平时vue官网介绍的api一般不用到都很少回去关注,这次在一个github的一个开源项目中又看到一个mixins这个api。
官方的文档说明是这样的:
mixins 选项接受一个混入对象的数组。这些混入实例对象可以像正常的实例对象一样包含选项,他们将在 Vue.extend() 里最终选择使用相同的选项合并逻辑合并。举例:如果你的混入包含一个钩子而创建组件本身也有一个,两个函数将被调用。 Mixin 钩子按照传入顺序依次调用,并在调用组件自身的钩子之前被调用。
!!!先提一下这里官方不建议我们将mixins用到全局,不然有可能会影响到一些第三方插件。
意思就是说一些某几个页面在如created或者mounted这样的生命周期中要执行的方法可以统一封装到一个公共的js中然后再需要的页面通过mixins这个api来使用,这样在这个页面中的生命周期中就会有mixins中的方法了。
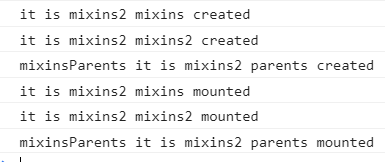
这里的程序执行顺序会先执行mixins的方法完成之后才会去执行页面生命周期中的方法,mixins的执行顺序是按照引入的顺序进行的。
mixins.js
export default { data() { return { mixinsMsg: 'it is mixins' } }, created() { console.log(this.mixinsMsg, 'mixins created') }, mounted() { console.log(this.mixinsMsg, 'mixins mounted') } }mixins2.js
export default { data() { return { mixinsMsg: 'it is mixins2' } }, created() { console.log(this.mixinsMsg, 'mixins2 created') }, mounted() { console.log(this.mixinsMsg, 'mixins2 mounted') } }mixins.vue
<template> <div class='mixins'> mixins </div> </template> <script> import mixin from '../../util/mixins.js' import mixin2 from '../../util/mixins2.js' export default { data() { return { mixinsParents: 'mixinsParents' }; }, mixins: [mixin,mixin2], created() { console.log(this.mixinsParents, this.mixinsMsg, 'parents created') }, mounted() { console.log(this.mixinsParents, this.mixinsMsg, 'parents mounted') } } </script> <style scoped> </style>执行结果
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦