相信使用前后端分离的工程师都对接口文档折磨过。无论是前端调用后端,还是后端调用后端,都期望有一个好的接口文档。而Swagger,我个人理解就是把相关的信息存储在它定义的描述文件里面(yml或json格式),再通过维护这个描述文件可以去更新接口文档,以及生成各端代码,它能够很好地化解前面所说的尴尬。
这样项目开始时期,只要前端跟后端定义好返回的数据格式,就可以根据接口文档进行统一的规范,这样数据规范起来之后,前端就不需要等到后端开发好接口才能知道具体的数据格式,前端使用mockjs模拟数据进行开发,大大节省了时间,同时也减少了不必要的沟通过程。
个人感觉原生的swagger-UI不太友好,所以在网上找到了swagger-bootstrap-ui,这是国人开发的ui包,感觉非常不错。
快速开始
引入maven包
由于是springfox-swagger的增强UI包,所以基础功能依然依赖Swagger,springfox-swagger的jar包必须引入
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
然后引入SwaggerBootstrapUi的jar包
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>
当前最新的是1.9.6版本
编写Swagger2Config配置文件
Swagger2Config配置文件如下:
@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUI
public class SwaggerConfiguration {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.withClassAnnotation(RestController.class))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("接口文档")
.description("接口文档")
.build();
}
}
这里官网有一个对新手不太友好的小坑,那就是Docket中的apis中设置包的扫描路径,我之前是直接使用官网的配置类,没有改变包的扫描路径,导致文档没有显示接口,而改成RequestHandlerSelectors.withClassAnnotation(RestController.class)之后就可以了,这样算是使用了软编码吧!
访问地址
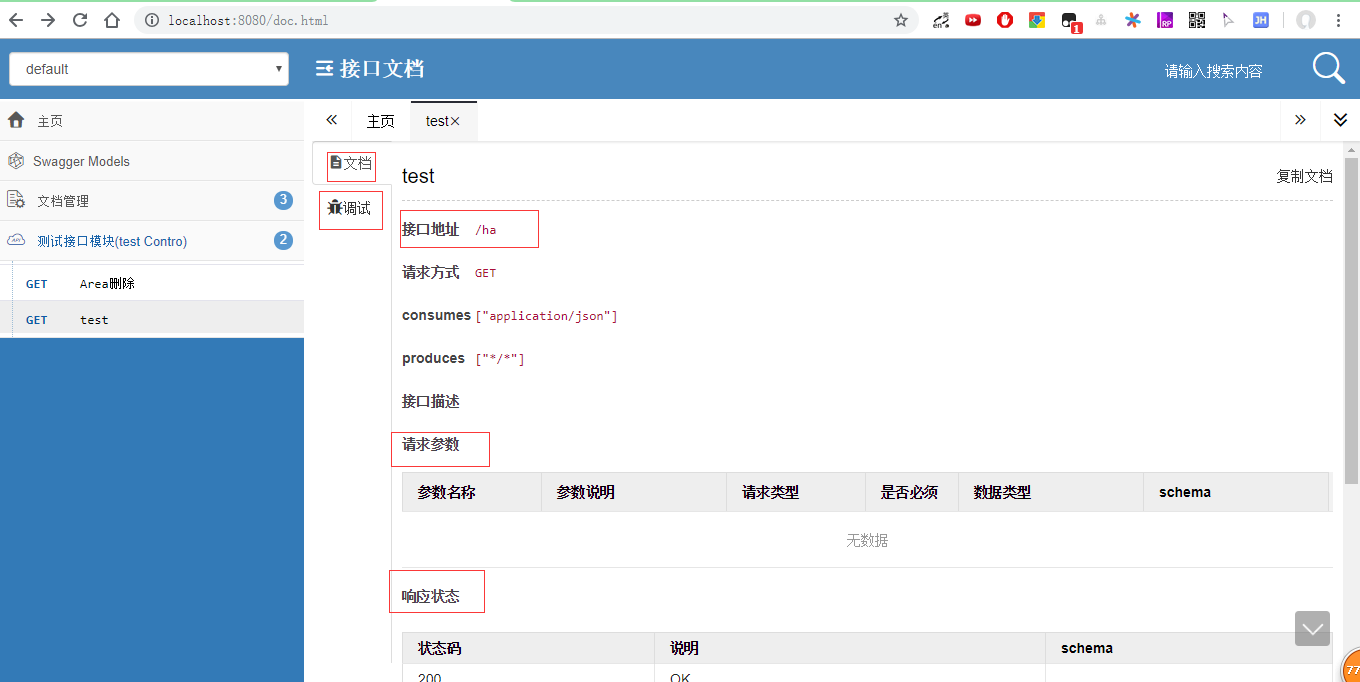
swagger-bootstrap-ui默认访问地址是:http://${host}:${port}/doc.html
swagger2注解
给Controller类添加swagger2注解就生成相应的接口文档了。
例如:
@Api(value="/test1", tags="测试接口模块")
@RestController
public class testContro {
@ApiOperation("test")
@GetMapping("/ha")
public String test(){
return "test成功";
}
@ApiOperation("Area删除")
@GetMapping("/a")
public String ha(){
return "Area删除成功";
}
}
运行项目之后就可以看到下面的效果:
最后
有了接口文档之后,当前后端分离开发的时候,只需要丢一个测试环境的文档地址过去给前端就可以了,直接看着文档进行参数对接,同时这个接口文档的调试功能也是非常不错的,有时候懒得写单元测试,直接写一个查询的方法获取数据,再调用请求接口进行调试也是非常方便的。
附
共同学习,写下你的评论
评论加载中...
作者其他优质文章