我们可根据内容灵活使用,是否展示推送消息或其他操作等;且通知类消息与透传类消息获取参数不同;
try {
_jPush.addEventHandler(
onReceiveMessage: (Map<String, dynamic> message) async {
// 获取透传数据
print('Flutter JPush 获取透传类数据:\n $message');
setState(() {
_result = 'Flutter JPush 获取透传类数据:\n $message';
_message = message;
});
}
);
} on PlatformException {
platformVersion = 'Failed to get platform version.';
}
6. 推送点击监听
获取到推送之后注定要有点击操作,JPush 也同样提供了监听方法,包括通知类消息和本地推送消息;
try {
_jPush.addEventHandler(
onOpenNotification: (Map<String, dynamic> message) async {
// 点击通知信息
print('Flutter JPush 点击通知消息:\n $message');
setState(() {
_result = 'Flutter JPush 点击通知消息:\n $message';
_message = message;
});
}
);
} on PlatformException {
platformVersion = 'Failed to get platform version.';
}
7. 清空通知栏
在用户收到推送通知后若未点击,原生 Android 可通过 NotificationManager.cancel() 清除通知,Flutter 也提供了清空通知栏方法;但小菜测试只可清空通知类推送消息,本地发送的通知消息无法清空;
Future clearAllNotifications() async {
await _channel.invokeMethod('clearAllNotifications');
}
_jPush.clearAllNotifications();
后期测试
1. 通知类消息
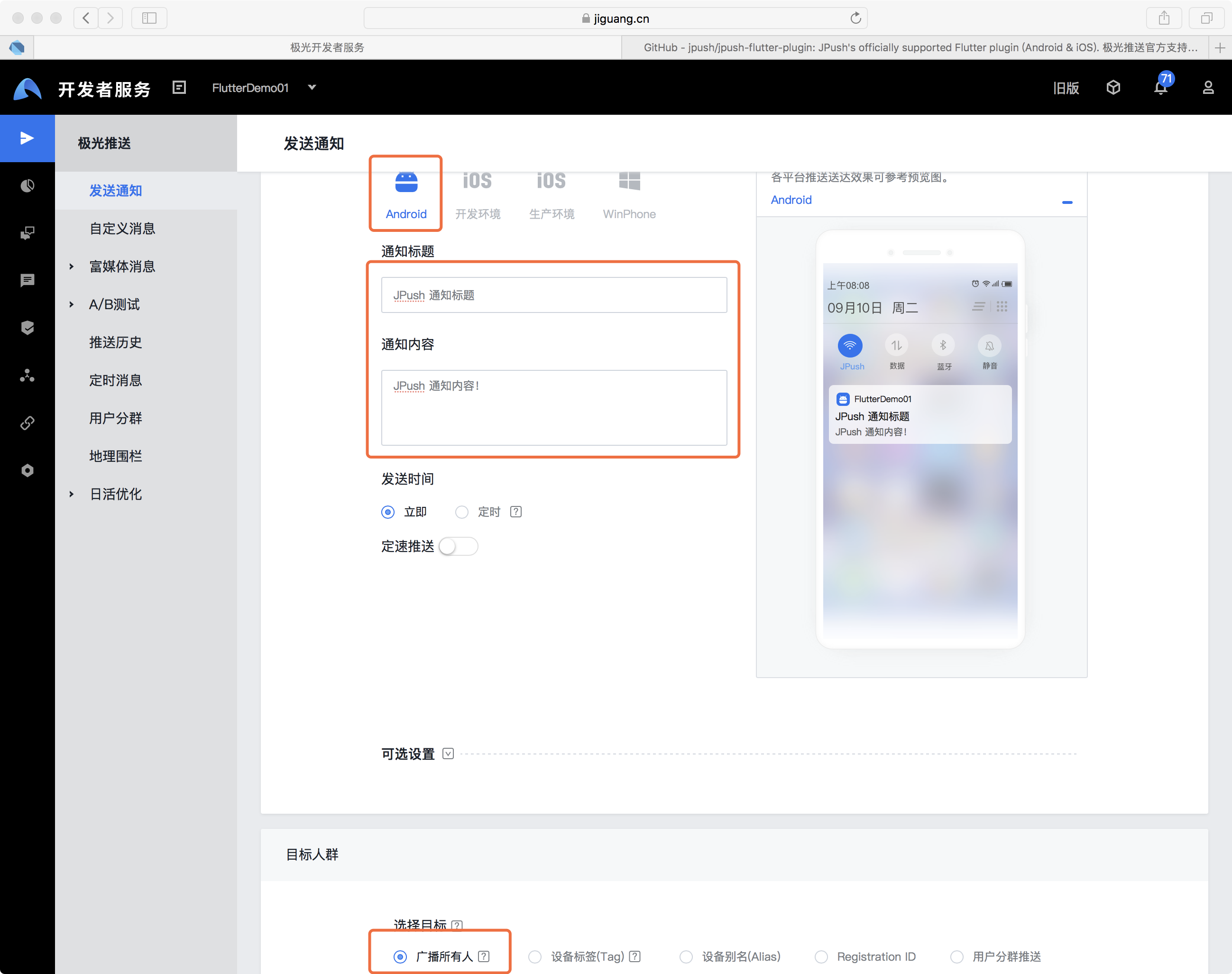
- 在极光后台【发送通知】中按要求编辑目标平台、通知标题、通知内容、发送时间和选择目标等基本信息;
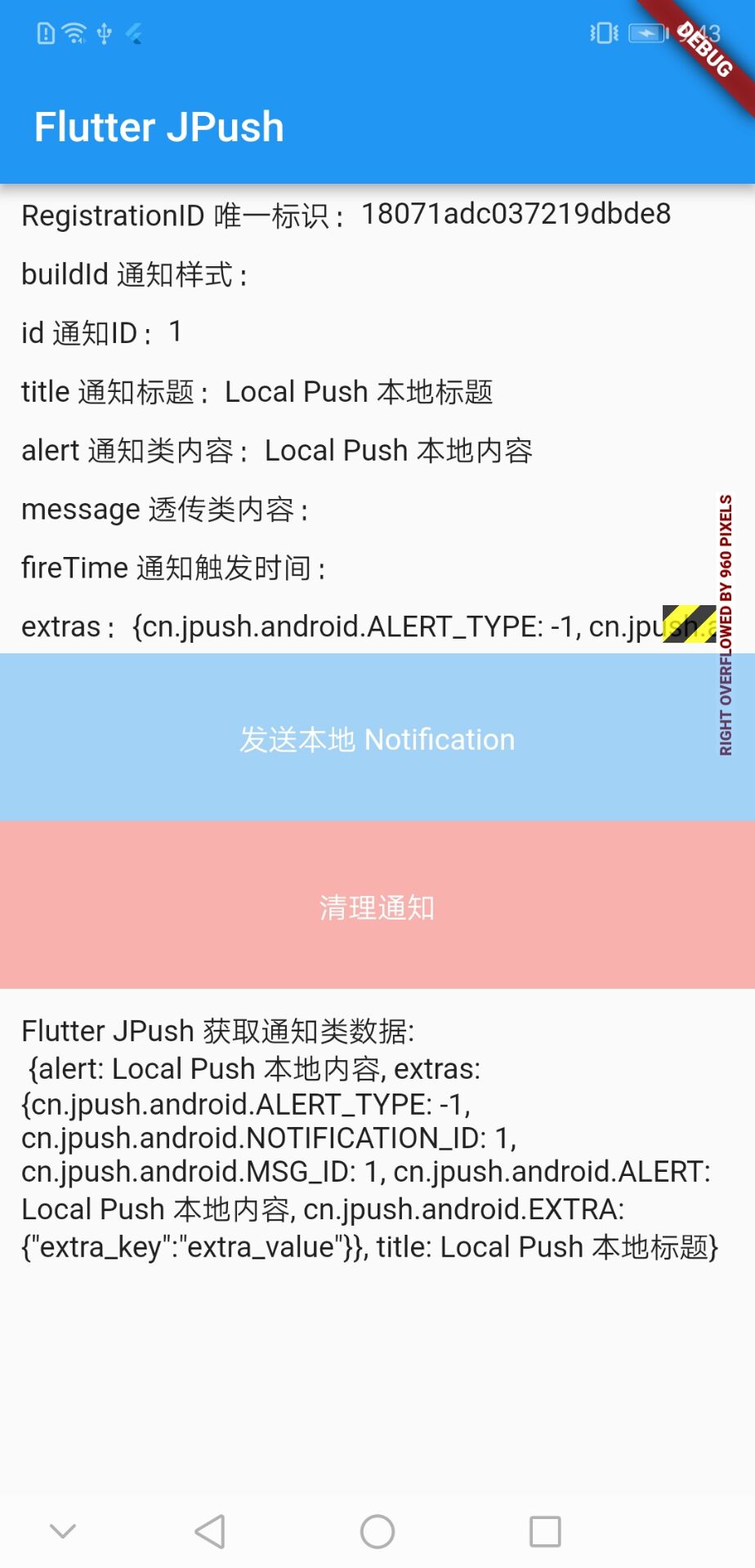
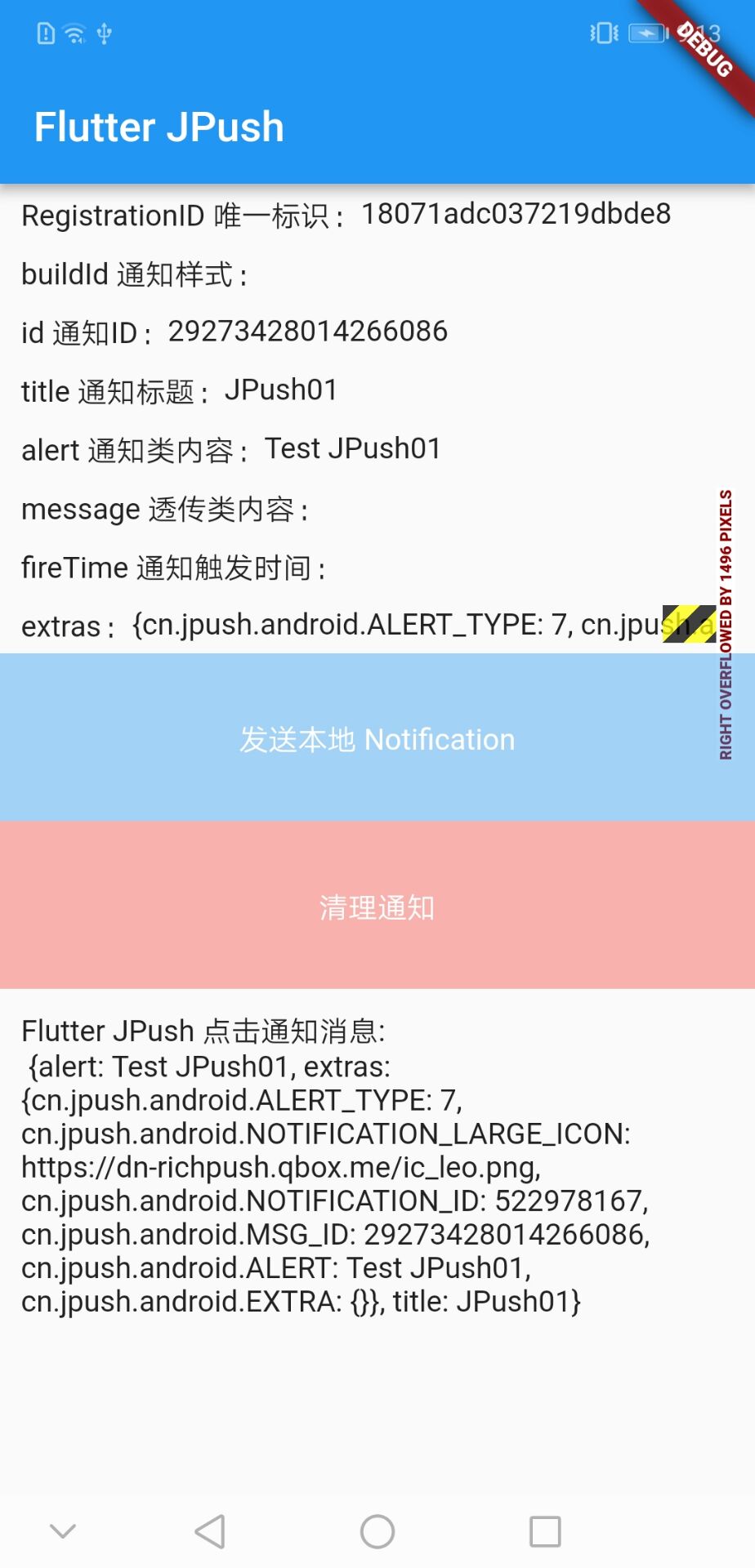
- App 接收消息,并展示推送消息,各参数如下:
2. 透传类消息
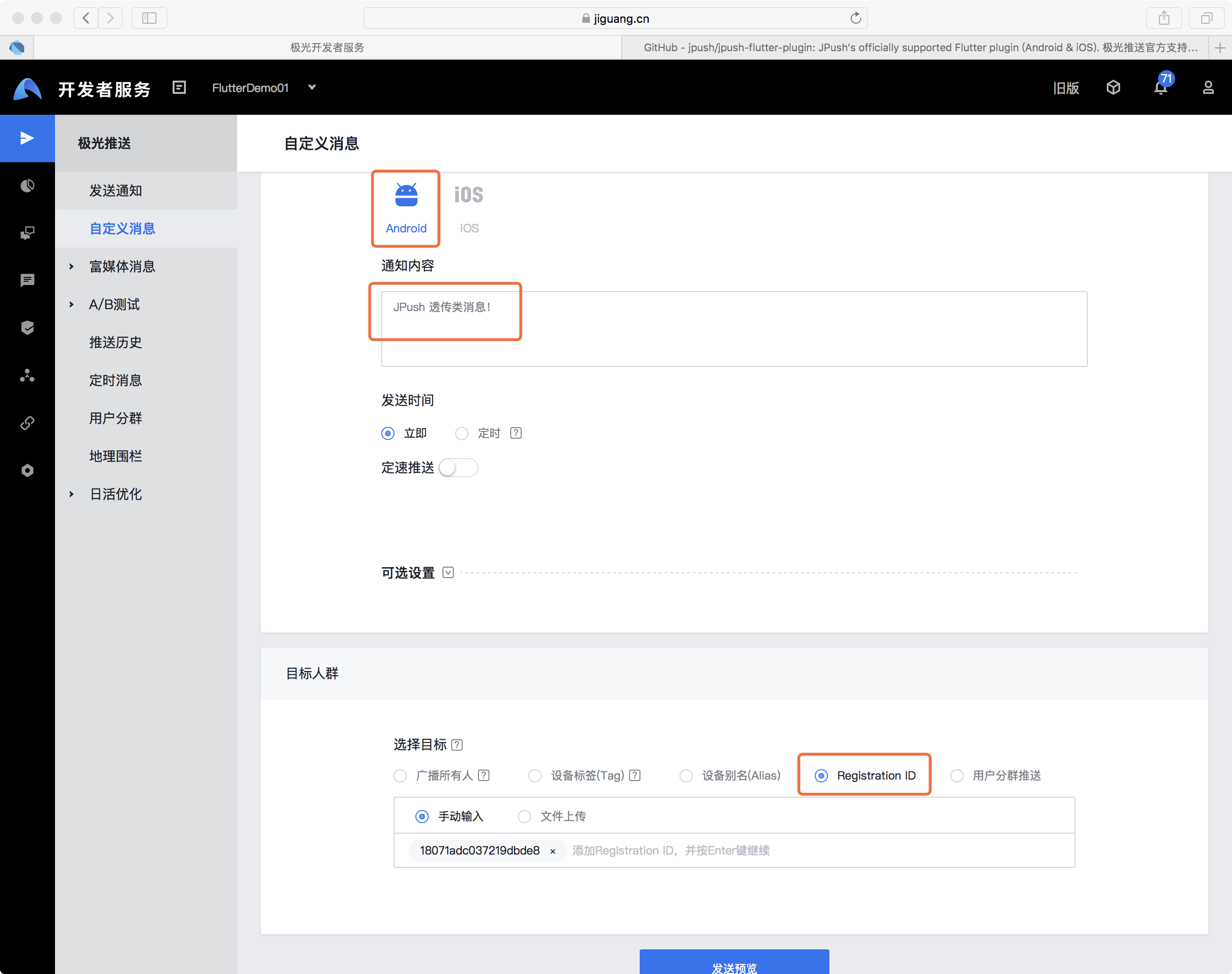
- 在极光后台【自定义消息】中按要求编辑目标平台、通知内容、发送时间和选择目标等基本信息;其中 Registration ID 为测试时获取的唯一标识;
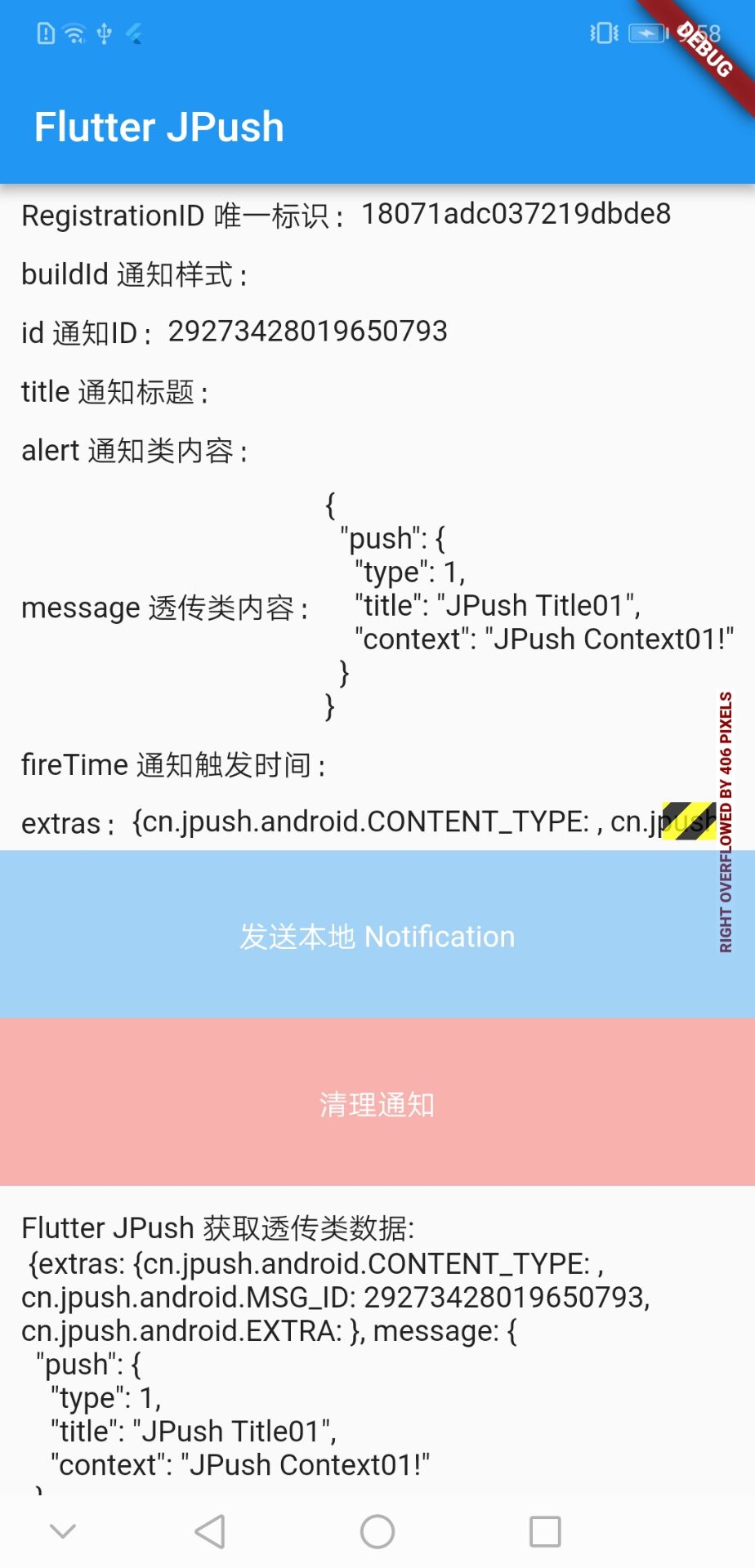
- App 接收消息,不会展示推送消息,若需要可调用本地通知;各参数如下:
onOpenNotification: (Map<String, dynamic> message) async {
setState(() {
_result = 'Flutter JPush 点击通知消息:\n $message';
_message = message;
Map<String, dynamic> message2 = convert.jsonDecode(_message['extras']['cn.jpush.android.EXTRA']);
if (message2['type'] == "1") {
Toast.show('自定义通知消息!', context, duration: Toast.LENGTH_SHORT, gravity: Toast.BOTTOM);
}
});
}
onReceiveMessage: (Map<String, dynamic> message) async {
setState(() {
_result = 'Flutter JPush 获取透传类数据:\n $message';
_message = message;
Map<String, dynamic> message2 = convert.jsonDecode(_message['message']);
var fireDate = DateTime.fromMillisecondsSinceEpoch(DateTime.now().millisecondsSinceEpoch + 2000);
var localNotification = LocalNotification(
id: message2['id'],
title: message2['title'],
buildId: 1,
content: message2['context'],
fireTime: fireDate,
extra: {"type": message2['type']});
_jPush.sendLocalNotification(localNotification).then((res) {
setState(() { _result = res; });
});
});
}
小菜认为 Flutter 版的极光推送与 Android 原生版本的差异在于,大部分的配置有 App 端移到了极光后台,包括图标 icon,页面处理,通知级别等;小菜仅尝试了基本的消息推送及处理,还是有很多细节需要认真学习;如有问题,请多多指导!
来源: 阿策小和尚
共同学习,写下你的评论
评论加载中...
作者其他优质文章